1 匿名插槽(默认)
1.1 父组件
<template>
<div>
<div>父</div>
<son>这个就是插入的内容</son>
</div>
</template>
1.2 子组件
<template>
<div>
<div>子</div>
<slot></slot>
</div>
</template>
1.3 展示效果

2 具名插槽
2.1 父组件
<template>
<div>
<div>父</div>
<son>
<template slot="one">
<div>新内容1</div>
</template>
<template slot="two">
<div>新内容2</div>
</template>
</son>
</div>
</template>
2.2 子组件
<template>
<div>
<div>子</div>
<slot name='one'>这个就是插入的内容1</slot>
<slot name='two'> 这个就是插入的内容2 </slot>
<slot name='three'> 这个就是插入的内容3 </slot>
</div>
</template>
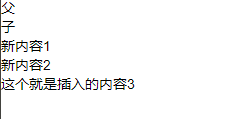
2.3 展示效果

3 作用域插槽
3.1 父组件
<template>
<div>
<div>父</div>
<son>
<template slot-scope="scope">
<div v-for="item in scope.data">
{{item.name}}
</div>
</template>
</son>
</div>
</template>
3.2 子组件
<template>
<div>
<div>子</div>
<slot :data="arr"></slot>
</div>
</template>
<script>
export default {
data() {
return {
arr: [{
name: "插槽1",
},
{
name: "插槽2",
},
{
name: "插槽3",
}]
}
},
}
</script>
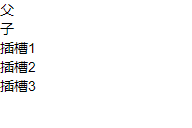
3.3 展示效果

4 参考
https://blog.csdn.net/qq_37346639/article/details/123717099