CSS中的float属性
在上一节中提到过行内块元素(inline-block),display设置为inline-block后,
元素可以设置宽度和高度,又能以行内形式显示,即水平排列,而不是像块级元素一样
从上到下排列。这一点很好地解决了页面的布局问题。
inline-block不是唯一,还有一个float浮动属性也能够到达类似的效果。
float分为左浮left和右浮right,会让元素脱离文档流,且子级浮动会导致父级高度
塌陷(父级可使用overflow:hidden属性恢复自身高度)。
下面举例说明float实现的布局效果。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
.div-all{
width: 200px;
height:200px;
background-color: grey;
}
.div-left{
width: 100px;
height:200px;
/*float: left;*/
background-color: pink;
}
.div-right{
width: 100px;
height:200px;
/*float: right;*/
background-color: coral;
}
</style>
<body>
<div class="div-all">
<div class="div-left"></div>
<div class="div-right"></div >
</div>
</body>
</html>
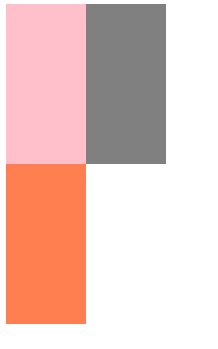
定义一个区域div-all用灰色表示,想要把它左右平分div-left和div-right,分别用
粉色和橘色表示,div是块级元素,所以粉色区域和橘色区域垂直排列,并不能实现上
述左右平分的效果。

现在,把.div-left{}和.div-right{}中的float注释解开,浏览器会得到并排平分的效果 。
这是最简单的模型,但是以此为基础可以做出包含更多区块的结构,这些就能实现网页
的布局。

