HTML
HTML的发展
• 1993年6月:HTML第一个版本发布。 • 1995年11月:HTML2.0 • 1997年1月:HTML3.2(W3C推荐) • 1999年12月:HTML4.01(W3C推荐) • 2000年底:XHTML1.0(W3C推荐) • 2014年10月:HTML5(W3C推荐)
为了让浏览器知道我们使用的HTML版本我们还需要在网页的最上边添加一个 doctype 声明,来告诉浏览器网页的版本。
html4
• 过渡版
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
• 严格版
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
• 框架集
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
xhtml1.0 • 过渡版 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> • 严格版 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> • 框架集 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
html5
• 我们会发现html4.01和xhtml的文档声明十分的麻烦。
不过不用担心,以上的内容都不是我们使用的,我们使用的是html5的文档声明,而且非常简单:<!DOCTYPE html>

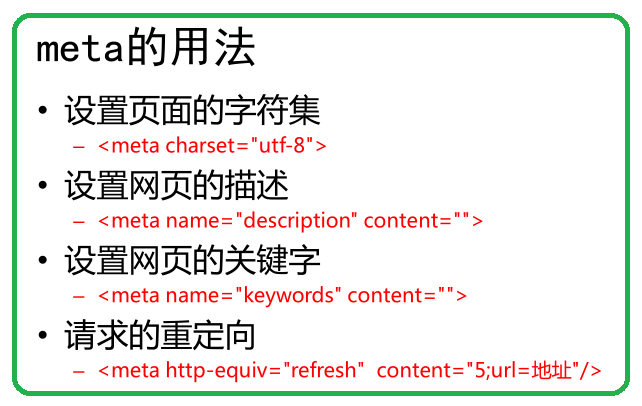
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="5;url=http://baidu.com"/> <title>Title</title> </head> <body> <h1>3秒后跳转到baidu</h1> </body> </html>