vite+vue3 按需引入Element-plus Vant 以及配置前后端GZiP打包
1.1注意:由于安装官网的方法用插件按需自动引入的时候,css会报错
无法找到当前的引入组件的scss样式。后来百度,将element-plus的版本降低成1.多的时候运行正常,但是新的问题出现了,在对项目打包的时候,会发现element.js文件的体积非常大,有可能将所有的组件都打包了,这样就失去了element-plus自动按需引入的意义了。于是在网上找到了一种方法
首先下载 两个插件
npm i unplugin-vue-components unplugin-element-plus -D
之后在vite.config.js文件中配置
// element-plus 的最新版按需引入 import ElementPlus from 'unplugin-element-plus/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default defineConfig({ plugins: [ ElementPlus({ importStyle: 'sass', useSource: true }), Components({ resolvers: [ElementPlusResolver()] }) ] })
<el-progress :percentage="50">
<el-button type="text">Content</el-button>
</el-progress>
注意:不包括非标签的元素,例如使用ElMessage,需要先引入否则会把样式丢失
import {ElMessage } from 'element-plus'
ElMessage({
message: '登录成功',
type: 'success',
})
在未使用按需加载的element-plus时候 在配置文件中全局引入scss文件没有问题,按需引入后出现了问题,在页面中无法读取变量
未引入之前正常的写法
export default defineConfig({ css: { preprocessorOptions: { scss: { additionalData: @import "./src/var.scss" } } }, })
后来修改了配置
export default defineConfig({ css: { preprocessorOptions: { scss: { additionalData: `@use "./src/var.scss" as *;` } } }, })
暂时解决: 后来我就直接在需要的页面中导入的了scss这样的方法暂时解决。具体的原因不清楚为什么。有知道的小伙伴可以留言交流。
npm i vite-plugin-style-import -D
2.之后在vite.config.js文件中配置
//vant 的按需引入 import styleImport, { VantResolve } from 'vite-plugin-style-import'; export default defineConfig({ plugins: [ styleImport({ resolves: [VantResolve()], }), ] })
3.在vite下还需要在main.js中注册才能在页面中使用
import { Button } from 'vant';
const app = createApp(App);
app.use(Button);
export default app
4.之后在使用中需要引入注册一下
import { Button } from 'vant';
Button type="warning">vant button</Button>
npm i vite-plugin-compression -D
之后在vite.config.js文件中配置
//引入gzip 压缩 import viteCompression from 'vite-plugin-compression' export default defineConfig({ viteCompression({ verbose: true, disable: false, threshold: 10240, algorithm: 'gzip', ext: '.gz', }), })
开启之后再次打包就会发现体积变小了;注意还需要在服务器上设置gzip,否则不会请求
gzip on; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types image/svg+xml text/plain text/html text/xml text/css text/javascript application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript application/x-font-ttf application/vnd.ms-fontobject font/opentype font/ttf font/eot font/otf;
在配置文件中配置 (是在宝塔中设置)

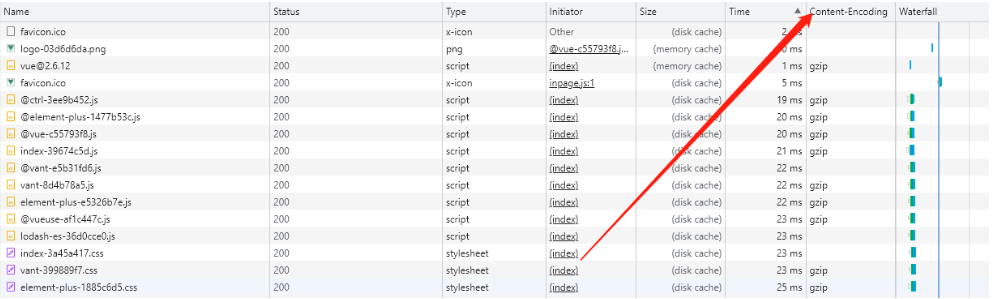
可以在页面中检查请求连接是否是gzip

便是成功了。
还有一些其他的简单配置,下面是全部的配置文件内容,有不足的地方还请多交流
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// element-plus 的最新版按需引入
import ElementPlus from 'unplugin-element-plus/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
//引入gzip 压缩
import viteCompression from 'vite-plugin-compression'
//vant 的按需引入
import styleImport, { VantResolve } from 'vite-plugin-style-import';
export default defineConfig({
plugins: [
vue(),
ElementPlus({
importStyle: 'sass',
useSource: true
}),
Components({
resolvers: [ElementPlusResolver()]
}),
styleImport({
resolves: [VantResolve()],
}),
viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: 'gzip',
ext: '.gz',
}),
],
// 全局css //按需引入element-plus之后 全局的scss不生效,不知道为什么
// css: {
// preprocessorOptions: {
// scss: {
// additionalData: `@use "./src/var.scss" as *;`
// }
// }
// },
base: './',
//静态资源服务的文件夹,默认public
publicDir: 'public',
// 打包时不生成.map文件
productionSourceMap: false,
externals: {
vue: 'Vue'
},
// 静态资源打包处理
build: {
rollupOptions: {
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
},
})
不停学习,热爱是源源不断的动力。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix