微信小程序如何使用分包做项目
1.1. 介绍
地址:
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html

1.2. 作用
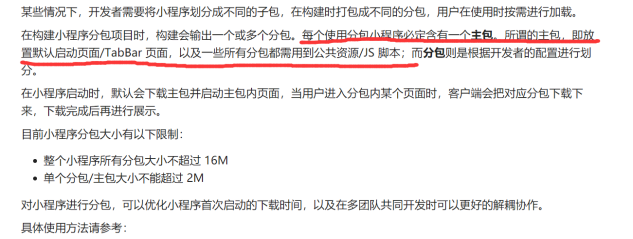
能够解决小程序项目包大小受限2M;
提高小程序首次启动速度;
方便团队协作开发;
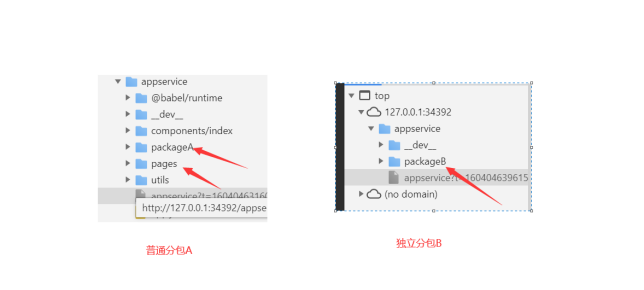
1.3. 普通分包
就是通过配置app.json文件;

l 分包语法
"subPackages": [
{
"root":"packageA",
"name": "A",
"pages": [
"index/index",
"demo/demo"
]
}
]
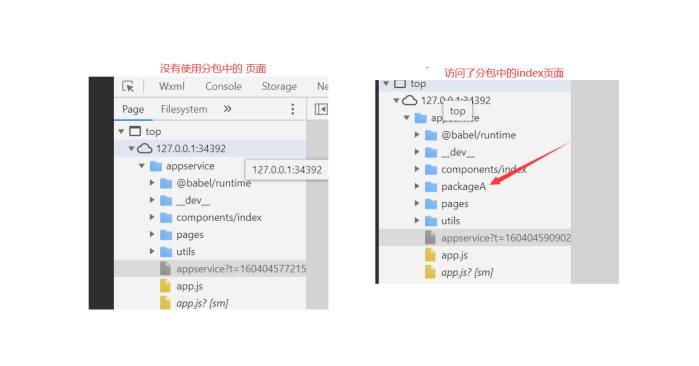
分包加载情况:
l 分包注意事项

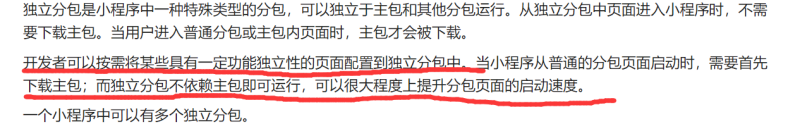
1.4. 独立分包
独立分包是普通分包的一种;

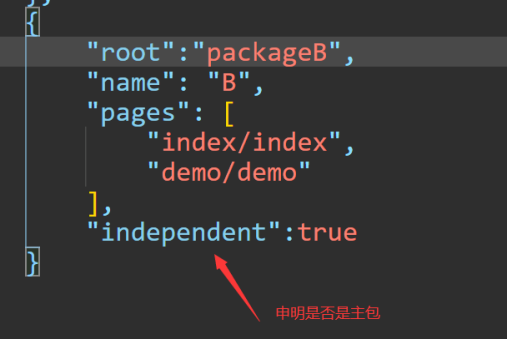
l 使用语法


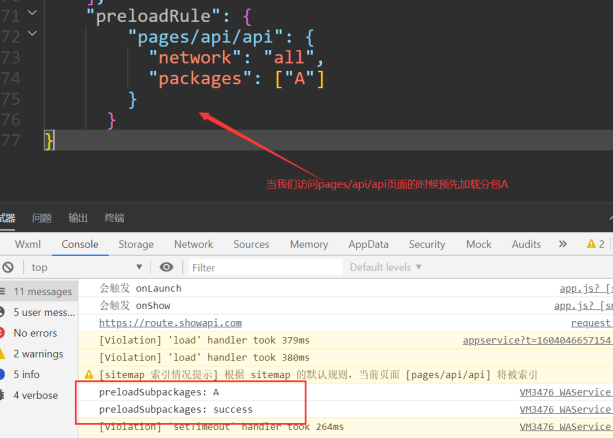
1.5. 分包预下载

l 语法

2.2. 微信小程序基础库兼容处理
解决用户微信客户端中的基础库版本过低问题。
2.2.1. 代码处理
在app.js中做兼容处理
onLaunch: function () { // 判断用户的基础是否合法,2.13.0 // 获取用户的基础库版本 let nowVersion =' 2.13.0' let {SDKVersion} = wx.getSystemInfoSync(); console.log(SDKVersion) // 将基础库版本号切割成数组 let usVersionArray = SDKVersion.split('.') let nowVersionArray = nowVersion.split('.') console.log(usVersionArray,nowVersionArray) // 循环比较版本号 for(let i in usVersionArray){ if(usVersionArray[i] < nowVersionArray[i]){ wx.showModal({ title:"更新提示", content:"是否要更新微信", success:res=>{ if(res.confirm){ // 更新微信客户端 wx.updateWeChatApp() } } }) } } },
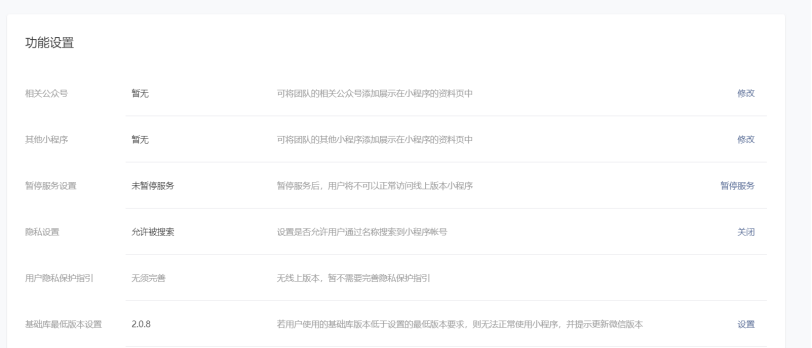
2.2.2. 后台配置
强制用户更新 用户没有选择权限。
微信公众后台------->设置--------->基本设置

不停学习,热爱是源源不断的动力。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)