vue中 element 中el-date-picker时间限制详解
el-date-picker 在搜索页面中一般不限制开始时间和结束时间,但是在选择开始时间后选择的结束时间不能大于开始时间。要求就是开始时间决定结束时间,结束时间限制开始时间。
<el-form-item label="开始时间"> <el-date-picker v-model="form.startTime" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" placeholder="选择日期时间" :picker-options="searchPickerOptionsStart" @change="searchChangeEnd" > </el-date-picker> </el-form-item> <el-form-item label="结束时间" > <el-date-picker v-model="form.endTime" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" placeholder="选择日期时间" :picker-options="searchPickerOptionsEnd" @change="searchChangeStart" > </el-date-picker> </el-form-item>
在绑定@change时候时间不要带括号,不然无法获取当前选择之后的值,:picker-options是绑定的时间规则,开始默认不做限制
注意:在return time.getTime()>new Date(this.form.endTime).getTime() ;中>是代表当前时间小于等于结束时间可选,如果是>=是代表当前时间小于结束时间可选,当天时间不可点击。》
searchPickerOptionsStart:{}, searchPickerOptionsEnd:{}, //搜索的结束时间限制开始时间,初始化时间都不限制 searchChangeStart(value) { if(!value){//为了解决点击输入框内的×之后时间限制没有变化,不能自由选择,这里利用设置了2999年之后都可选 // 可通过箭头函数的方式访问到this this.searchPickerOptionsStart = Object.assign({}, this.searchPickerOptionsStart, { // 可通过箭头函数的方式访问到this disabledDate: (time) => { return time.getTime()>=new Date('2999-12-30 23:59:59').getTime() ; } }) return; } this.searchPickerOptionsStart = Object.assign({}, this.searchPickerOptionsStart, { // 可通过箭头函数的方式访问到this disabledDate: (time) => { return time.getTime()>new Date(value).getTime() ; } }) }, //开始时间 控制结束时间 searchChangeEnd() { // console.log(new Date(this.addFormList[0].startTime).getTime()); this.searchPickerOptionsEnd = Object.assign({}, this.searchPickerOptionsEnd, { disabledDate: (time) => { return time.getTime()<new Date(this.form.startTime).getTime(); } }) },
在添加的时候开始时间和结束时间不能小于今天,但是可以选今天的日期,不同的时间段,开始时间小于结束时间,但是可以选择和结束时间当天一样的日期不同的时间段。这里开始时间和结束时间相互约制,但都可以选择同一天。
这里的time.getTime()<Date.now()+8.64e7就是说可以让选择时间往后推一天,可以选择当天的日期。如果往前推一天就是-8.64e7。
//添加结束时间限制开始时间 初始化都不能选今天以前的时间 addChangeStart(value){ if(!value){ this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, { disabledDate: (time)=>{ return time.getTime() <Date.now()-8.64e7//选当前时间之后的时间 } }) return; } this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, { // 可通过箭头函数的方式访问到this disabledDate: (time) => { return time.getTime()>new Date(value).getTime()|| time.getTime()<Date.now()-8.64e7 ; } }) }, //开始时间 控制结束时间 addChangeEnd(value) { this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, { disabledDate: (time) => { return time.getTime()<new Date(value).getTime() || time.getTime()<Date.now()-8.64e7; } }) },
还有一种情况就是实现在开始时间选择同一天的后半天时间段之后,结束时间就会不能选和开始时间同一天,反之则可以,解决这种方法就是让结束时间往前推一天-8.64e7
//搜索的结束时间限制开始时间 searchChangeStart(value) { if(!value){ // 可通过箭头函数的方式访问到this this.searchPickerOptionsStart1 = Object.assign({}, this.searchPickerOptionsStart1, { // 可通过箭头函数的方式访问到this disabledDate: (time) => { return time.getTime()>=new Date('2999-12-30 23:59:59').getTime() ; } }) return; } this.searchPickerOptionsStart = Object.assign({}, this.searchPickerOptionsStart, { // 可通过箭头函数的方式访问到this disabledDate: (time) => { return time.getTime()>new Date(value).getTime() ; } }) }, //开始时间 控制结束时间 searchChangeEnd(timeVal) { // console.log(new Date(this.addFormList[0].startTime).getTime()); this.searchPickerOptionsEnd = Object.assign({}, this.searchPickerOptionsEnd, { disabledDate: (time) => { return time.getTime()<new Date(timeVal).getTime()-8.64e7; } }) },
注意:插件在同一天内没有限制结束时间段(hh:mm:ss)不能大于开始时间段(hh:mm:ss),所以在这里我自己写了一个判断限制。如果开始时间大于结束时间的话那就返回false,否则返回true。
// 控制时分秒比较大小 function timeComparison(startTime,endTime){ if(new Date(startTime).getTime()>=new Date(endTime).getTime()){ return false; }else{ return true; } }
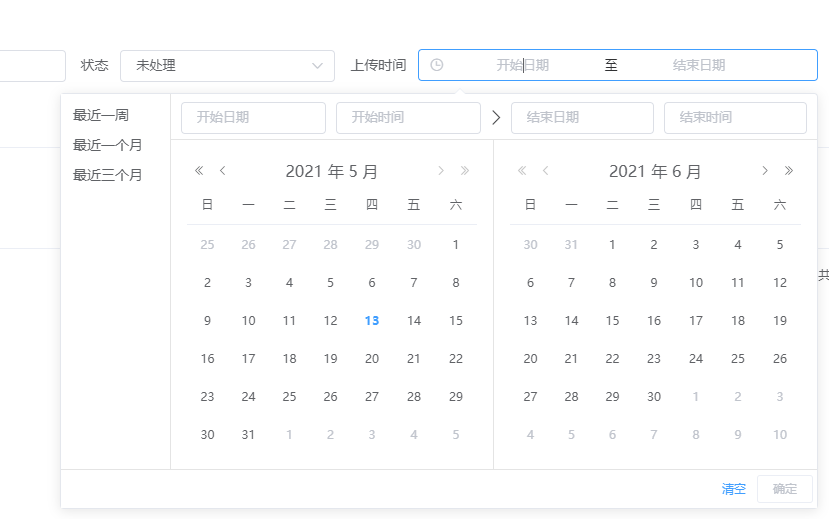
最后还有一种就是element的时间连选状态
<el-form-item label="上传时间"> <div class="block"> <el-date-picker v-model="form.upTime" value-format="yyyy-MM-dd HH:mm:ss" type="datetimerange" align="right" unlink-panels range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions"> </el-date-picker> </div> </el-form-item>
pickerOptions: { shortcuts: [{ text: '最近一周', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 7); picker.$emit('pick', [start, end]); } }, { text: '最近一个月', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 30); picker.$emit('pick', [start, end]); } }, { text: '最近三个月', onClick(picker) { const end = new Date(); const start = new Date(); start.setTime(start.getTime() - 3600 * 1000 * 24 * 90); picker.$emit('pick', [start, end]); } }] },
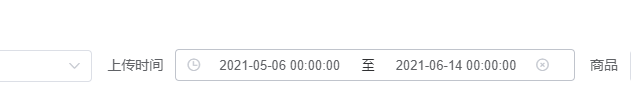
v-model="form.upTime",代表绑定的值选择之后form.upTime是一个数组,数组中的form.upTime[0]和form.upTime[1]分别是代表开始时间和结束时间。但是当你清空之后这个数组就不存在了,而不是为空数组。

如下图中点击×之后输入框中的日期就会清空但是保留的日期

不停学习,热爱是源源不断的动力。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号