node & npm
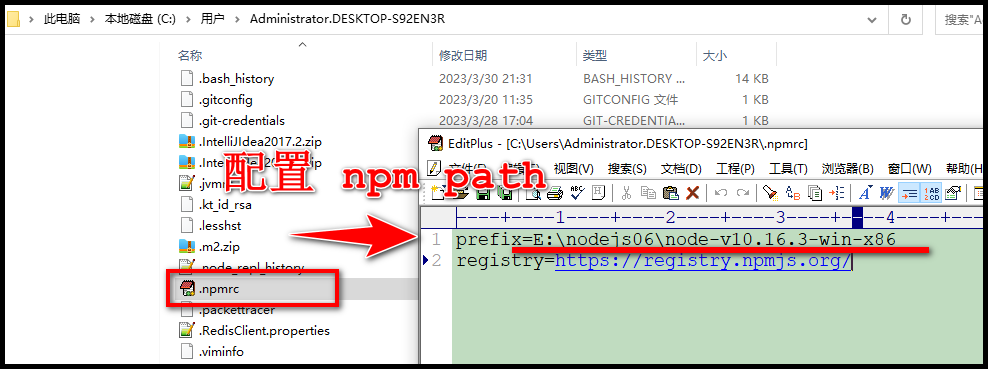
node 配置 npm

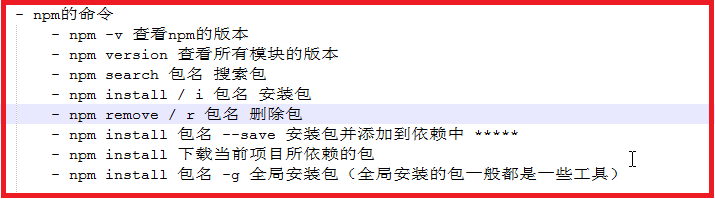
npm 命令

查看全局文件包路径
npm config list
npm config ls -l
npm install -g xxx 时, 模块将被下载安装到【全局目录】中。
npm config set prefix "目录路径" # 设置
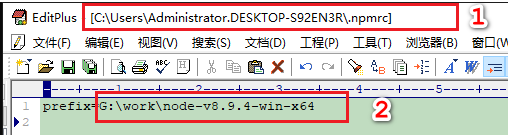
使用哪个版本的 npm 由此决定
安装淘宝镜像
npm install -g cnpm -registry=https://registry.npm.taobao.org
前端多环境
1. 环境变量中配置 path 指向不一样的全局 node。也可以使用局部的 node, 比如:G:\work\node-v8.9.4-win-x64 (angular5), E:\nodejs04\node-v14.2.0-win-x64(vue)里直接装上 node 2. npm config set prefix "目录路径" # 设置全局目录。npm install -g xxx 时,模块将被下载安装到【全局目录】中
3. 在全局目录中执行 npm install -g xxx (比如:cnpm,vue-cli)
1. angular5 配置 node

2. angular5 配置 npm

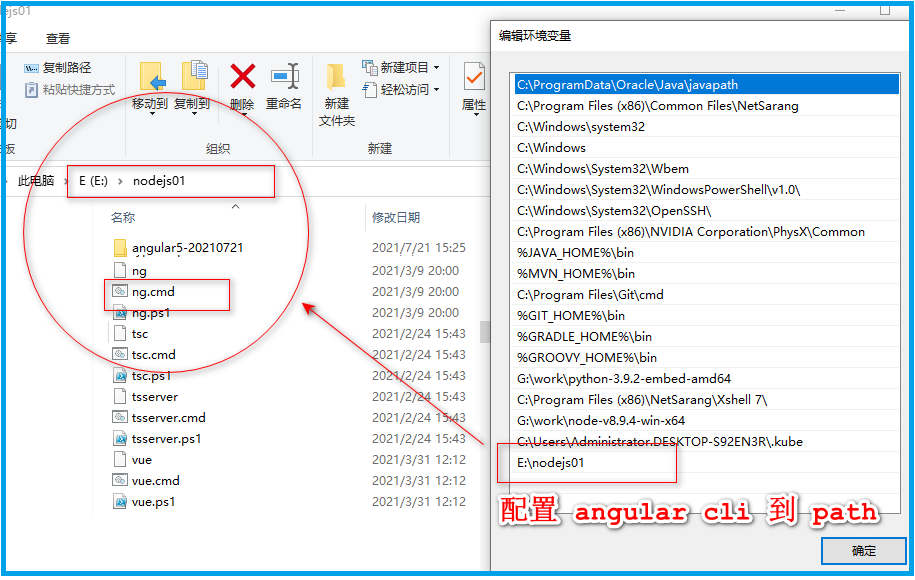
3. 配置 angular cli

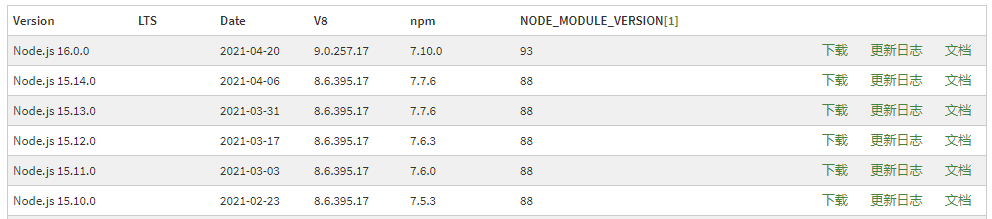
node 自带 npm 版本,官网:https://nodejs.org/zh-cn/download/releases/

=====================================================
npm 安装时,报错rollbackFailedOptional: verb npm-session的解决办法
网络原因,等几秒。实在一动一动,关闭窗口,多执行几遍
=====================================================
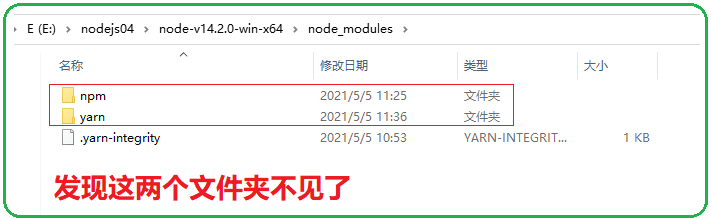
npm 安装 yarn 后,执行 yarn -V,发现如图。

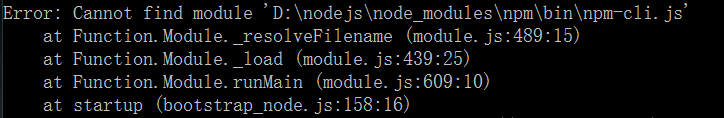
导致报错:npm 突然找不到D:\nodejs\node_modules\npm\bin\npm-cli.js

解决办法:
1 在 nodejs04 文件夹重新安装 node
2 在另一个文件夹,比如重 nodejs05 也安装 node,并安装 yarn 3 执行 yarn -V 命令,把.yarn-integratity 文件复制到 nodejs04\node_modules 文件夹下
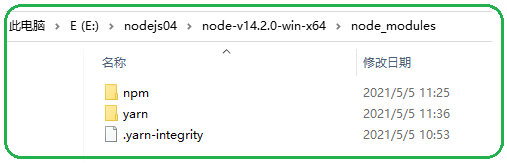
4 完成后结果如下图

=====================================================




