web CSS3 实现3D动态翻牌效果
使用纯CSS3 实现翻牌效果 需要注意要给子盒子使用绝对定位,这样两个盒子可以完全重合在一起,需要给父盒子一个
transform-style: preserve-3d;让子盒子翻转时保持3D效果,
![]()
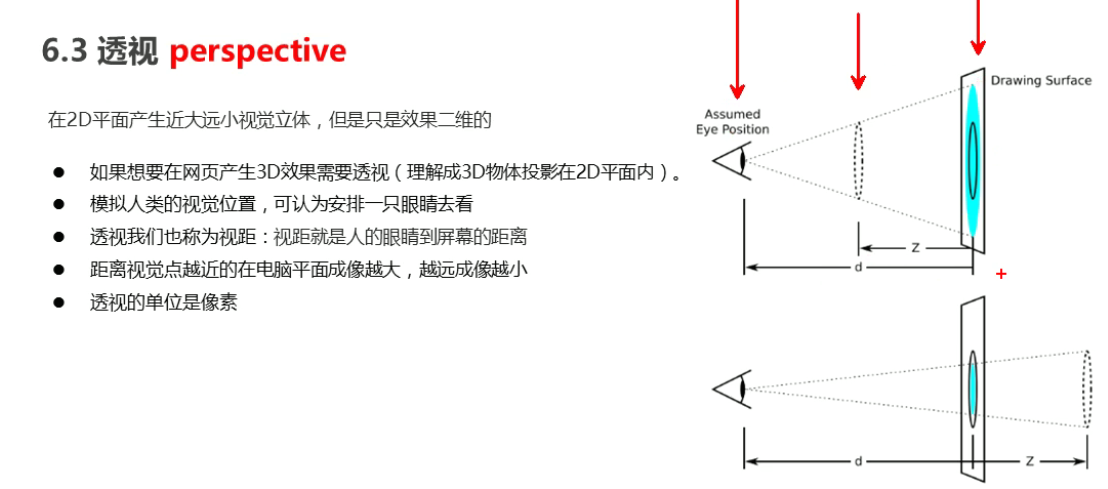
perspective: 400px;可以给父盒子一个视距遵守近大远小规则可根据需要设置。
transition: all 0.3s;使用延迟效果更好观察动画

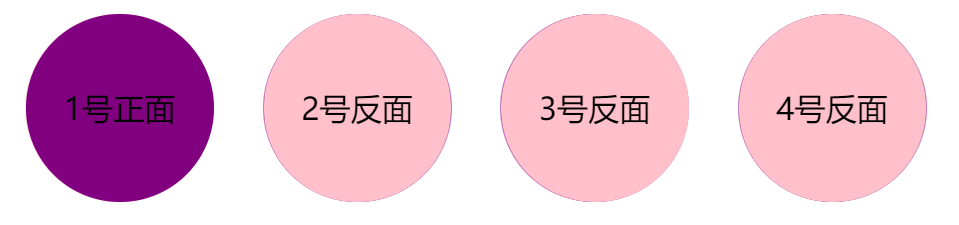
当鼠标放上时就会旋转


以下代码直接复制即可使用。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 .card { 10 position: relative; 11 transform-style: preserve-3d; 12 float: left; 13 perspective: 400px; 14 perspective: 180px; 15 width: 150px; 16 height: 150px; 17 margin: 100px 20px; 18 transition: all 0.3s; 19 } 20 21 .card:hover { 22 transform: rotateY(-180deg); 23 } 24 25 .cover, 26 .back { 27 position: absolute; 28 width: 100%; 29 height: 100%; 30 border-radius: 50%; 31 font-size: 25px; 32 text-align: center; 33 line-height: 150px; 34 } 35 36 .cover { 37 background-color: purple; 38 transform: rotateY(180deg); 39 } 40 41 .back { 42 z-index: 1; 43 background-color: pink; 44 } 45 </style> 46 </head> 47 48 <body> 49 <div class="card"> 50 <div class="cover">1号正面</div> 51 <div class="back">1号反面</div> 52 </div> 53 <div class="card"> 54 <div class="cover">2号正面</div> 55 <div class="back">2号反面</div> 56 </div> 57 <div class="card"> 58 <div class="cover">3号正面</div> 59 <div class="back">3号反面</div> 60 </div> 61 <div class="card"> 62 <div class="cover">4号正面</div> 63 <div class="back">4号反面</div> 64 </div> 65 </body> 66 67 </html>
不停学习,热爱是源源不断的动力。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号