Dom的几何属性(宽高、位置等)
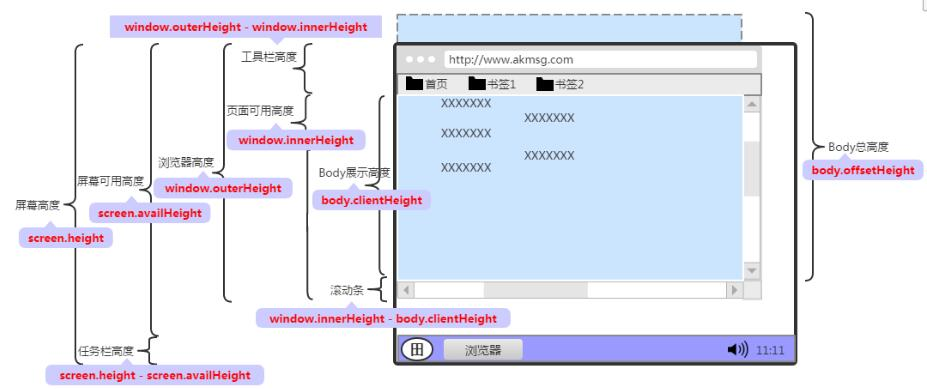
1 屏幕的宽高
// 获取屏幕的宽高
window.screen.width | window.screen.height
// 屏幕可用工作区宽高
window.screen.availWidth | window.screen.availHeight
// 浏览器窗口可见区域宽高(包括滚动条)
window.innerWidth |
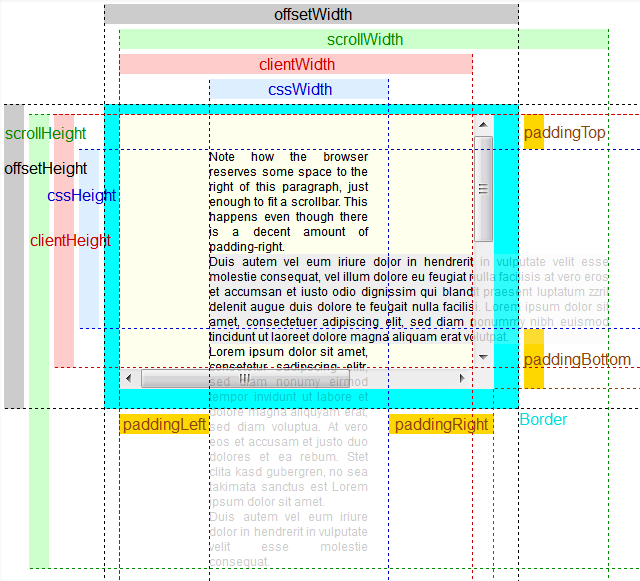
// 获取浏览器窗口文档显示区域的宽度(不包括滚动条)
document.documentElement.clientWidth | document.documentElement.clientHeight
// 网页的高
document.body.scrollHeight // 总高度,包括卷起来的部分
document.body.offsetHeight // 可视区高度
document.body.clientHeight
2 Dom元素的位置和宽高
// 位置
offsetLeft | offsetTop 元素相对于已定位父元素(offsetParent)的偏移量
offsetParent元素是指元素最近的定位(relative, absolute)父元素,可递归上溯,如果没有,返回body元素
//
3 元素位置和尺寸

4 视窗、设备、滚动条和文档尺寸

参考文献:
http://cdn1.w3cplus.com/javascript/DOM-manipulation-tutorial-series.html

