uniapp创建项目并引入colorui插件
前言:本文用于备忘;
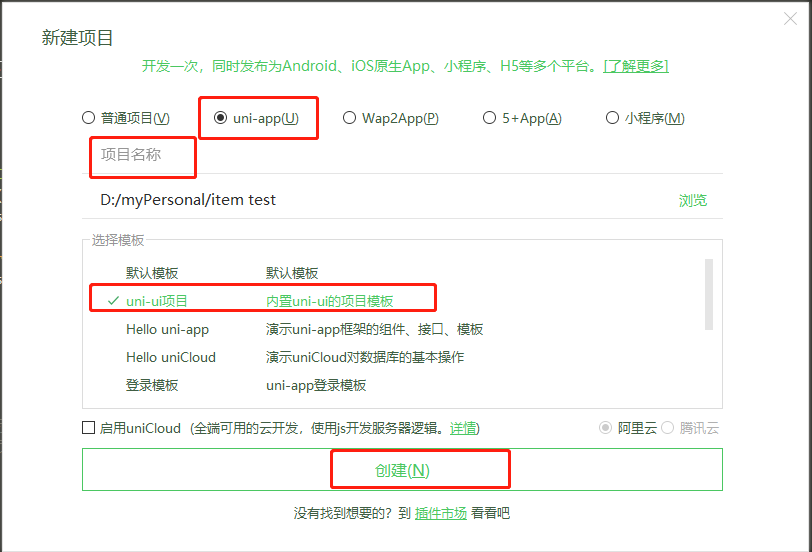
正文:1、用Hbuilder新建项目,选择uni-app(U) -->uni-ui项目-->创建
2、①进入插件市场,https://ext.dcloud.net.cn/,找到colorui,下载插件,解压
②复制根目录的/colorui 文件夹到你的项目的根目录
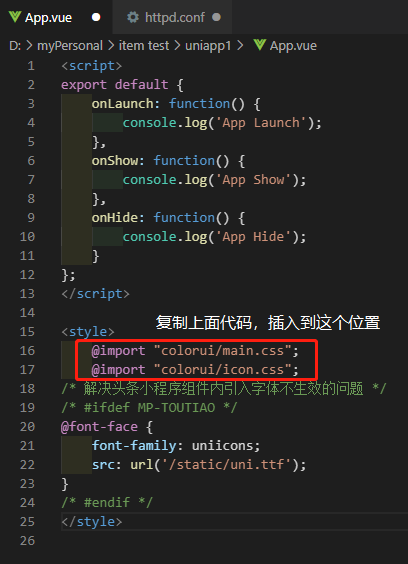
③在 App.vue 引入关键Css main.css icon.css(添加标红的代码)
3.gitee获取uniapp+colorui模板 https://gitee.com/longkyle/uniapp.git
<style> @import "colorui/main.css"; @import "colorui/icon.css"; @import "app.css"; /* 你的项目css */ .... </style>
详情:步骤1

2.①进入插件市场,https://ext.dcloud.net.cn/,找到colorui,下载插件,解压

2.②复制根目录的/colorui 文件夹到你的项目的根目录


2.③在 App.vue 引入关键Css main.css icon.css(添加标红的代码)