四、Struts2 控制器&其他OGNL标签&拦截器
1、Struts2 的拦截器(重点)
1.1、什么式拦截器
Interceptor:拦截器,起到拦截Action的作用。
Filter:过滤器,过滤从客户端向服务器发送的请求。
Interceptor:拦截器,拦截是客户端对Action的访问。更细粒度化的拦截。(拦截Action中的具体的方法)。
Struts2框架核心的功能都是依赖拦截器实现。
2、Struts2 的标签库
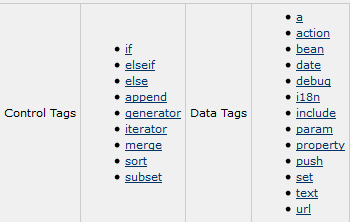
2.1、通用标签库

2.1.1、判断标签
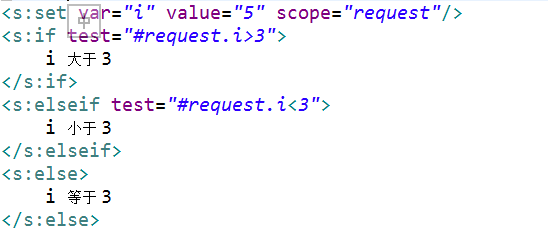
<s:if>、<s:elseif>、<s:else>

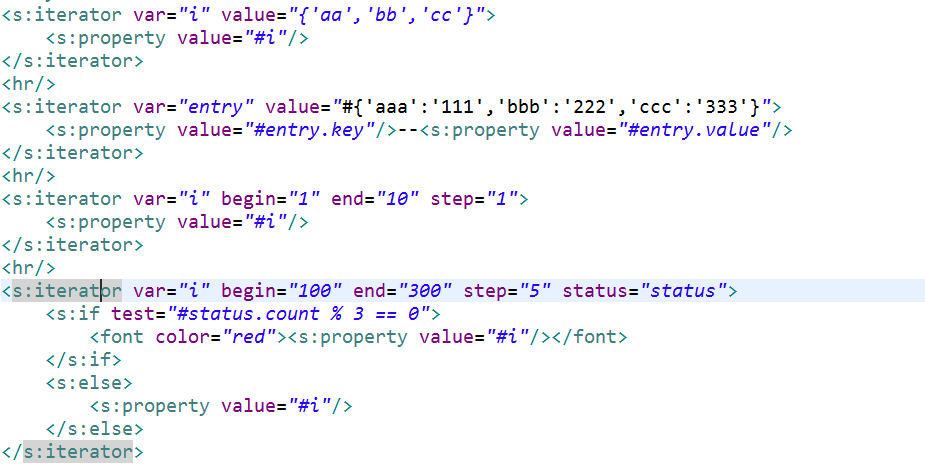
<s:iterator>

其他常用的标签
<s:property/>
<s:debug/>
<s:date />----在页面上进行日期格式化。
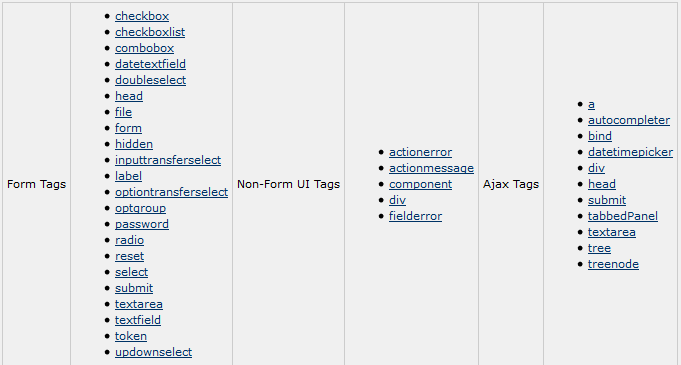
2.2、UI 标签库(表单标签,方便数据回显)

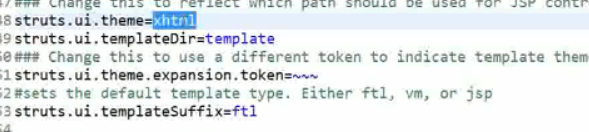
自带的标签库有默认样式,可以通过更改常量取消或配置自己写的样式,也可以在标签上通过属性的值更改样式。

因为提交的时候 Action 中有这些属性,或者模型驱动的对象,都是在值栈里面;Action 在值栈里面,Action 的属性也在值栈里面;当然实现模型驱动的话,模型对象也在值栈里面。因为值栈里面有这些值,回来的时候(地址栏没变,类似于转发的效果),使用的他的表单标签的话,那么就会去匹配,如果属性名跟值栈里面一致,就会自动回显。
如果想要修改的话,修改要先查询,最后把那个对象手动 push 一下,值栈里边就有这些属性了。有这些属性之后,只要写他的表单标签就行了(出来复选框需要自己处理一下)。使用他的标签的好处就是会自动回显,使用原生 html 标签想要回显,就有自己处理一下。
复选框数据回显需要自己处理一下,因为里边的数据是一个 MAp/List,而存到数据库中的又可能是一个字符串,取出来的时候要自己切一下。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="/struts-tags" prefix="s"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1>UI标签</h1> <h3>传统的表单</h3> <form action="${ pageContext.request.contextPath }/uiAction.action" method="post"> <input type="hidden" name="id"/> 用户名:<input type="text" name="name"/><br/> 密码:<input type="password" name="password"><br/> 年龄:<input type="text" name="age"><br/> 性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女<br/> 籍贯:<select name="city"> <option value="">-请选择-</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="深圳">深圳</option> <option value="韩国">韩国</option> </select><br/> 爱好:<input type="checkbox" name="hobby" value="basketball"/>篮球 <input type="checkbox" name="hobby" value="football"/>足球 <input type="checkbox" name="hobby" value="volleyball"/>排球 <input type="checkbox" name="hobby" value="pingpang"/>乒乓球<br/> 介绍:<textarea name="info" cols="8" rows="2"></textarea><br/> <input type="submit" value="提交"/> </form> <s:debug></s:debug> <h3>UI标签的表单</h3> <s:form action="uiAction" namespace="/" method="post" > <s:hidden name="id" /> <s:textfield name="name" label="用户名"/> <s:password name="password" label="密码" showPassword="true"/> <s:textfield name="age" label="年龄"/> <s:radio list="{'男','女'}" name="sex" label="性别"/> <s:select list="{'北京','上海','深圳','韩国'}" name="city" label="籍贯" headerKey="" headerValue="-请选择-"/> <s:checkboxlist list="#{'basketball':'篮球','football':'足球','volleyball':'排球','pingpang':'乒乓球'}" name="hobby" label="爱好"/> <s:textarea name="info" cols="8" rows="2" label="介绍" ></s:textarea> <s:submit value="提交"/> </s:form> </body> </html>
隐藏字段。。。



