Vue-router中keep-alive的理解
Vue-router的API文档中对于keep-alive的介绍并不多,所以对于初学者来说,可能并不太理解什么是keep-alive、作用是什么,什么时候用,怎么用?所以,通过这篇文章,我为大家详细讲解一下这四个问题。如有错误,还请大家指正,谢谢!
1、什么是keep-alive
keep-alive用来缓存组件,避免多次加载相应的组件,减少性能消耗,简单一点来说就是从页面1链接到其他页面后回退到页面1不用在重新执行页面1的代码,只会从缓存中加载之前已经缓存的页面1,这样可以减少加载时间及性能消耗,提高用户体验性。
2、keep-alive的作用是什么
通过设置了keep-alive,可以简单理解为从页面1跳转到页面2后,然后后退到页面1,只会加载缓存中之前已经渲染好的页面1,而不会再次重新加载页面1,及不会再触发页面一种的created等类似的钩子函数,除非自己重新刷新该页面1。
例如我的页面1有如下代码,该代码具体作用是每请求一次页面1,会获取一些数据追加到原来的数组里,然后再渲染该数组中的数据

没使用keep-alive的清况:
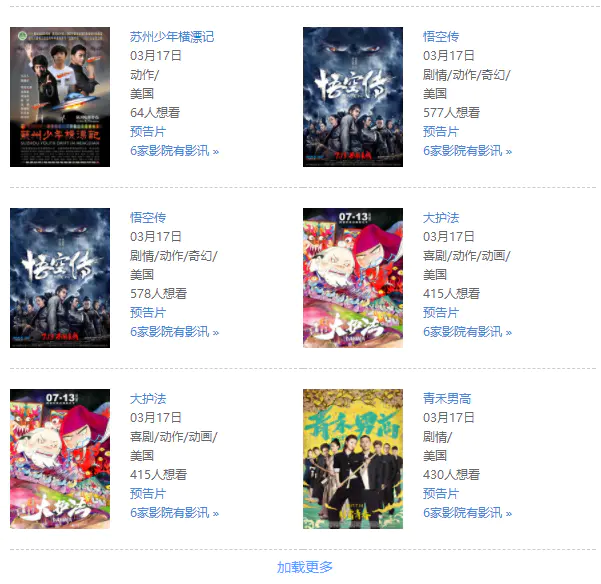
刚开始页面1只有2个数据,如图一,当链接到页面2后再回退到页面1是会出现图二的情况,因为回退到页面1后会重新触发上面的代码,追加了2个数据,所以才会出现图二4个数据的情况。当再次链接到页面2后再回退到页面1是会出现图三的情况



当使用了keep-alive后,无论从页面1链接到其他页面再回退到页面1多少次,页面1还是只有2个数据,因为并没有再次触发created钩子函数,只会从缓存中加载页面1,这就是keep-alive的作用之处。
3、什么时候用keep-alive
如果需要频繁切换路由,这个时候就可以考虑用keep-alive了,来达到避免数据的重复请求的目的。
4、怎么用keep-alive
<keep-alive>
<router-view> </router-view>
</keep-alive>
将首次触发请求写在created钩子函数中,就能实现缓存,
如果你需要缓存部分页面或者组件,可以使用如下方法:
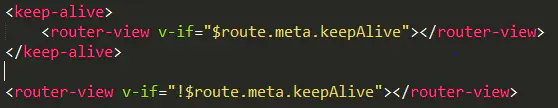
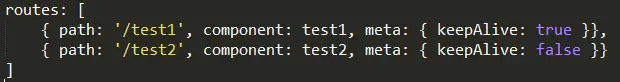
(1)、使用router. meta属性


表示test1都使用keep-alive,test2不使用
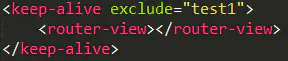
(2)、使用新增属性inlcude/exclude

同时必须在test1组件js部分添加name: 'test1'
表示除了test1,其他都使用keep-alive
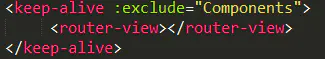
其中,也可动态设置,如下图

这个时候只要动态改变Components就可以设置哪个组件不使用keep-alive。
好了,关于keep-alive的介绍就到这里,真心希望此文章对你有帮助,如果此文章有错误,还请大家指正,谢谢!

