vue如何解决代码格式化与eslite中“”,和自动添加;
在veu项目中首先创建一个格式化文件.prettierrc
它是一个json文件加入以下代码
{
"semi":false,
"singleQuote":true
}
"semi":false 可以在代码格式化的时候不加;
"singleQuote":true 将导出的部分代码的""变成''
eslite会提示
error: Missing space before function parentheses (space-before-function-paren)
这个意思就是在你函数小括号前面需要一个空格,这不是错误我们将这个语法屏蔽,
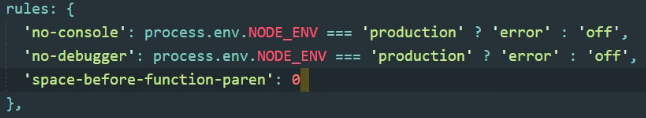
找到项目中的.eslintrc.js文件在文件中的

加入‘space-before-function-paren’ : 0

然后重新编译
不停学习,热爱是源源不断的动力。





