如何根据数组对象的某一个值进行去重
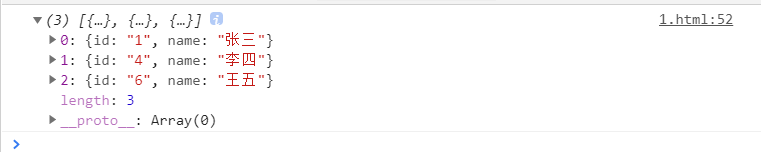
现在有这样对象数组,我只想根据姓名对数组进行去重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var arr = [
{
"id": "1",
"name": "张三"
},
{
"id": "2",
"name": "张三"
},
{
"id": "3",
"name": "张三"
},
{
"id": "4",
"name": "李四"
},
{
"id": "5",
"name": "李四"
},
{
"id": "6",
"name": "王五"
}
]
/**
* 根据对象的一个属性值对数组去重
* @param arr 数组
* @param attrName 属性名
* @returns Array去重后的新数组
*/
function unique(arr, attrName) {
const res = new Map();
return arr.filter((a) => !res.has(a[attrName]) && res.set(a[attrName], 1));
}
console.log(unique(arr, 'name'));
</script>
</body>
</html>

Map结构提供了“值—值”的对应,是一种更完善的Hash结构实现。如果你需要“键值对”的数据结构,Map比Object更合适。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
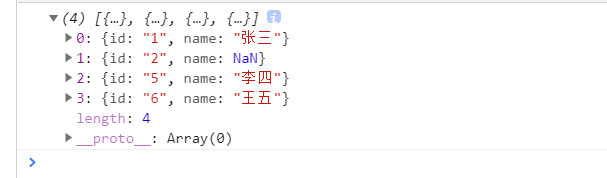
如果Map的键是一个简单类型的值(数字、字符串、布尔值),则只要两个值严格相等,Map将其视为一个键,包括0和-0。另外,虽然NaN不严格相等于自身,但Map将其视为同一个键。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var arr = [
{
"id": "1",
"name": "张三"
},
{
"id": "2",
"name": NaN
},
{
"id": "3",
"name": "张三"
},
{
"id": "4",
"name": NaN
},
{
"id": "5",
"name": "李四"
},
{
"id": "6",
"name": "王五"
}
]
/**
* 根据对象的一个属性值对数组去重
* @param arr 数组
* @param attrName 属性名
* @returns Array去重后的新数组
*/
function unique(arr, attrName) {
const res = new Map();
return arr.filter((a) => !res.has(a[attrName]) && res.set(a[attrName], 1));
}
console.log(unique(arr, 'name'));
</script>
</body>
</html>

总结:在开发过程中,涉及到数据结构,能使用Map 不使用Array 尤其是复杂的数据结构 ,如果对于数组的存储考虑唯一性 使用Set ,优先使用map 如果要求数据储存的唯一性使用Set 放弃使用Array。
不停学习,热爱是源源不断的动力。





