Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十七):登录验证码实现(Captcha)
登录验证码
登录验证是一般系统都会有的功能,验证的方式也多种多样,比如输入式验证码,拖动式验证条,拖动式验证拼图等等。
我们这里先实现常规的输入验证码的方式,右边显示验证码图片,点击可刷新,左边输入验证码。如下图为实现的效果。

实现案例
验证码的实现需要前后端协同,脱离彼此则不可用,故将前后端的实现放在一起,不再另写前端教程。
后端实现
1.添加依赖
打开 kitty-admin 工程,添加maven依赖。
pom.xml
<!-- kaptcha -->
<dependency>
<groupId>com.github.axet</groupId>
<artifactId>kaptcha</artifactId>
<version>${kaptcha.version}</version>
</dependency>
版本是 <kaptcha.version>0.0.9</kaptcha.version>
2.添加配置
添加验证码配置类 KaptchaConfig,配置验证码的一些样式。
KaptchaConfig.java
package com.louis.kitty.admin.config; import java.util.Properties; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import com.google.code.kaptcha.impl.DefaultKaptcha; import com.google.code.kaptcha.util.Config; /** * 验证码配置 * @author Louis * @date Oct 29, 2018 */ @Configuration public class KaptchaConfig { @Bean public DefaultKaptcha producer() { Properties properties = new Properties(); properties.put("kaptcha.border", "no"); properties.put("kaptcha.textproducer.font.color", "black"); properties.put("kaptcha.textproducer.char.space", "5"); Config config = new Config(properties); DefaultKaptcha defaultKaptcha = new DefaultKaptcha(); defaultKaptcha.setConfig(config); return defaultKaptcha; } }
3.添加验证码获取接口
添加验证码获取接口,并将生成的验证码保存起来,在登录的时候用来跟前台输入验证码进行匹配。
SysLoginController.java
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response) throws ServletException, IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
// 生成文字验证码
String text = producer.createText();
// 生成图片验证码
BufferedImage image = producer.createImage(text);
// 保存到验证码到 session
ShiroUtils.setSessionAttribute(Constants.KAPTCHA_SESSION_KEY, text);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
4.登录接口增加验证码验证
登录接口增加验证码验证,将之前保存的验证码跟前台输入验证码进行匹配。
SysLoginController.java
/** * 登录接口 */ @PostMapping(value = "/login") public HttpResult login(@RequestBody LoginBean loginBean) throws IOException { String userName = loginBean.getAccount(); String password = loginBean.getPassword(); String captcha = loginBean.getCaptcha(); // 从session中获取之前保存的验证码跟前台传来的验证码进行匹配 Object kaptcha = ShiroUtils.getSessionAttribute(Constants.KAPTCHA_SESSION_KEY); if(kaptcha == null){ return HttpResult.error("验证码已失效"); } if(!captcha.equals(kaptcha)){ return HttpResult.error("验证码不正确"); } // 用户信息 SysUser user = sysUserService.findByName(userName); // 账号不存在、密码错误 if (user == null) { return HttpResult.error("账号不存在"); } if (!match(user, password)) { return HttpResult.error("密码不正确"); } // 账号锁定 if (user.getStatus() == 0) { return HttpResult.error("账号已被锁定,请联系管理员"); } // 生成token,并保存到数据库 SysUserToken data = sysUserTokenService.createToken(user.getId()); return HttpResult.ok(data); }
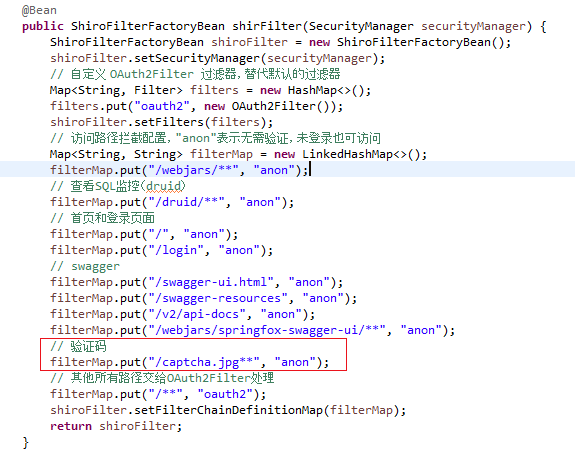
5.修改Shiro配置
修改Shiro配置,配置验证码生成接口无需进行登录认证。
ShiroConfig.java

到这里后台代码就完成了。
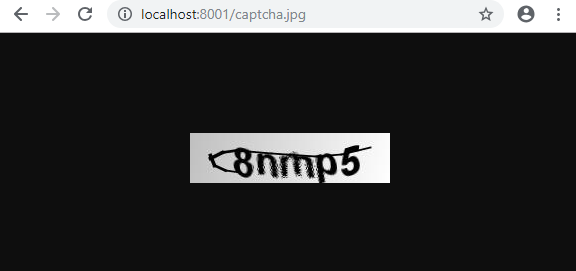
启动程序,访问 http://localhost:8001/captcha.jpg,如果结果如下就没问题了。

前端实现
1.添加组件
打开登录页面,在密码栏下面增加一行验证码。
Login.vue
<el-form-item >
<el-col :span="12">
<el-form-item prop="captcha">
<el-input type="test" v-model="loginForm.captcha" auto-complete="off" placeholder="验证码, 单击图片刷新"
style="width: 100%;">
</el-input>
</el-form-item>
</el-col>
<el-col class="line" :span="1"> </el-col>
<el-col :span="11">
<el-form-item>
<img style="width: 100%;" class="pointer" :src="loginForm.src" @click="refreshCaptcha">
</el-form-item>
</el-col>
</el-form-item>
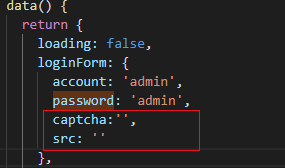
2.添加组件
添加验证码相关的属性,captcha是验证码值,src是验证码图片路径。
Login.vue

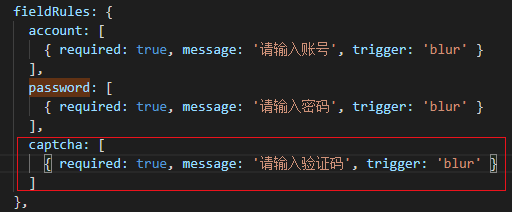
3.验证规则
添加验证码验证规则。
Login.vue

4.传入验证码
在登录接口调用的时候,一并传入验证码。
Login.vue
let userInfo = {account:this.loginForm.account, password:this.loginForm.password, captcha:this.loginForm.captcha}
5.刷新验证码
添加refreshCaptcha方法,增加刷新验证码的逻辑。
Login.vue
refreshCaptcha: function(){ this.loginForm.src = this.global.baseUrl + "/captcha.jpg?t=" + new Date().getTime(); }
到这里前端diam也完成了。
最终效果
启动前后端,最终界面效果如下。

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?