Angular实现简单数据计算与删除
AngularJS
1)什么是AngularJS
AngularJS 简介
AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
- AngularJS 把应用程序数据绑定到 HTML 元素。
- AngularJS 可以克隆和重复 HTML 元素。
- AngularJS 可以隐藏和显示 HTML 元素。
- AngularJS 可以在 HTML 元素"背后"添加代码。
- AngularJS 支持输入验证。
2)AngularJS有什么用怎么用
AngularJS 扩展了 HTML
AngularJS 通过 ng-directives 扩展了 HTML。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
3)AngularJS在哪里使用
在开页面程序时可以使用就是说在Html 就可以使用
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易
那下面一起来看一个简单案例
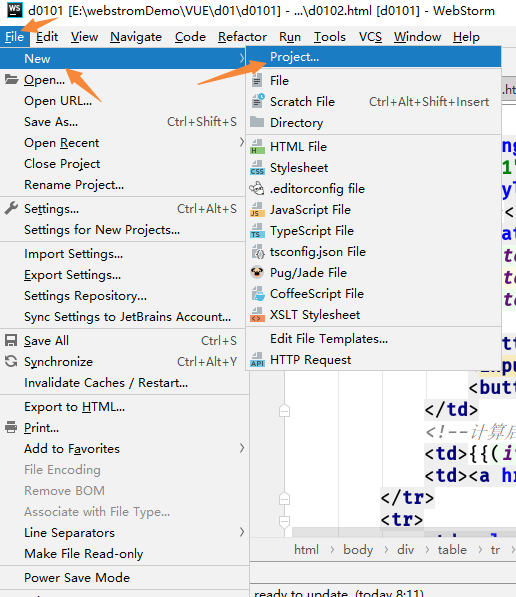
1.用JetBrains WebStorm 新建一个项目


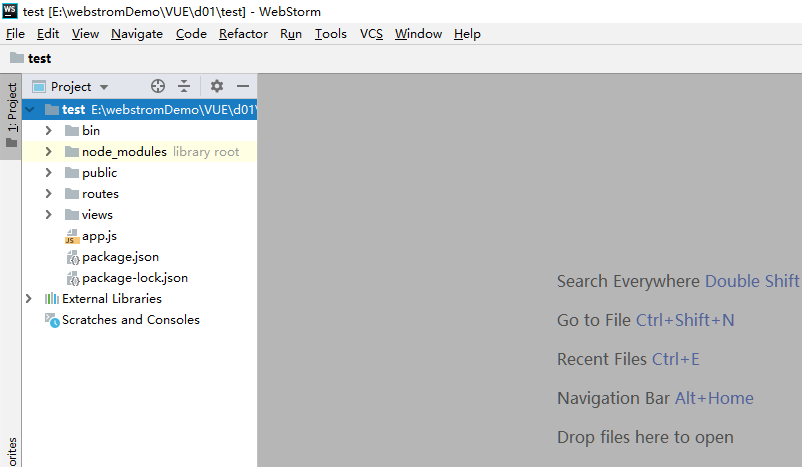
这样就新建好了一个项目

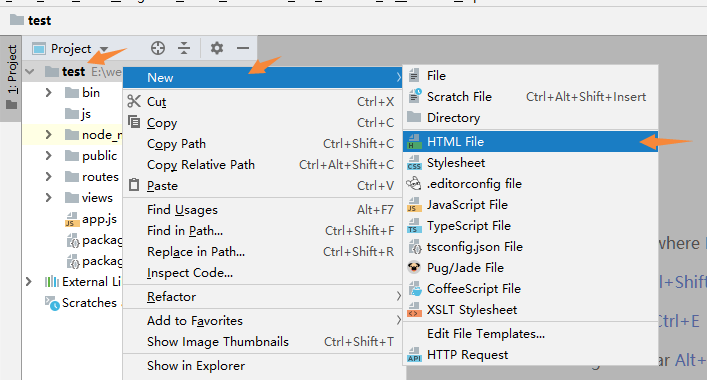
新建一个js文件夹

新建一个html页面

建好了文件,就去AngularJs 官网下 js文件
AngularJS中文官网:http://www.angularjs.net.cn/
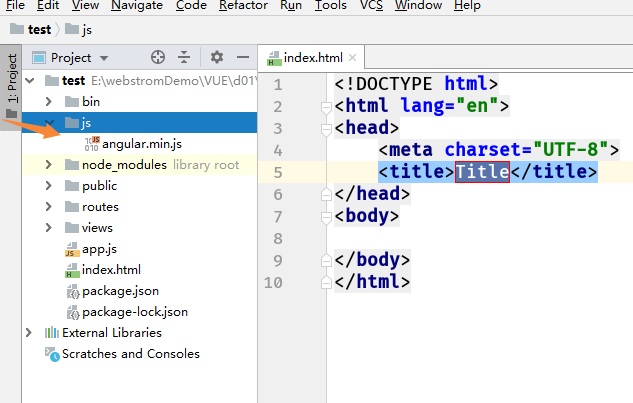
下载好将放在js文件中

引用AngularJS
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Angular购物车</title> </head> <script src="http://code.angularjs.org/1.2.25/angular.min.js"></script><!--这个是引用网络资源--> <!--<script src="js/angular.min.js"></script>--><!--当然也可以用本地的--> </body> </html>
在Html页面编写根元素和控制器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Angular购物车</title> </head> <!--定义了一个名为shop根元素和一个名为shopping的控制器--> <div ng-app="shop" ng-controller="shopping"> </div> <script src="http://code.angularjs.org/1.2.25/angular.min.js"></script><!--这个是引用网络资源--> <!--<script src="js/angular.min.js"></script>--><!--当然也可以用本地的--> <script type="text/javascript"> var app=angular.module('shop',[]); //使用$scope 对象来调用控制器, $scope 是一个应用对象(属于应用变量和函数) //控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象 app.controller('shopping',function ($scope) { }) </script> </body> </html>
AngularJS 控制器(Controllers)
在Angular中,控制器就像 JavaScript 中的构造函数一般,是用来增强 Angular作用域(scope) 的。
当一个控制器通过 ng-controller 指令被添加到DOM中时,ng 会调用该控制器的构造函数来生成一个控制器对象,这样,就创建了一个新的子级 作用域(scope)。在这个构造函数中,作用域(scope)会作为$scope参数注入其中,并允许用户代码访问它。
一般情况下,我们使用控制器做两件事:
- 初始化
$scope对象 - 为
$scope对象添加行为(方法)
正确使用控制器
通常情况下,控制器不应被赋予太多的责任和义务,它只需要负责一个单一视图所需的业务逻辑。
最常见的保持控制器“纯度”的方法是将那些不属于控制器的逻辑都封装到服务(services)中,然后在控制器中通过依赖注入调用相关服务。详见指南中的 依赖注入 服务 这两部分。
注意,下面的场合千万不要用控制器:
- 任何形式的DOM操作:控制器只应该包含业务逻辑。DOM操作则属于应用程序的表现层逻辑操作,向来以测试难度之高闻名于业界。把任何表现层的逻辑放到控制器中将会大大增加业务逻辑的测试难度。ng 提供数据绑定 (数据绑定) 来实现自动化的DOM操作。如果需要手动进行DOM操作,那么最好将表现层的逻辑封装在 指令 中
- 格式化输入:使用 angular表单控件 代替
- 过滤输出:使用 angular过滤器 代替
- 在控制器间复用有状态或无状态的代码:使用angular服务 代替
- 管理其它部件的生命周期(如手动创建 service 实例)
总结
1、AngularJS 应用程序由 ng-app 定义。应用程序在 <div> 内运行。
2、ng-controller="shopping" 属性是一个 AngularJS 指令。用于定义一个控制器。
3、shopping函数是一个 JavaScript 函数。
4、AngularJS 使用$scope 对象来调用控制器。
5、在 AngularJS 中, $scope 是一个应用对象(属于应用变量和函数)。
6、控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象。
添加数据
app.controller('shopping',function ($scope) {
//往控制器里添加products属性
$scope.products=[
{sid:1,shopsname:'红楼梦',shopsnum:1,shopprice:9.9},
{sid:2,shopsname:'三国演义',shopsnum:1,shopprice:99.9},
{sid:3,shopsname:'西游记',shopsnum:1,shopprice:999.9},
{sid:4,shopsname:'水浒传',shopsnum:1,shopprice:9999.9},
{sid:5,shopsname:'史记',shopsnum:1,shopprice:99999.9}];
})
数据的宣染
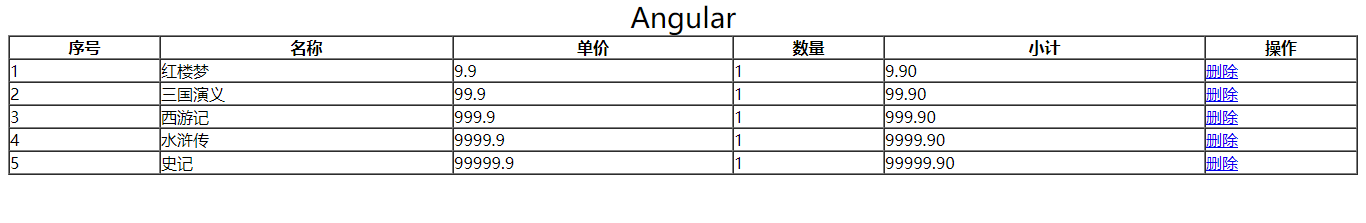
<div ng-app="shop" ng-controller="shopping"> <table border="1" cellspacing="0" cellpadding="0" width="100%"> <caption style="font-size: 28px;">Angular</caption> <tr><th>序号</th><th>名称</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr> <tr ng-repeat="item in products"> <td>{{$index+1}}</td> <td>{{item.shopsname}}</td> <td>{{item.shopprice}}</td> <td>{{item.shopsnum}}</td> <!--计算后保留后两位小数--> <td>{{(item.shopsnum*item.shopprice).toFixed(2)}}</td> <td><a href="#">删除</a></td> </tr> </table> </div>
宣染效果

添加增加减少按钮
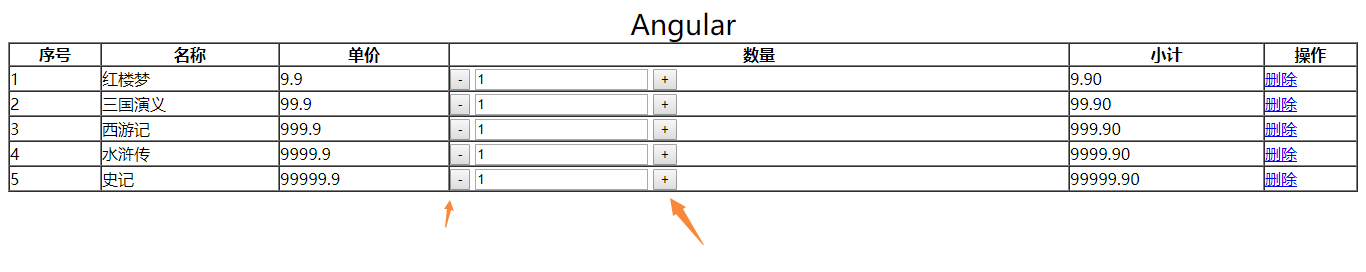
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Angular购物车</title> </head> <body> <!--定义了一个名为shop根元素和一个名为shopping的控制器--> <div ng-app="shop" ng-controller="shopping"> <table border="1" cellspacing="0" cellpadding="0" width="100%"> <caption style="font-size: 28px;">Angular</caption> <tr><th>序号</th><th>名称</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr> <tr ng-repeat="item in products"> <td>{{$index+1}}</td> <td>{{item.shopsname}}</td> <td>{{item.shopprice}}</td> <td> <!--增加两个按钮,调用控制器里的函数方法--> <button ng-click="reducesum($index)">-</button> <input type="text" ng-model="item.shopsnum"> <button ng-click="addsum($index)">+</button> </td> <!--计算后保留后两位小数--> <td>{{(item.shopsnum*item.shopprice).toFixed(2)}}</td> <td><a href="#">删除</a></td> </tr> </table> </div> <script src="http://code.angularjs.org/1.2.25/angular.min.js"></script> <script type="text/javascript"> var app=angular.module('shop',[]); //使用$scope 对象来调用控制器, $scope 是一个应用对象(属于应用变量和函数) //控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象 app.controller('shopping',function ($scope) { //往控制器里添加products属性 $scope.products=[ {sid:1,shopsname:'红楼梦',shopsnum:1,shopprice:9.9}, {sid:2,shopsname:'三国演义',shopsnum:1,shopprice:99.9}, {sid:3,shopsname:'西游记',shopsnum:1,shopprice:999.9}, {sid:4,shopsname:'水浒传',shopsnum:1,shopprice:9999.9}, {sid:5,shopsname:'史记',shopsnum:1,shopprice:99999.9}]; //增加数量 $scope.addsum=function (i) { return $scope.products[i].shopsnum++; }; //减少数量 $scope.reducesum=function (i) { //找到products里面对应的shopsnum进行判断 if($scope.products[i].shopsnum>=2){ return $scope.products[i].shopsnum--; }else{ alert("已经最少了!"); } }; }); </script> </body> </html>
结果:

计算合计
table里面追加:
<tr> <td colspan="6" align="right" style="padding: 0px 50px;">合计:<span ng-bind="total()"></span></td> </tr>
控制器里面追加:
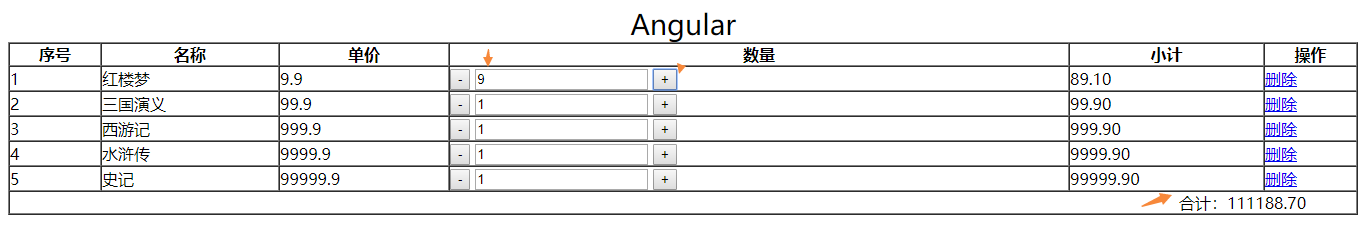
//计算总数 $scope.total=function(){ var priceAll = 0; for(var i= 0;i<$scope.products.length;i++){ priceAll+=$scope.products[i].shopprice*$scope.products[i].shopsnum; } return priceAll.toFixed(2); };
结果:

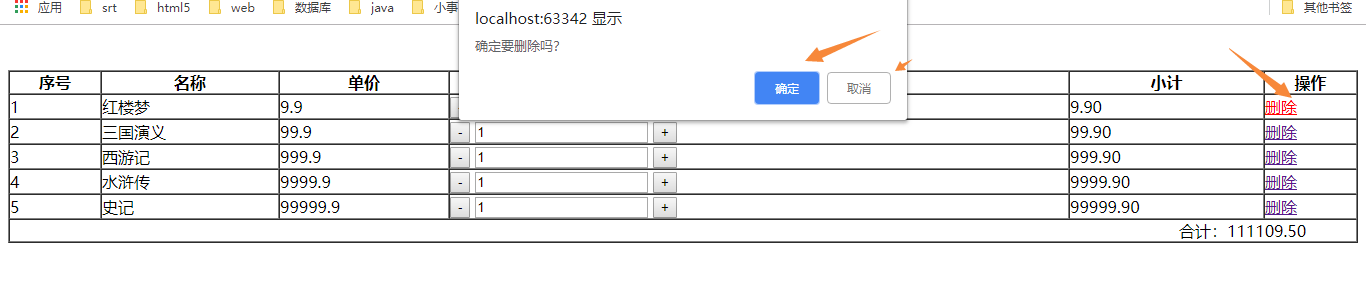
删除一行数据
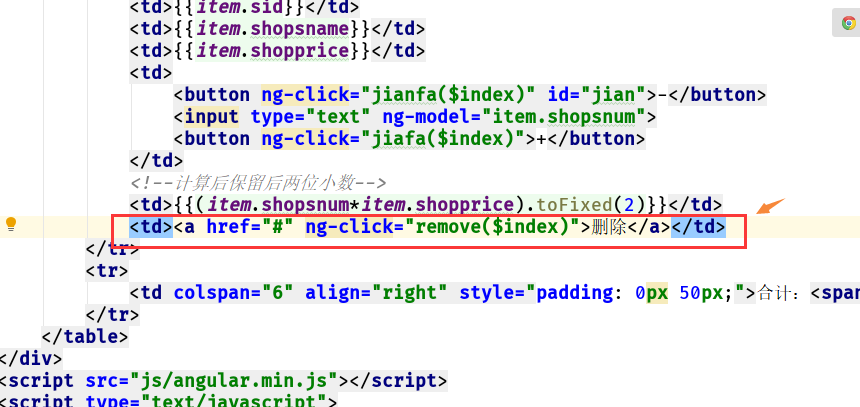
<td><a href="#" ng-click="remove($index)">删除</a></td>
控制器添加:
//删除
$scope.remove=function(index){
if(confirm('确定要删除吗?')){
alert("删除成功!");
$scope.products.splice(index,1);
}
};


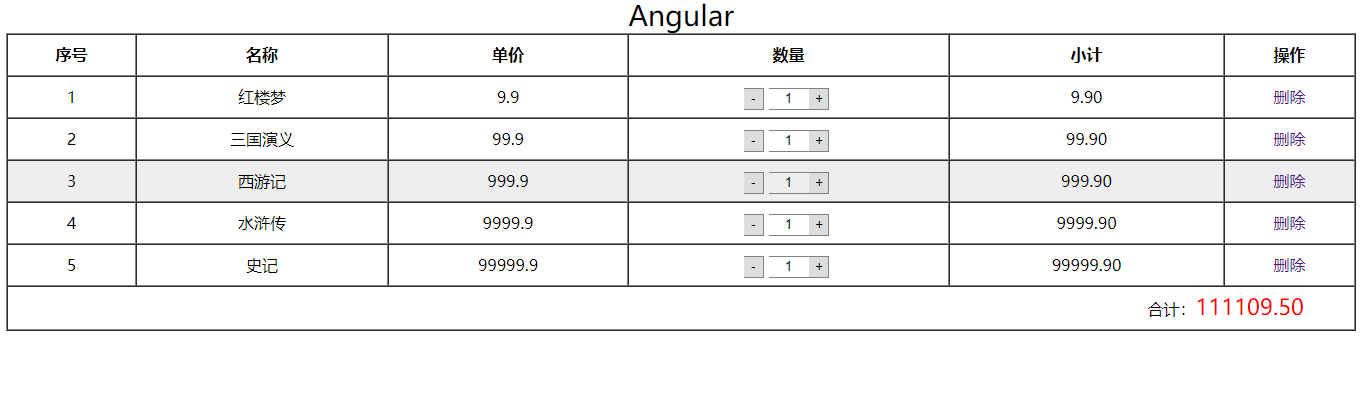
页面添加css
<style type="text/css"> table{ text-align: center; } tr{ height: 40px; line-height: 40px; } tr:hover{ background: #eeeeee; } input{ background: transparent; width: 40px; height: 20px; line-height: 20px; padding: 0; border:none; outline:none; border-top: 1px solid gray; border-bottom: 1px solid gray; text-align: center; } button{ width: 20px; height: 22px; border: 1px solid gray; border-left: none; cursor: pointer; outline:none; margin-left: -4px; } #reduce{ border-right: none; border-left:1px solid gray; margin-right: -5px; } span{ color: red; font-size: 22px; } a{ text-decoration: none; column-rule: blue; } </style>
结果:
 完整源码:
完整源码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Angular购物车</title> <style type="text/css"> table{ text-align: center; } tr{ height: 40px; line-height: 40px; } tr:hover{ background: #eeeeee; } input{ background: transparent; width: 40px; height: 20px; line-height: 20px; padding: 0; border:none; outline:none; border-top: 1px solid gray; border-bottom: 1px solid gray; text-align: center; } button{ width: 20px; height: 22px; border: 1px solid gray; border-left: none; cursor: pointer; outline:none; margin-left: -4px; } #reduce{ border-right: none; border-left:1px solid gray; margin-right: -5px; } span{ color: red; font-size: 22px; } a{ text-decoration: none; column-rule: blue; } </style> </head> <body> <!--定义了一个名为shop根元素和一个名为shopping的控制器--> <div ng-app="shop" ng-controller="shopping"> <table border="1" cellspacing="0" cellpadding="0" width="100%"> <caption style="font-size: 28px;">Angular</caption> <tr><th>序号</th><th>名称</th><th>单价</th><th>数量</th><th>小计</th><th>操作</th></tr> <tr ng-repeat="item in products"> <td>{{$index+1}}</td> <td>{{item.shopsname}}</td> <td>{{item.shopprice}}</td> <td> <!--增加两个按钮,调用控制器里的函数方法--> <button ng-click="reducesum($index)">-</button> <input type="text" ng-model="item.shopsnum"> <button ng-click="addsum($index)">+</button> </td> <!--计算后保留后两位小数--> <td>{{(item.shopsnum*item.shopprice).toFixed(2)}}</td> <td><a href="#" ng-click="remove($index)">删除</a></td> </tr> <tr> <td colspan="6" align="right" style="padding: 0px 50px;">合计:<span ng-bind="total()"></span></td> </tr> </table> </div> <script src="http://code.angularjs.org/1.2.25/angular.min.js"></script> <script type="text/javascript"> var app=angular.module('shop',[]); //使用$scope 对象来调用控制器, $scope 是一个应用对象(属于应用变量和函数) //控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象 app.controller('shopping',function ($scope) { //往控制器里添加products属性 $scope.products=[ {sid:1,shopsname:'红楼梦',shopsnum:1,shopprice:9.9}, {sid:2,shopsname:'三国演义',shopsnum:1,shopprice:99.9}, {sid:3,shopsname:'西游记',shopsnum:1,shopprice:999.9}, {sid:4,shopsname:'水浒传',shopsnum:1,shopprice:9999.9}, {sid:5,shopsname:'史记',shopsnum:1,shopprice:99999.9}]; //增加数量 $scope.addsum=function (i) { return $scope.products[i].shopsnum++; }; //减少数量 $scope.reducesum=function (i) { //找到products里面对应的shopsnum进行判断 if($scope.products[i].shopsnum>=2){ return $scope.products[i].shopsnum--; }else{ alert("已经最少了!"); } }; //计算总数 $scope.total=function(){ var priceAll = 0; for(var i= 0;i<$scope.products.length;i++){ priceAll+=$scope.products[i].shopprice*$scope.products[i].shopsnum; } return priceAll.toFixed(2); }; //删除 $scope.remove=function(index){ if(confirm('确定要删除吗?')){ alert("删除成功!"); $scope.products.splice(index,1); } }; }); </script> </body> </html>


