Spring MVC Action参数类型 List集合类型(简单案例)
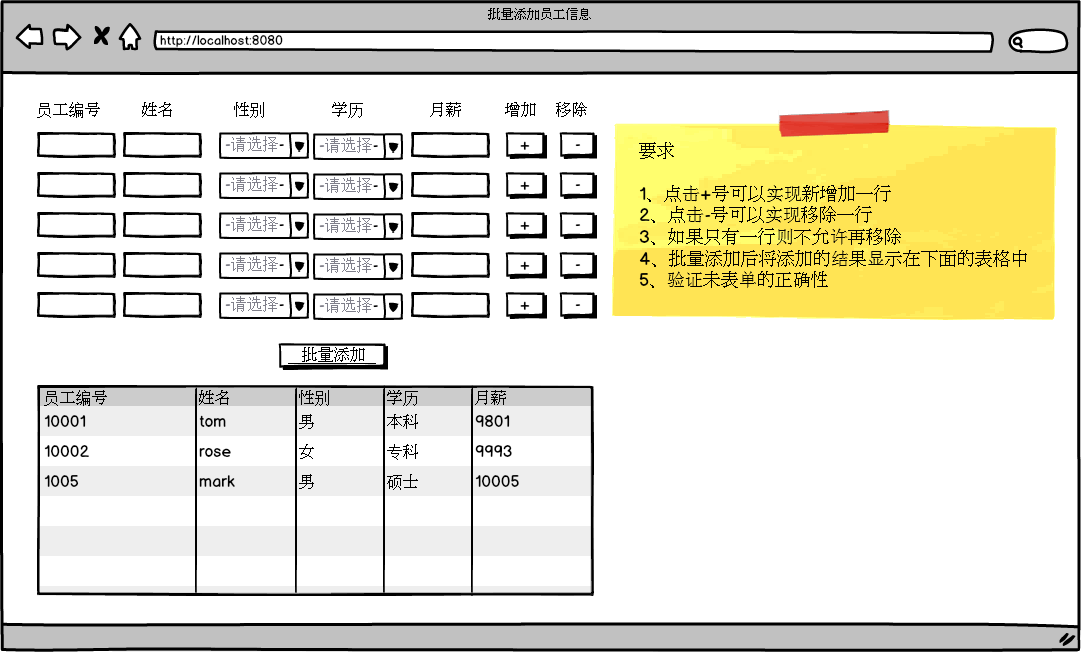
题目:定义一个员工实体(Employee),实现批量添加员工功能,在表单中可以一次添加多个员工,数据可以不持久化

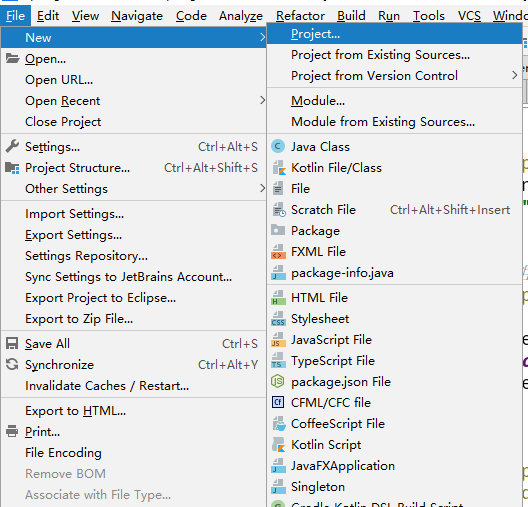
1,新建一个项目

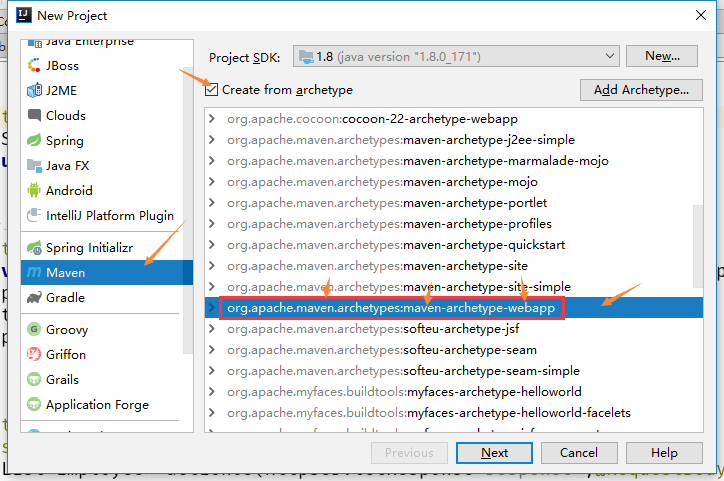
2, 然后选择Maven框架选择 maven-archetype-webapp 再--->Next

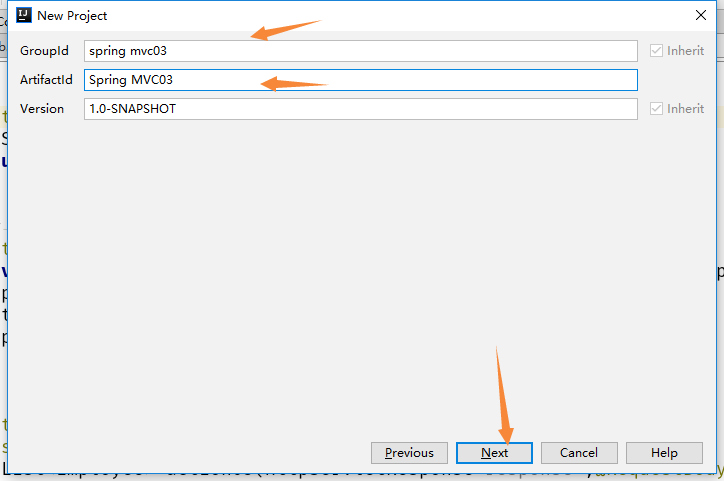
填写 GroupId、 ArtifactId

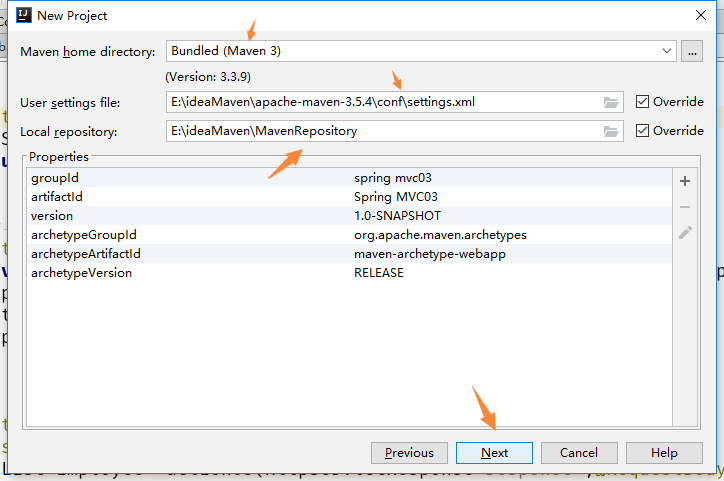
选择配置(选择自己的Maven本地仓库等等...)


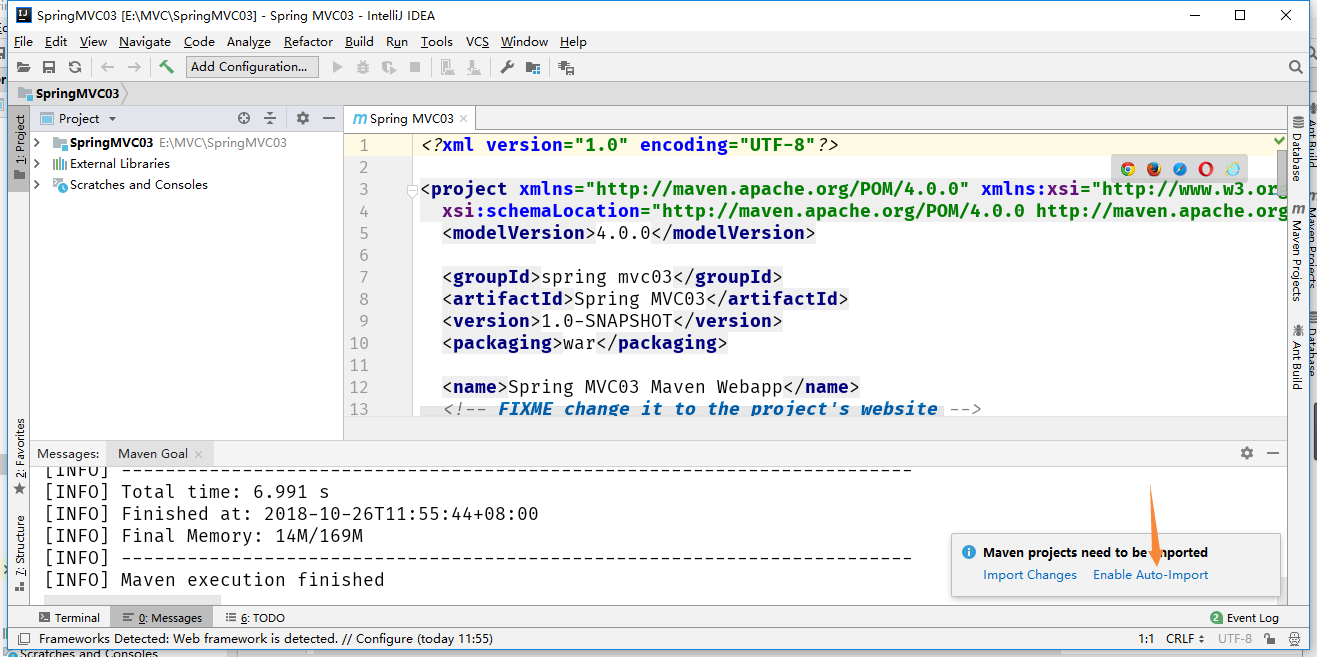
选择自动导入

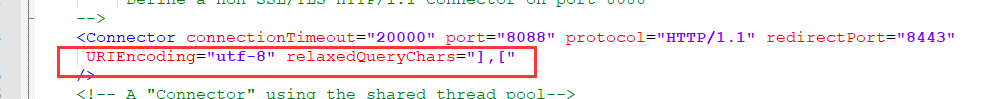
为了“ [ ]” 能通过请求还中文tk,把Tomcat修改conf/server.xml文件,如下所示:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="utf-8" relaxedQueryChars="],["/>

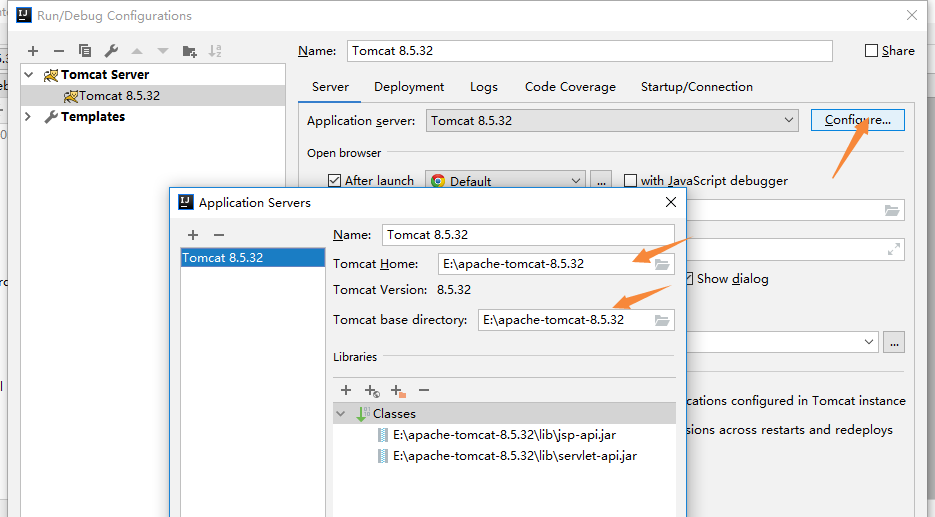
如果不记得Tomcat的位子 方法如下:
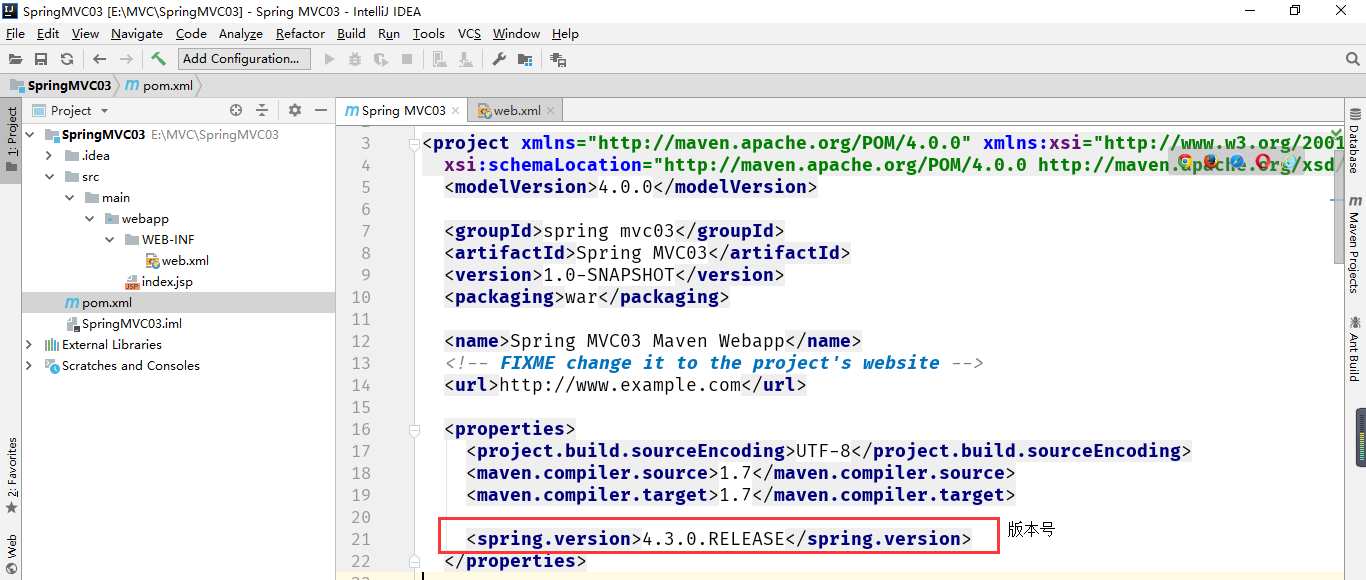
自动导入后打开 pom.xml 添加版本号
<spring.version>4.3.0.RELEASE</spring.version>

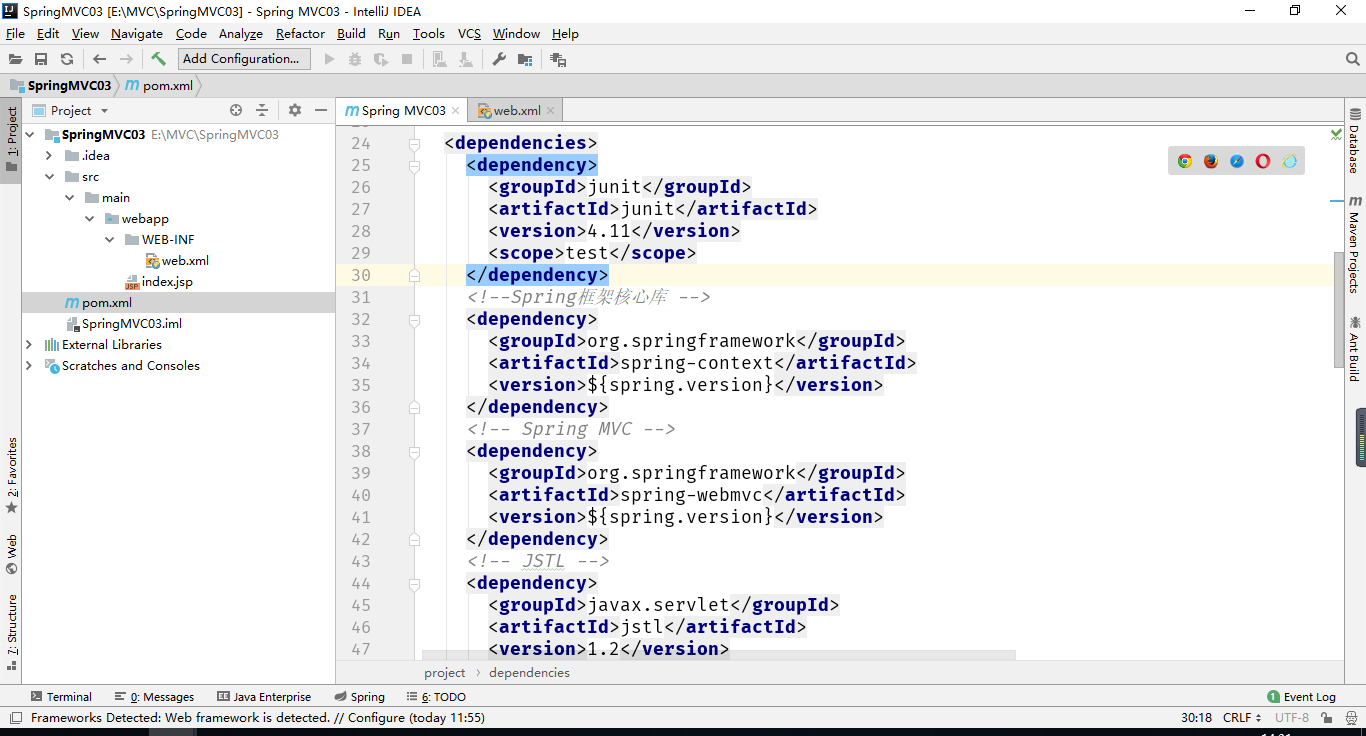
再把依赖包导入

<!--Spring框架核心库 --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>${spring.version}</version> </dependency> <!-- Spring MVC --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>${spring.version}</version> </dependency> <!-- JSTL --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- Servlet核心包 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.0.1</version> <scope>provided</scope> </dependency> <!--JSP应用程序接口 --> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> <scope>provided</scope> </dependency>

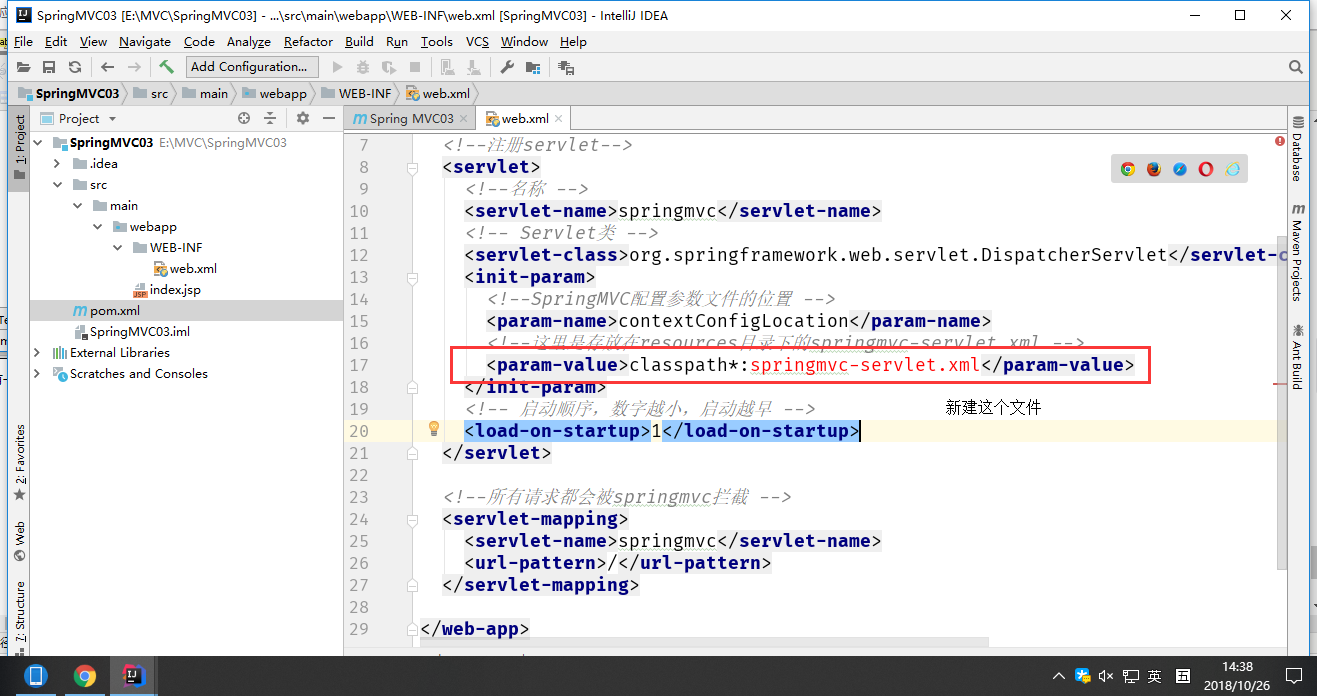
打开 web.xml 修改
复制下面代码粘贴入

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <!--注册servlet--> <servlet> <!--名称 --> <servlet-name>springmvc</servlet-name> <!-- Servlet类 --> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <!--SpringMVC配置参数文件的位置 --> <param-name>contextConfigLocation</param-name> <!--这里是存放在resources目录下的springmvc-servlet.xml --> <param-value>classpath*:springmvc-servlet.xml</param-value> </init-param> <!-- 启动顺序,数字越小,启动越早 --> <load-on-startup>1</load-on-startup> </servlet> <!--所有请求都会被springmvc拦截 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>

但是会有一处报错 因为还没有新建 pringmvc-servlet.xml 文件

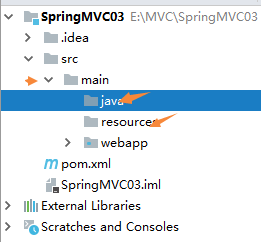
下面创建 java resources 并且指定文件类型

Shift+Ctrl+Alt+S 打开

指定文件类型


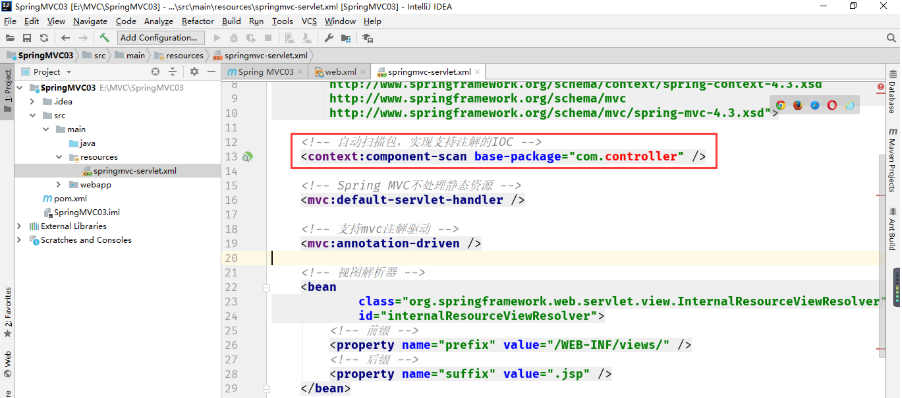
在resources 下新建 pringmvc-servlet.xml 文件
复制下面代码粘贴入

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd"> <!-- 自动扫描包,实现支持注解的IOC --> <context:component-scan base-package="com.controller" /> <!-- Spring MVC不处理静态资源 --> <mvc:default-servlet-handler /> <!-- 支持mvc注解驱动 --> <mvc:annotation-driven /> <!-- 视图解析器 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!-- 前缀 --> <property name="prefix" value="/WEB-INF/views/" /> <!-- 后缀 --> <property name="suffix" value=".jsp" /> </bean> </beans>
然后看几处报错误,没关系等下新建几个包就好了


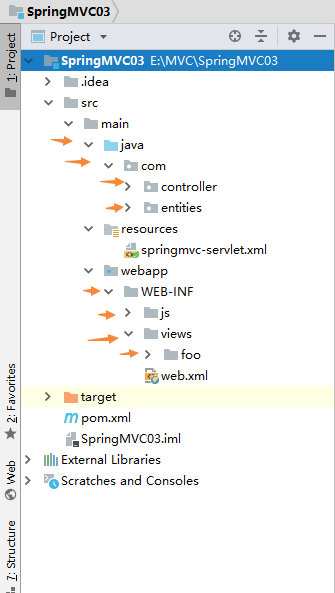
接下来 在 WEB-INF 下的views下的foo新建 addStaff.jsp 文件

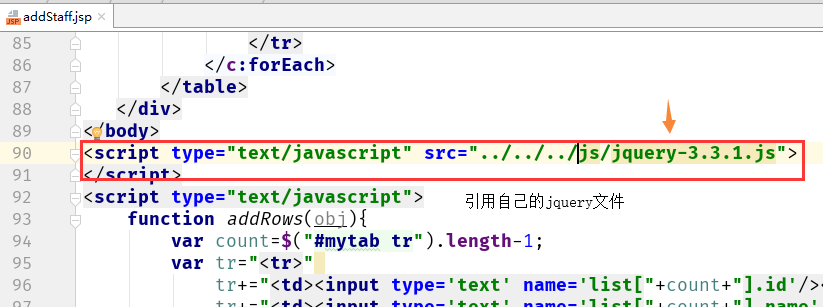
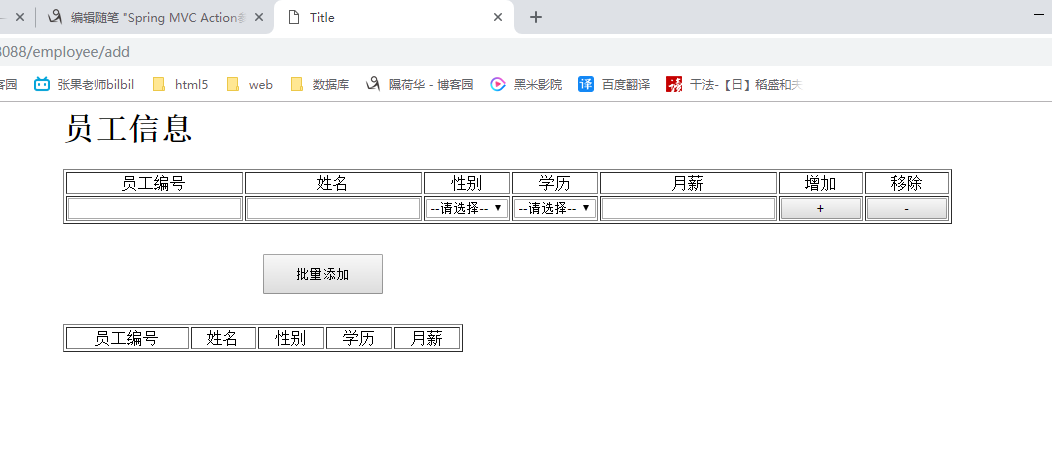
<%-- Created by IntelliJ IDEA. User: XIHEHUA Date: 2018/10/25 Time: 20:06 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <html> <head> <title>Title</title> <style> input{ text-align: center; } .text{ width: 800px; height: 900px; margin: 0 auto; } </style> </head> <body> <div class="text"> <h1>员工信息</h1> <form action="/employee/add"> <table id="mytab" border="1" width="50%" style="text-align: center;"> <tr> <td>员工编号</td> <td>姓名</td> <td>性别</td> <td>学历</td> <td>月薪</td> <td>增加</td> <td>移除</td> </tr> <tr> <td><input type="text" name="list[0].id"/></td> <td><input type="text" name="list[0].name" /></td> <td> <select name="list[0].sex"> <option value ="null">--请选择--</option> <option value ="男">男</option> <option value ="女">女</option> <option value="保密">保密</option> </select> </td> <td> <select name="list[0].xueli"> <option value ="null">--请选择--</option> <option value="高中">高中</option> <option value ="专科">专科</option> <option value ="本科">本科</option> <option value="重点">重点</option> <option value="硕士">硕士</option> </select> </td> <td><input type="text" name="list[0].price"/></td> <td><input type="button" name="add" onclick="addRows(this)" style="width: 80px;" value="+" /></td> <td><input type="button" class='but' name="dele" onclick="delRows(this)" style="width: 80px;" value="-"/></td> </tr> </table> <div id="" style="width: 50%; margin: 30px 0 30px 25%;"> <button id="allAdd" style="width: 120px; height: 40px;">批量添加</button> </div> </form> <table border="1" width="50%" style="text-align: center;"> <tr> <td>员工编号</td> <td >姓名</td> <td >性别</td> <td >学历</td> <td >月薪</td> </tr> <c:forEach items="${msg.list}" var="user"> <tr> <td>${user.id}</td> <td>${user.name}</td> <td>${user.sex}</td> <td>${user.xueli}</td> <td>${user.price}</td> </tr> </c:forEach> </table> </div> </body> <script type="text/javascript" src="../../../js/jquery-3.3.1.js"> </script> <script type="text/javascript"> function addRows(obj){ var count=$("#mytab tr").length-1; var tr="<tr>" tr+="<td><input type='text' name='list["+count+"].id'/></td>" tr+="<td><input type='text' name='list["+count+"].name' /></td>" tr+="<td><select name='list["+count+"].sex'>" + "<option value=''>--请选择--</option>" + "<option value='男'>男</option>" + "<option value='女'>女</option>" + "<option value='保密'>保密</option>"+ "</td>" tr+="<td><select name='list["+count+"].xueli' id=''>" + "<option value=''>--请选择--</option>" + "<option value='高中'>高中</option>" + "<option value='专科'>专科</option>" + "<option value='本科'>本科</option>" + "<option value='重点'>重点</option>" + "<option value='硕士'>硕士</option>" + "</select></td>" tr+="<td><input type='text' name='list["+count+"].price'/></td>" tr+="<td><input type='button' style='width: 80px' value='+'onclick='addRows(this)'></td>" tr+="<td><input type='button' class='but' style='width: 80px' value='-' onclick='delRows(this)'></td>" tr+="</tr>" $("#mytab").append(tr); //alert(obj.parentNode.parentNode.tagName); //克隆当前行,返回一个Jquery对象,代表是一行元素 // var newStr=$(obj.parentNode.parentNode).clone(); // var count=$("#mytab tr").length; //从newStr这个Jquery对象中查找第一个td // newStr.find("td:eq(0)").text(count); //$("#mytab").append(newStr); } function delRows(obj){ //取出当前行 //var nowStr=$(obj.parentNode.parentNode); //nowStr.remove(); // var index=$("#mytab tr").index($(obj.parentNode.parentNode)); // $("#mytab tr").remove("tr:eq("+index+")"); $("body").on("click", ".but", function (obj) { var tr = this.parentNode.parentNode; if ($("#mytab tr").length > 2) { $(tr).remove(); } else { return false; } }); } </script> </html>
在 java 下的com文件夹中 的controller 新建控制器 EmpoyeeController.java

package com.controller;
import com.entities.EmployeeList;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/employee")
public class EmpoyeeController {
@RequestMapping("/add")
public String add(Model model, EmployeeList list){
model.addAttribute("msg",list);
return "foo/addStaff";
}
}
在 java 下的com文件夹中 的entities 新建实体类与实体的Listw集合 Employee.java ,EmployeeList.java

package com.entities;
public class Employee {
private int id;
private String name;
private String sex;
private String xueli;
private Double price;
public Employee() {
}
public Employee(int id, String name, String sex, String xueli, Double price) {
this.id = id;
this.name = name;
this.sex = sex;
this.xueli = xueli;
this.price = price;
}
@Override
public String toString() {
return "Employee{" +
"id=" + id +
", name='" + name + '\'' +
", sex='" + sex + '\'' +
", xueli='" + xueli + '\'' +
", price=" + price +
'}';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getXueli() {
return xueli;
}
public void setXueli(String xueli) {
this.xueli = xueli;
}
public Double getPrice() {
return price;
}
public void setPrice(Double price) {
this.price = price;
}
}

package com.entities; import java.util.List; public class EmployeeList { private List<Employee> list; public List<Employee> getList() { return list; } public void setList(List<Employee> list) { this.list = list; } }
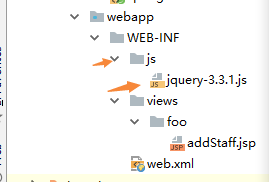
好,接下来把js文件夹引入jquery (用自己的就好了,但记得在jsp页面中修改引用)


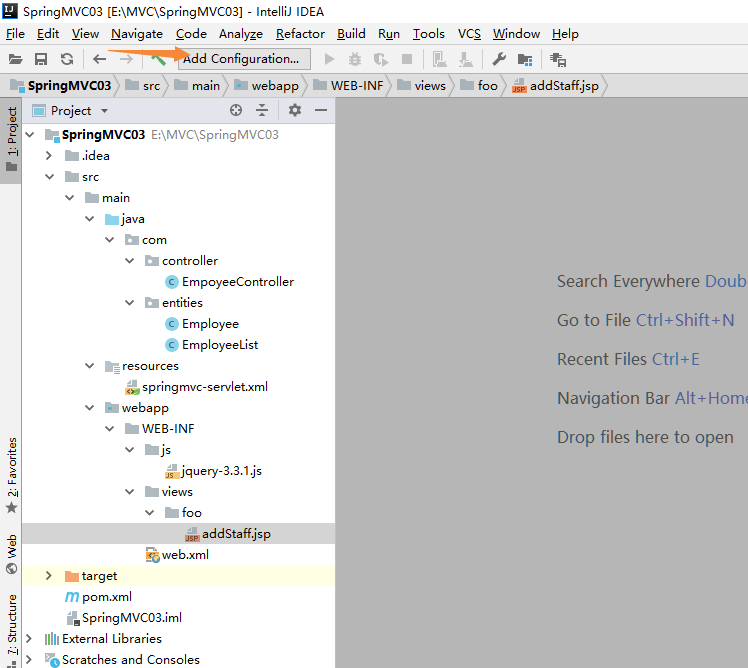
最后配置 Tomcat




点击 OK 运行 Tomcat


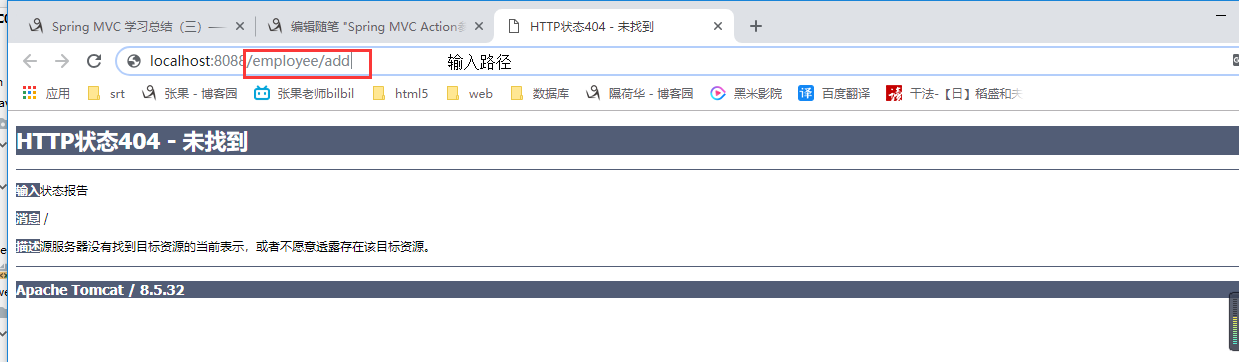
最后就自己测试吧