数据绑定简介:数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性。目标属性是依赖项属性。源对象可以是任何内容,从另一个WPF元素乃至ADO.NET数据对象(如DataTable)或自行创建出数据对象。绑定用的是Binding类的一个实例,用的名称空间是:System.Windows.Data;
1、绑定表达式。
数据绑定表达式使用的是XAML标记扩展(因此具有花括号),用到的是System.Windows.Data.Bingding类的一个实例,所以绑定表达式以单词Binding开头,还需要两个额外的属性:Element属性(源元素)和Path属性(源元素中的属性)。
基本语法是:{Binding ElementName=源元素 Path=源属性}
2、将元素绑定到一起。
数据绑定最简单的情形是,源对象是WPF元素且源属性是依赖项属性,依赖项属性具有内置更改通知支持,当源对象中改变依赖属性值时,会立即更新目标对象中的绑定属性。
XAML代码:
<Window x:Class="元素绑定.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<Slider Name="slider1" Minimum="0" Maximum="50"></Slider>
<!--通过标记扩展和Binding关键字进行绑定,
ElementName=slider1:绑定的源元素是Slider,
Path=Value:绑定的属性是Slider的Value属性。
-->
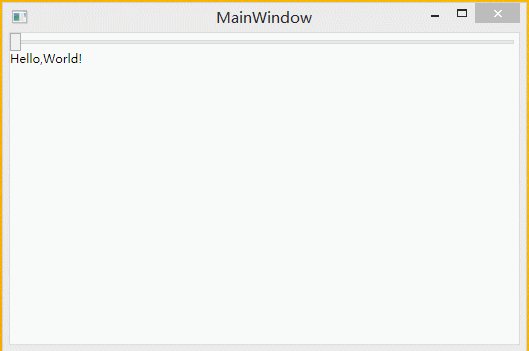
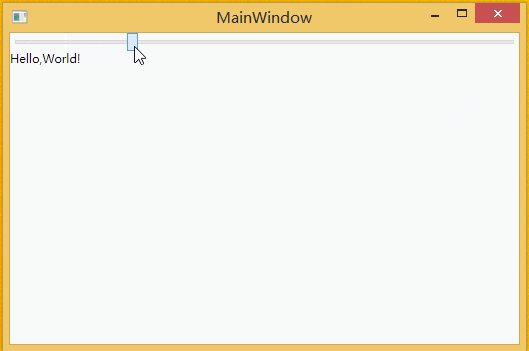
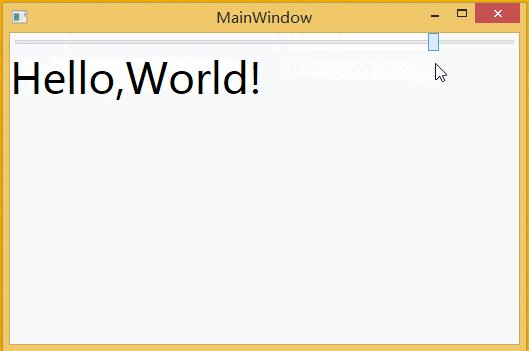
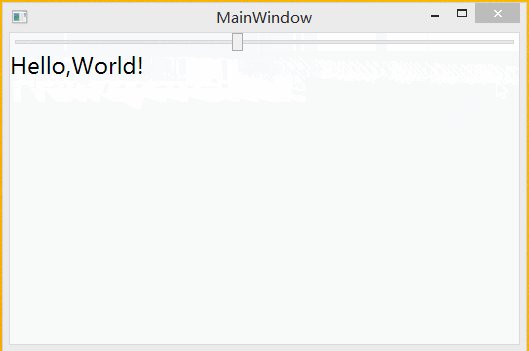
<TextBlock FontSize="{Binding ElementName=slider1, Path=Value}">Hello,World!</TextBlock>
</StackPanel>
</Window>
效果图:

3、绑定错误。
WPF如果绑定失败,不会引发异常来通知与数据绑定相关的问题,可以通过调试- - - - ->窗口- - - - ->输出进行查看。
4、绑定模式。
| BindingMode常用枚举值 | |
| 名称 | 说明 |
| OneWay | 当源属性变化时更新目标属性(目标属性变化时,源属性不会变化) |
| TwoWay | 源属性变化时更新目标属性,目标属性变化时更新源属性。 |
| OneTime | 最初根据源属性设置目标属性,其后所有的改变都会被忽略(直到调用BindingExpression.UpdateTarget()方法才会更新) |
| OneWayToSource | 与OneWay类型类似,但方向相反,当目标属性变化时更新源属性,但目标属性永远不会被更新。 |
5、使用代码创建绑定。
在XAML标记中使用Binding标记扩展来声明绑定表达式的效率是最高的。当然,也可以使用代码建立绑定。
XAML代码:
<Window x:Class="元素绑定.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<Slider Name="slider1" Minimum="0" Maximum="50" ></Slider>
<TextBlock Name="textBox1">Hello,World!</TextBlock>
</StackPanel>
</Window>
后台代码:
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.Loaded += MainWindow_Loaded;
}
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
//实例化Binding对象。
Binding binding = new Binding();
//设置绑定源对象。
binding.Source = slider1;
//设置绑定源属性。
binding.Path = new PropertyPath("Value");
//设置绑定源的模式。
binding.Mode = BindingMode.TwoWay;
//为textBox1元素设置绑定(绑定需要两个参数,一个是依赖属性,另一个是绑定对象)。
textBox1.SetBinding(TextBox.FontSizeProperty, binding);
}
}
6、移除绑定。
可使用BindingOperation类的ClearBinding()静态方法和ClearAllBindings()静态方法移除绑定。
//移除绑定的对象。
BindingOperations.ClearAllBindings(textBox1);
//两个参数,移除绑定的对象和移除绑定的依赖项属性。
BindingOperations.ClearBinding(textBox1, TextBox.FontSizeProperty);
7、多绑定。
就是在一个元素上为多个属性绑定。
XAML代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Slider Name="slider1" VerticalAlignment="Center" Minimum="10" Maximum="150"></Slider>
<TextBox Name="textbox1" Margin="20" Grid.Row="1"></TextBox>
<TextBlock Grid.Row="2" FontSize="{Binding ElementName=slider1,Path=Value}" Text="{Binding ElementName=textbox1,Path=Text}" HorizontalAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
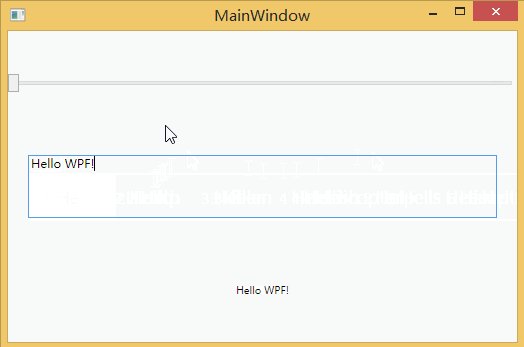
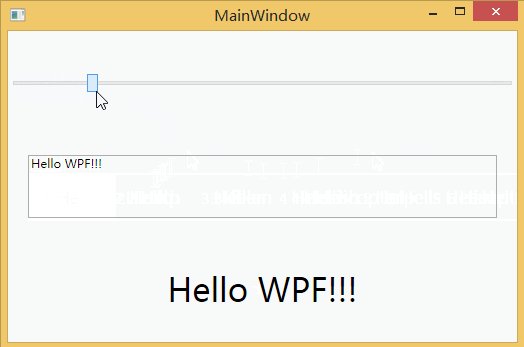
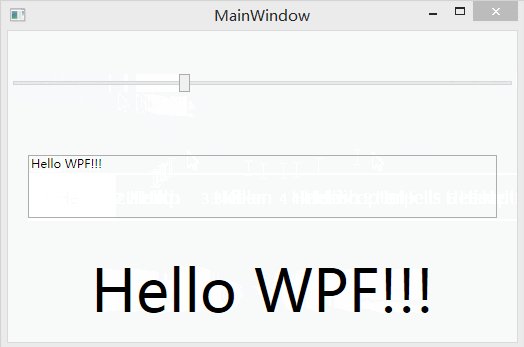
效果图:

8、绑定更新。
一般情况下,TextBox的绑定更新是失去焦点以后才会应用到元素上,如果把UpdateSourceTrigger设置为PropertyChange,就会实时更新了。UpdateSourceTrigger常用枚举值如下。
| UpdateSourceTrigger枚举值 | |
| 名称 | 说明 |
| PropertyChange | 当目标属性发生变化时立即更新源 |
| LostFocus | 当目标属性发生变化且目标属性丢失焦点时更新源 |
| Explict | 除非调用BindingExpression.UpdateSource()方法,否则无法更新源(验证情况下,使用这个,在触发事件的过程调用BindingExpression.UpdateSource()方法)。 |
| Default | 默认效果和大多数元素都是PropertyChange,但TextBox属性的默认行为是LostFocus |
9、绑定延迟。
在极少数情况下,需要防止数据绑定触发操作和修改源对象,至少在某一时间段是这样的,这个时候可以使用Binding对象的Delay属性,单位是毫秒。如Delay=5000,就是5秒后才更新。
10、绑定到非元素。
在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式。唯一的要求是希望显示的信息必须存储在公有属性中,WPF数据绑定基础结构不能获取私有信息或公有字段。当绑定到非元素对象时,可使用Source属性、RelativeSource属性、DataContent属性。
10.1)、Source。
source:该属性是指向源对象的引用(提供数据的对象),说白了就是为源数据赋值的地方。
例子1:将Source属性指向已经准备好的静态对象。
<TextBlock Text="{Binding Source={x:Static SystemFonts.StatusFontFamily},Path=Source}" FontSize="20"></TextBlock>
这个绑定表达式获取由静态属性属性SystemFonts.StatusFontFamily提供的FontFamily对象,设置Binding.Source属性时,需要借助静态标记扩展,然后将Binding.Path属性设置为FontFamily.Source属性。该属性给出了字体家族的名称。
例子2:绑定到先前创建好的资源对象。
<!--定义资源-->
<Window.Resources>
<FontFamily x:Key="ResourceFamily">Hello,World</FontFamily>
</Window.Resources>
<!--引用资源-->
<TextBlock Text="{Binding Source={StaticResource ResourceFamily},Path=Source}"></TextBlock>
10.2)、RelativeSource。
RelativeSource:这是引用,使用RelativeSource对象指向源对象,RelativeSource是一种特殊工具,当编写控件模板以及数据模板时是很方便的。Relative属性可根据相对目标对象的关系指向源对象,例如可使用RelativeSource属性将元素绑定到自身或其父元素(不知道在元素树中从当前元素到绑定的父元素之间有多少代)。
| RelativeSourceMode枚举值 | |
| Self | 表达式绑定到统一元素的另一元素上。 |
| FindAncestor |
表达式绑定到父元素,WPF查找元素树直至发现期望的父元素,为了指定父元素,还必须设置AncestorType属性以指示希望查找的父元素的类型,还可以使用AncestorLevel属性略过发现的一定数量的特定元素。例如, 当在一棵树中查找时,如果希望绑定到第三个ListBox类型的元素,应当设置:AncestorType={x:Type ListBoxItem};并且设置AncestorLevel=3,从而略过前两个ListBoxItem元素,默认情况下AncestorLevel属性 设置为1,找到第一个匹配的元素时停止查找。 |
| PreviousData | 表达式绑定到数据绑定列表的前一个数据项,在列表项中使用这种模式。 |
| TemplateParent | 表达式绑定到应用模板的元素。 |
例子:
<StackPanel>
<!--方式1、绑定到父元素上-->
<TextBlock Height="100">
<TextBlock.Text>
<Binding Path="Title"> <!--创建Binding对象和设置绑定路径为Title-->
<Binding.RelativeSource>
<RelativeSource Mode="FindAncestor" AncestorType="{x:Type Window}"></RelativeSource> <!--设置绑定模式和父元素的类型-->
</Binding.RelativeSource>
</Binding>
</TextBlock.Text>
</TextBlock>
<!--方式2、绑定到父元素上-->
<TextBox Text="{Binding Path=Title, RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}}}"></TextBox>
<!--绑定到自身上面,绑定属性为自身的高-->
<TextBox Height="50" Text="{Binding Path=Height, RelativeSource={RelativeSource Mode=Self}}"></TextBox>
</StackPanel>
10.3)、DataContent。
DataContent:如果没有使用Source或RelativeSource属性指定源,WPF就从当前元素开始在元素树中向上查找,检查每个元素的DataContext属性,并使用第一个非空的DataContext属性,当要将同一个对象的多个属性绑定到不同的元素时,DataContext属性是非常有用的,因为可以在更高的容器对象上设置DataContext属性。
<!--定义一个静态资源-->
<Window.Resources>
<FontFamily x:Key="SourceFamily" >Hello,World</FontFamily>
</Window.Resources>
<!--通过Source普通引用-->
<StackPanel>
<TextBlock Text="{Binding Source={StaticResource SourceFamily},Path=Source}"></TextBlock>
<TextBlock Text="{Binding Source={StaticResource SourceFamily},Path=Source}"></TextBlock>
<TextBlock Text="{Binding Source={StaticResource SourceFamily},Path=Source}"></TextBlock>
</StackPanel>
<!--通过DataContext形式-->
<StackPanel>
<TextBlock Text="{Binding Source={StaticResource SourceFamily},Path=Source}"></TextBlock>
<TextBlock Text="{Binding Source={StaticResource SourceFamily},Path=Source}"></TextBlock>
<TextBlock Text="{Binding Source={StaticResource SourceFamily},Path=Source}"></TextBlock>
</StackPanel>
<!--通过DataContext属性进行绑定-->
<StackPanel DataContext="{StaticResource SourceFamily}">
<TextBlock Text="{Binding }"></TextBlock> <!--直接写一个Binding绑定即可-->
<TextBlock Text="{Binding }"></TextBlock>
<TextBlock Text="{Binding Path = source}"></TextBlock>
</StackPanel>
End!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步