新阁上位机开发---手把手教你开发圆盘仪表控件
前言
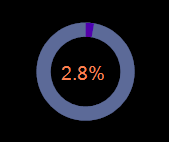
大家好,我是新阁教育韩工,前几天在网上看到了一个比较好看的环形控件,今天我们来尝试使用GDI+的方式来绘制一下。

创建项目
上位机开发中,自定义控件库其实本质上就是一个类库,所以我们在创建项目时直接创建类库项目。

在创建好的类库项目中添加“用户控件”。

实现思路
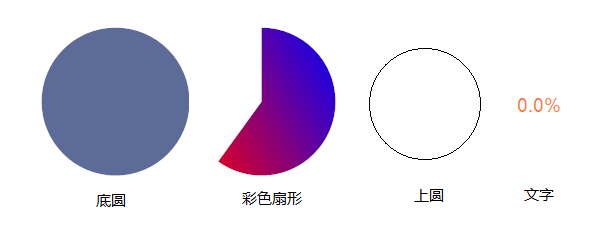
整个控件其实是由四个部分组成的。第一个部分为一个固定颜色的底圆,第二部分是一个渐变色的扇形,第三部分是一个颜色与窗体背景色相同的上圆,第四部分是显示百分比的文字。最后将这四个部分叠加起来就得到了我们最终想要得到的控件。

实现过程
1.绘制准备
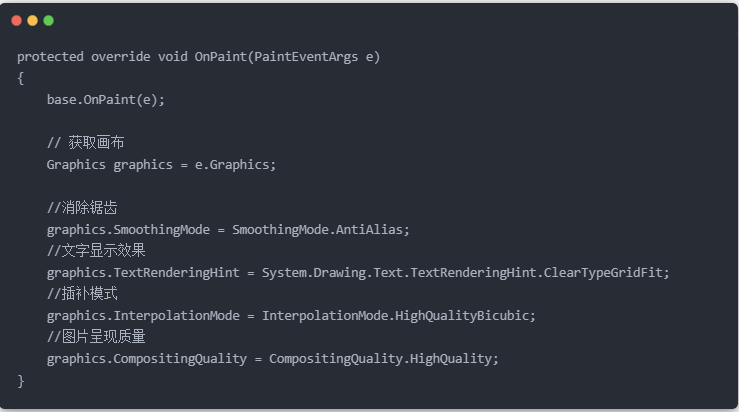
C#代码实现:在用户控件中添加代码,我们使用OnPaint事件来绘制控件,通过参数 e 来获取画布。并给画布设置一些属性。

2.绘制底圆
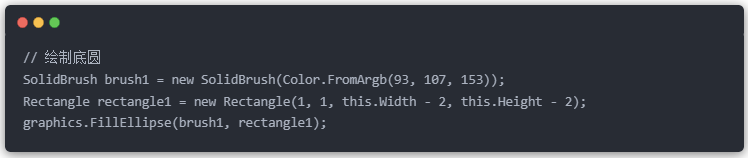
C#代码实现:我们在事件中继续添加一些代码,使用画布的FillEllipse()方法绘制一个底圆,底圆的大小依照整个控件的大小创建。

测试效果如下:

3.绘制扇形
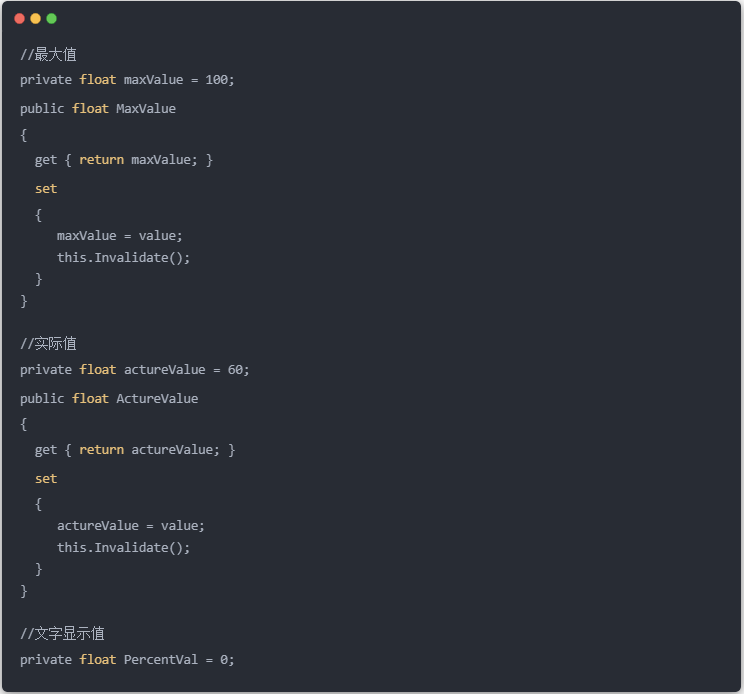
C#代码实现:首先创建属性与字段,以便使用属性来控制扇形的区域,使得扇形的区域是可变的。

绘制扇形的大小与底圆的大小相一致,颜色采用渐变色。
//绘制扇形
Rectangle rectangle2 = new Rectangle(1, 1, this.Width - 2, this.Height - 2);
LinearGradientBrush brush2 = new LinearGradientBrush(rectangle2, Color.Blue, Color.Red, 150.0f, true);
this.PercentVal = (ActureValue / MaxValue) * 100;
graphics.FillPie(brush2, rectangle2, -90, (ActureValue / MaxValue) * 360f);
测试效果如下:

4.绘制上圆
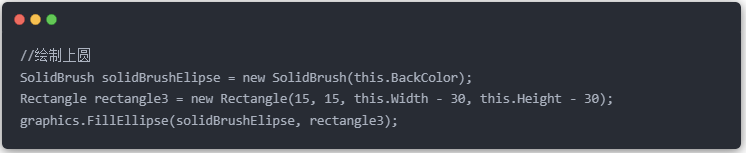
C#代码实现:绘制上圆比较简单,大小比底圆稍小,位置在整个控件中心,颜色与控件颜色相同。

测试效果如下:

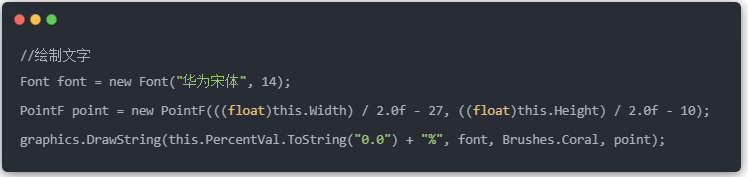
5.绘制文字
C#代码实现:最后在控件的中心位置绘制文字

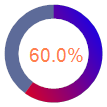
测试效果如下:

总结
经过大致五个步骤就可以使用GDI+的方式来绘制出一个好看的显示百分比的环形控件,希望可以给大家一些启发。
上位机开发中,GDI+控件经常需要用到,欢迎大家来新阁教育学习,我是韩老师,用我的专业,成就你的梦想!



