插件学习总结
在我们使用各种软件或者浏览网页是都需要用到插件,但插件的开发一直被我忽略,通过贺这次的团队作业,我也开始了解到插件的开发,特别是屏蔽插件的开发。
在我们这次的团队项目中,我们使用的是对象级别的js插件的开发,我们通过利用闭包对函数进行封装,从全局作用域上查找的速度会比在私有作用域里面慢得多。所以,我们最好将插件逻辑写在一个私有作用域中。实现私有作用域,最好的办法就是使用闭包。可以把插件当做一个函数,插件内部的变量及函数的私有变量,为了在调用插件后依旧能使用其功能,闭包的作用就是延长函数(插件)内部变量的生命周期,使得插件函数可以重复调用,而不影响用户自身作用域。也是为了避免对函数造成污染。
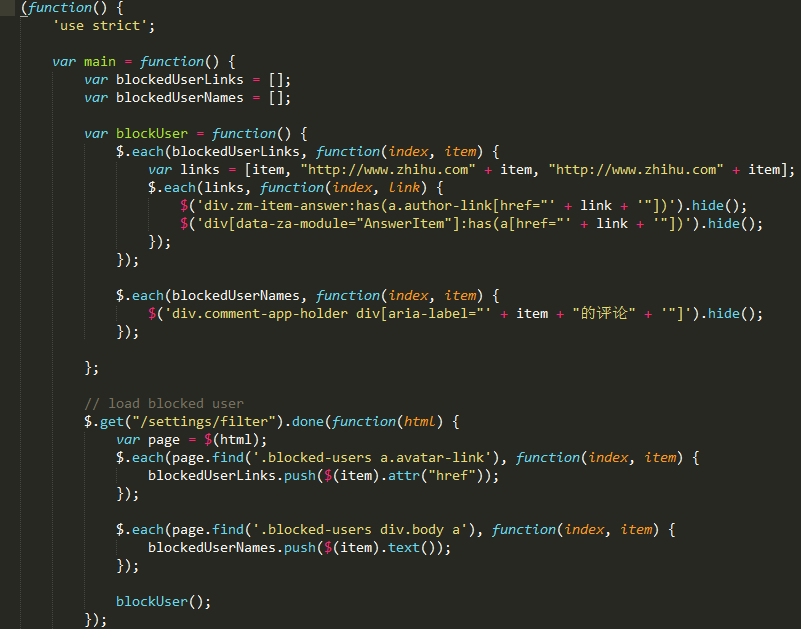
例如:我们在对content.js(注入其他页面的脚本,可以和其他页面交互,完成诸如解析其他的DOM树,响应其他页面的Event等等动作)进行编译的时候,就是通过这个方法进行编译的。详细看一下代码:

然后我们可以在这个封装的里面进行模块的设计,即对各个参数、属性、功能、API进行设计,如在插件中设置监听功能、启动和关闭插件、获取dom函数、等。我们还需要将插件暴露给全局变量,我们也需要对插件的框架进行设计,最后进行插件的发布设计等。



