vue使用--环境搭建与基本项目创建说明
桃之夭夭,思绪纷飞。
一、环境搭建
1.安装node.js(包含包管理工具npm)
安装包可以到node官网进行下载,穿梭>>>
根据自己的操作系统下载相应版本的安装包,运行后按照操作提示进行即可
测试是否安装成功:在命令提示符下输入 ‘node -v、npm-v’,正确显示版本号即为安装成功。

2.安装cnpm(淘宝镜像,可不安装)
由于npm安装插件访问的是国外的服务器,受网络等影响较大,可能会出现无法访问或安装过慢的问题,cnpm为淘宝团队免费提供的完整npmjs.org镜像,以10分钟的频率与官网服务器同步,插件安装稳定、下载速度快
安装:npm install cnpm -g --registry=https://registry.npm.taobao.org / npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,我们就可以使用cnpm代替npm进行插件的下载等操作
3.安装webpack
模块打包器
命令: npm install webpack -g / 如果安装的淘宝镜像,可以使用 cnpm install webpack -g
可使用‘webpack -v’检查是否安装成功
4.安装vue-cli
vue脚手架,vue.js开发的标准工具,介绍可参考这篇文章>>>vue-cli最全解析
命令:npm install vue-cli -g /如果安装了淘宝镜像,可以使用 cnpm install vue-cli -g
检查安装: Vue -V (注意V是大写)
二、创建vue项目
1. 命令:vue init <template-name> <project-name>
模板一般选择webpack即可,项目名称自己起,例如我们起名vuedemo,则安装命令为:vue init webpack vuedemo
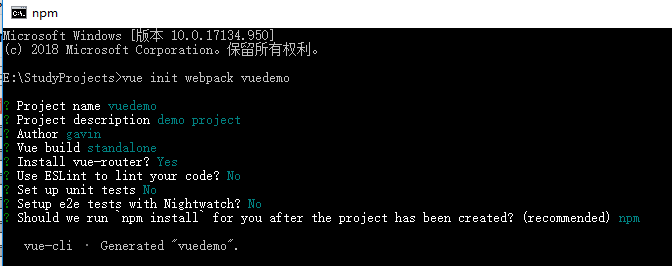
安装截图如下:

2.选项介绍
> Project name:项目名称,可不写默认命令中的项目名,注意不能使用大写字母
>Project description:项目描述
>Author:作者
>Vue build:构建,我们选择runtime+(standalone)即可,还有一个选项是runtime-only
>Install vue-router:是否安装vue路由,选择是
>Use ESLint to。。:是否用ESLint来限制你的代码错误和风格
>unit tests,单元测试,根据自己项目需要,这里示例项目选no
>Setup e2e。。:是否安装e2e来进行用户行为模拟测试
>Should we run npm。。。:使用哪种方式安装依赖包,有三个npm、yarm、self(后期自己决定),示例项目选择npm
好了,接下来,等待安装完成即可
3.运行
安装完成后,使用命令:cd <project name> 进入项目目录,运行命令 npm run dev
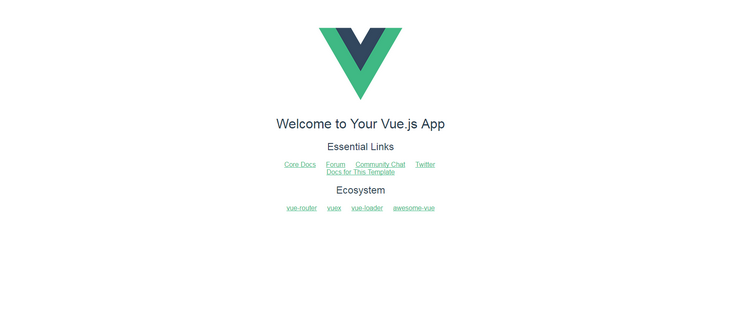
等待出现提示your application is running here:localhost:端口,在浏览器访问,显示如下即可

4.安装过程异常处理
新创建项目报错:npm ERR! Unexpected end of JSON input while parsing near
参考解决方案,传送>>>
我的解决流程:
》删除缓存文件
》执行清理缓存
》重新安装

