1. 图解浏览器和用户设备的宽高等属性(DOM几何属性)
16个常见属性
6个常见的浏览器窗体属性
document.documentElement.clientWidth 浏览器可视区域宽度
document.documentElement.clientHeight 浏览器可视区域高度
document.documentElement.scrollWidth 整个网页的宽度
document.documentElement.scrollHeight 整个网页的高度
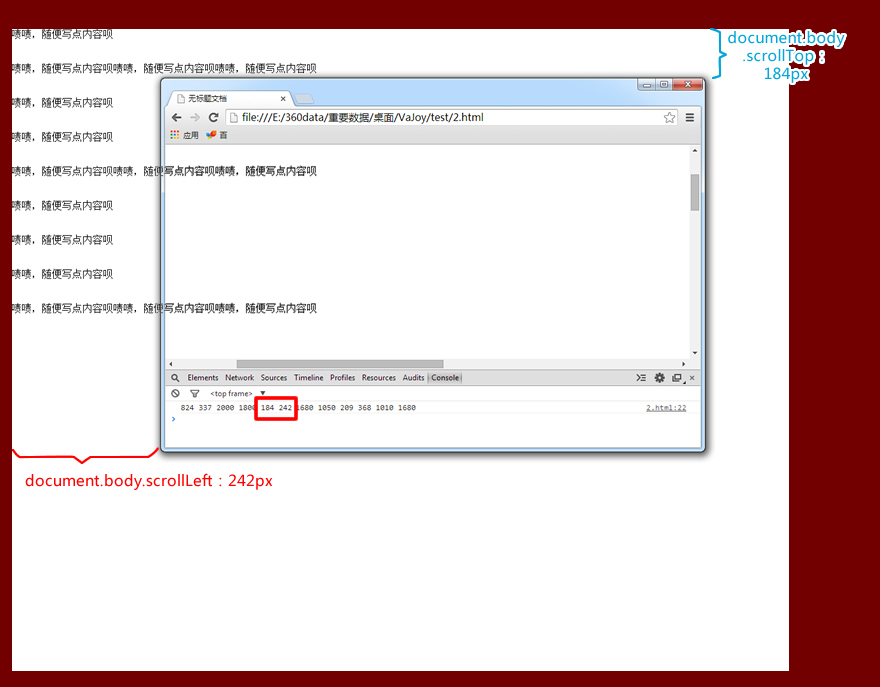
document.body.scrollTop 网页上方被卷(藏)起来的部分
document.body.scrollLeft 网页左边被卷(藏)起来的部分
6个常见的屏幕对象属性
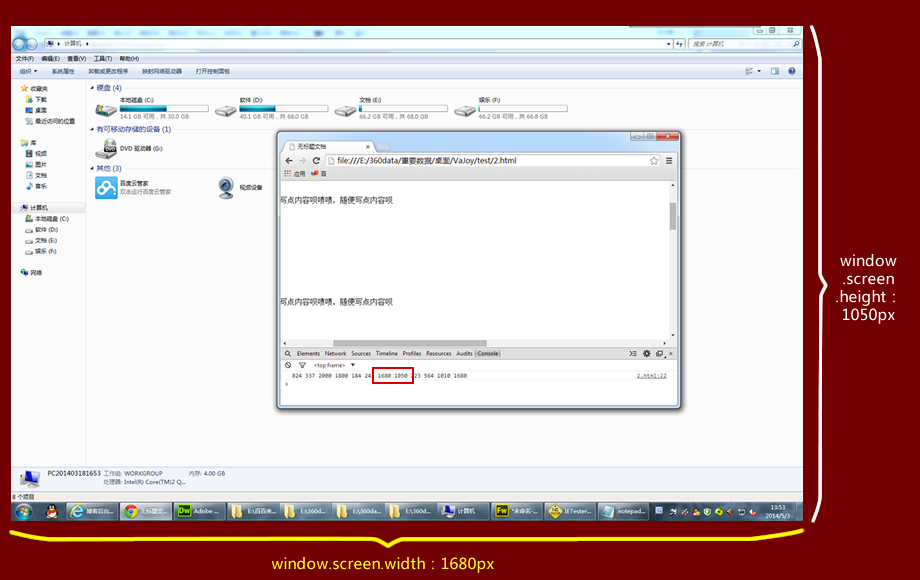
window.screen.width 设备宽度
window.screen.height 设备高度
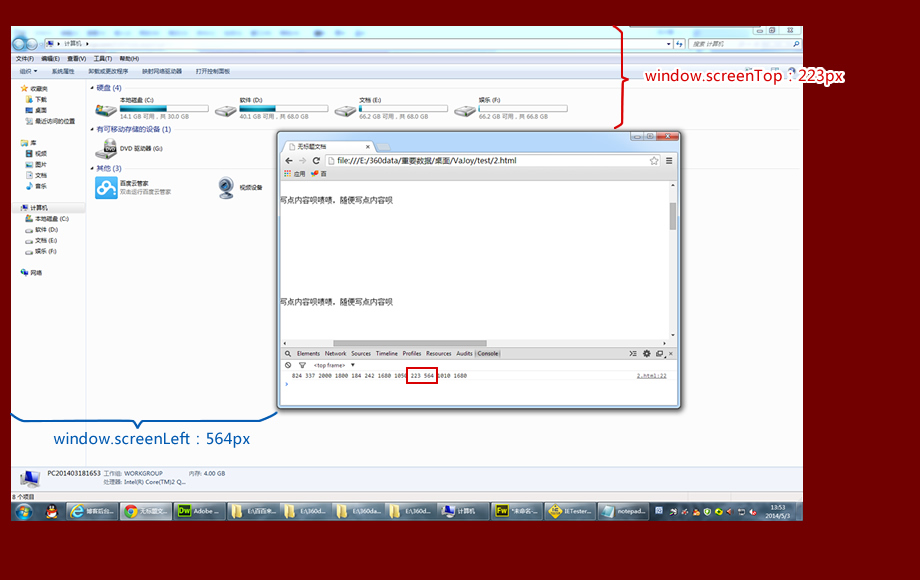
window.screenTop 浏览器窗口离设备顶部的距离
window.screenLeft 浏览器窗口离设备左端的距离
window.screen.availHeight 设备实际工作区的高度
window.screen.availWidth 设备实际工作区的宽度
4个常用的dom属性
div.offsetWidth div元素的宽
div.offsetHeight div元素的高
div.offsetLeft 元素相对网页left的距离
div.offsetTop 元素相对网页top的距离
详情:
1.1 document.documentElement.clientWidth和document.documentElement.clientHeight指的是浏览器当前窗口视图区域的实际宽高(不包括工具栏及滚动条等)
由于IE8及JQ的$(window).height()在部分浏览器下会出错, 所以建议如果要获取浏览器可视区域高度,代码如下
var win_h = window.innerHeight||document.documentElement.clientHeight;
1.2 document.documentElement.scrollWidth和document.documentElement.scrollHeight 是整个网页的宽高, 包括可视区域和被卷起来的区域

1.3document.body.scrollTop 和 document.body.scrollLeft 是整个网页的上方或者左边被卷起来的部分(注意这里中间部分是body而不再是documentElement)

如果想要获得下面的或者右面的, 那就用整个页面的宽高document.documentElement.scrollHeight减去网页上方被卷起来的部分document.body.scrollTop, 再减去当前浏览器视图区域的高度document.documentElement.clientHeight即可.
2.1 window.screen.width 和 window.screen.height 是获取你整个显示器屏幕大小的

2.2 window.screenTop 和 window.screenLeft 是浏览器窗口顶部/左端距离屏幕大小的:

2.3 window.screen.availHeight 和 window.screen.availWidth 是用户屏幕实际工作区(减去任务栏等非工作区模块大小)的高和宽:

声明: 本文参考自https://www.cnblogs.com/vajoy/p/3705126.html, 仅用于学习, 请务做商用


