Spring Boot + Spring Cloud 实现权限管理系统 后端篇(十四):项目打包部署
项目打包部署
安装MySQL镜像
注意:如果使用docker镜像安装MySQL,也需要在前端部署主机安装MySQL,因为备份还原功能是使用MySQL的本地命令进行操作的。
下载镜像
执行以下命令,拉取MySQL镜像。
docker pull mysql:latest
镜像下载完成之后,通过以下命令查看下载的镜像。
docker images |grep mysql

启动容器
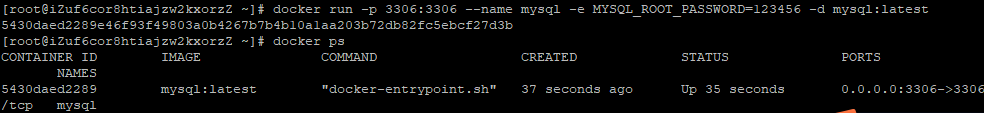
执行以下命令,启动一个容器。
docker run -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:latest

进入容器
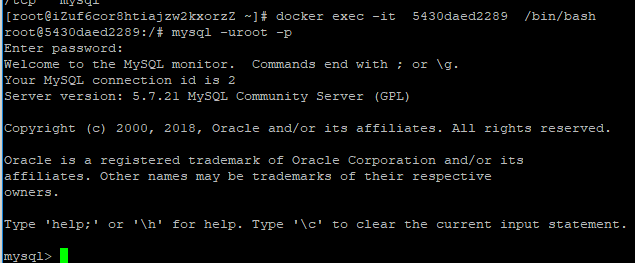
执行以下命令,进入启动容器。
docker exec -it 5430daed2289 /bin/bash
登录测试
进入容器之后,执行MySQL登录命令,并根据提示输入密码。
mysql -uroot -p

查看数据库

外部访问测试
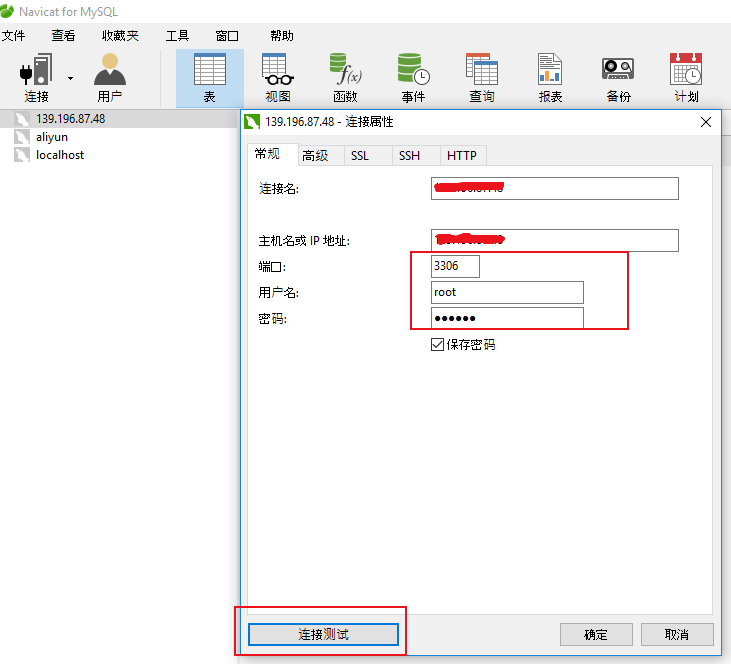
上面在服务器本地测试已经安装成功了,现在从外部环境连接测试一下。
使用MySQL客户端工具连接服务端MySQL,连接成功就说明没问题了。

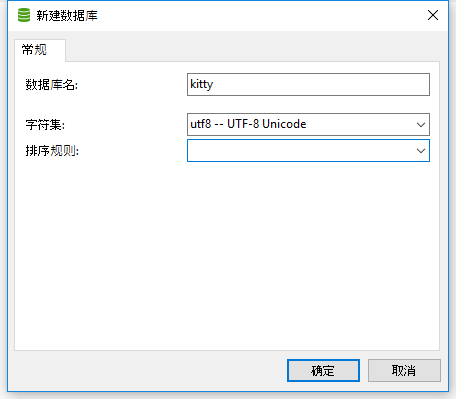
新建数据库
创建 kitty 数据库,使用 utf-8 编码。

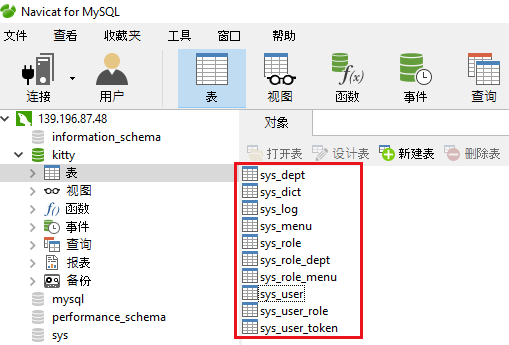
导入我们的数据库初始化SQL文件。

导入结果

安装Tomcat镜像
下载镜像
执行以下命令,拉取Tomcat镜像。
docker pull tomcat:latest
镜像下载完成之后,通过以下命令查看下载的镜像。
docker images |grep tomcat

启动容器
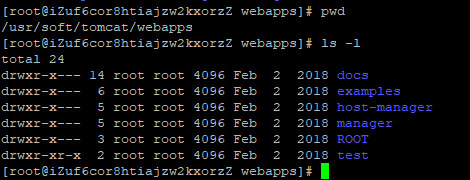
先再 /usr 目录下新建一个 /tomcat/webapps 目录用于挂载项目目录。并把Tomcat原有的webapps下的项目文件拷贝到其中。
这样 tomcat 使用的 webapps 目录就是主机 /usr/tomcat/webapps 目录了,不会因为容器的删除而丢失,多个tomcat可共享。

执行以下命令,启动一个容器。
docker run --name tomcat -p 8080:8080 -v /usr/soft/tomcat/webapps:/usr/local/tomcat/webapps -d tomcat:latest
说明:
-v /usr/soft/tomcat/webapps:/usr/local/tomcat/webapps 表示把主机目录挂载到容器目录(主机目录:容器目录),这样多个容器之间就可以共享主机webapps目录了。

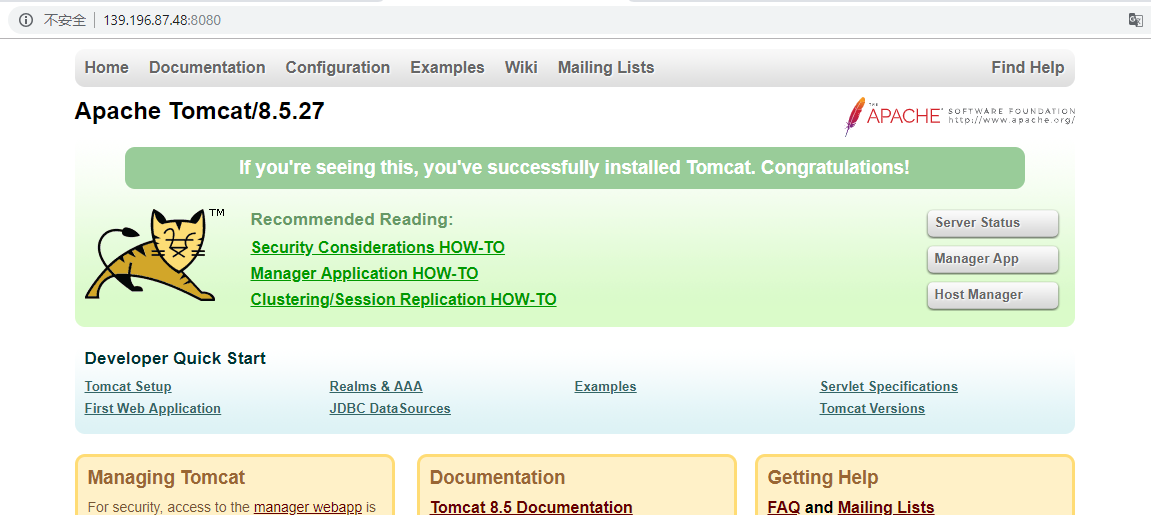
访问测试
外部访问 服务器IP:端口号,访问Tomcat,如果看到如下页面就启动成功了。

服务端项目打包
Spring Boot 默认是打包成jar,我们这里把项目打包成war包,统一部署到tomcat服务器。
下面以kitty-backup为例,把项目打包成war包。其他独立部署项目亦同。
1.添加打包依赖
在pom.xml文件中添加下面的依赖。
<!--TOMCAT配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
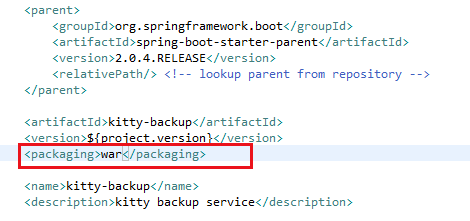
2.修改打包方式
将pom.xml文件首部的jar改成war。

3.修改启动类
修改启动类,让启动类继承 SpringBootServletInitializer,并覆写 configure 方法。
package com.louis.kitty.backup; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.boot.builder.SpringApplicationBuilder; import org.springframework.boot.web.servlet.support.SpringBootServletInitializer; @SpringBootApplication(scanBasePackages={"com.louis.kitty"}) public class KittyBackupApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) { return builder.sources(KittyBackupApplication.class); } public static void main(String[] args) { SpringApplication.run(KittyBackupApplication.class, args); } }
前端项目打包
执行以下命令打包,打包之后把dist目录的内容复制到服务器即可。
npm run build
打包之后,生成 dist 目录。

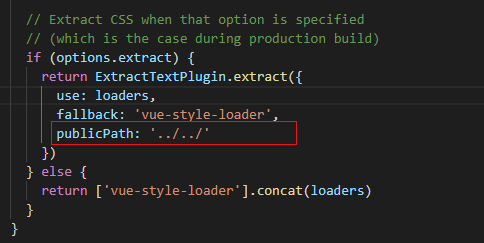
打包成功之后,显示的时候可能会出现不能正常显示 font awesome 的问题。
那是因为打包样式路径的问题,需要修改一下样式相关打包配置。
build/utils.js

项目部署
打包完成之后,把前端内容放置在kitty目录,上传到tomcat目录。
注意修改一下相关配置:
kitty-boot: application.yml // 数据库配置
kitty-bakcup: application.yml // 数据库配置
kitty: utils/global.js // 后台接口和备份接口地址
测试效果
访问 http://139.196.87.48:9002/kitty ,转到登录页面。

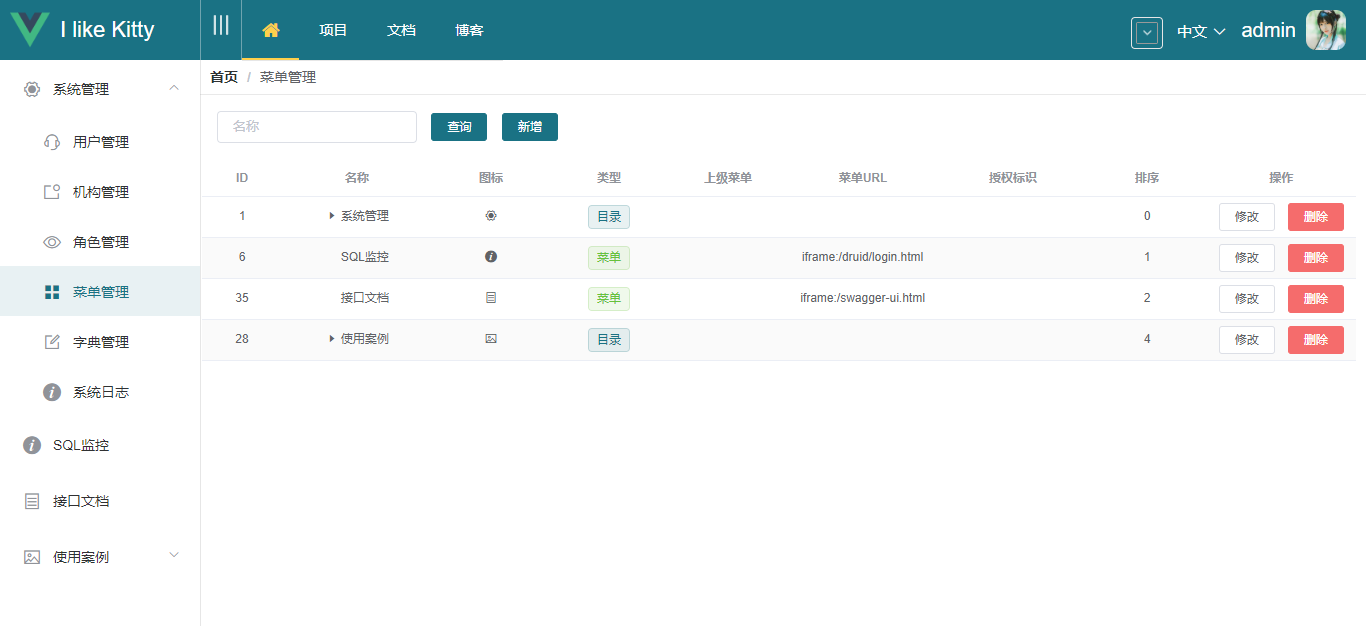
登录主页

用户管理

菜单管理

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?