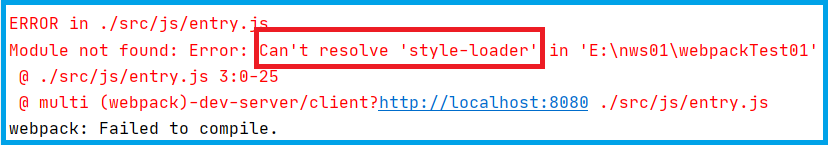
Error: Can't resolve 'style-loader'
- 执行 webpack-dev-server,已经配置 'style-loader' 但还是报错:

试着修改 webpack.config.js
从
use: [ 'style-loader', 'css-loader' ]
改成
{test: /\.css$/, loader: "style-loader!css-loader" }
但是没有用!!!
- 最后下调 webpack-dev-server 版本,从 2.9.4 降为 2.9.0
最终 webpack.config.js
{ "name": "webpackTest01", "version": "1.0.0", "devDependencies": { "css-loader": "^0.28.7", "file-loader": "^1.1.5", "style-loader": "^0.19.0", "url-loader": "^0.6.2", "webpack": "^3.8.1", "webpack-dev-server": "^2.9.0" } }




