<template>
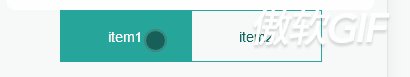
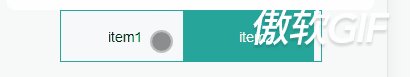
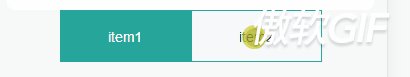
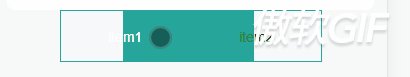
<view class="tab">
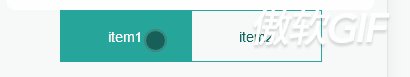
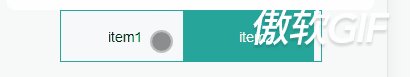
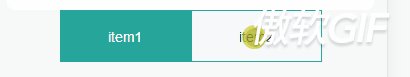
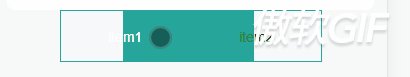
<view class="item" :class="{'ac':active == 1}" @click="active = 1">item1</view>
<view class="item" :class="{'ac':active == 2}" @click="active = 2">item2</view>
<view class="bg" :class="{'left1':active == 2}"></view>
</view>
</template>
<script>
export default {
data() {
return {
active:1
}
},
}
</script>
<style scoped lang="scss">
.tab{
width: 500rpx;
height: 100rpx;
margin: auto;
display: flex;
align-items: center;
justify-content: center;
position: relative;
.item{
text-align: center;
width: 250rpx;
height: 100rpx;
line-height: 100rpx;
border: 1px solid #26A69A;
position: relative;
z-index: 2;
}
.ac{
color: #fff;
}
.bg{
position: absolute;
left: 0;
top: 0;
z-index: 1;
width: 250rpx;
height: 100rpx;
background: #26A69A;
transition: all .5s;
}
.left1{
left: 250rpx;
}
}
</style >