2020软件工程作业05
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业的要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 结对编程实现家族树 |
| 作业正文 | 如下 |
| 参考文献 | CSDN 百度 |
GITHUB地址:https://github.com/17jkxyq/20177678-20177689
结对基本信息:
1.陈款20177678
2.谢雨奇20177689
具体分工情况
谢雨奇:负责后台的编写,并将结果交于陈款审核
陈款:负责前端编写,博客园的编写,并审查谢雨奇的代码效果
PSP表格
| PSP2.1 | Personal Software Process Stage | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|---|
| Planning | 计划 | 25 | 32 |
| Estimate | 估计这个任务需要多少时间 | 55 | 40 |
| Development | 开发 | 280 | 500 |
| Analysis | 需求分析(包括学习新技术) | 50 | 80 |
| Design Spec | 生成设计文档 | 50 | 60 |
| Design Review | 设计复审(和同事审核设计文档) | 50 | 55 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 40 | 45 |
| Design | 具体设计 | 200 | 240 |
| Coding | 具体编码 | 200 | 260 |
| Code Review | 代码复审 | 90 | 60 |
| Test | 测试(自我测试,修改代码,提交修改) | 60 | 55 |
| Reporting | 报告 | 60 | 140 |
| Test Report | 测试报告 | 60 | 30 |
| Size Measurement | 计算工程量 | 90 | 200 |
| Postmortem & Process Improvement Plan | 事后总结提出过程改进计划 | 90 | 110 |
| 合计 | 1430 | 1991 |
解题思路描述与设计实现

关键算法和实现:
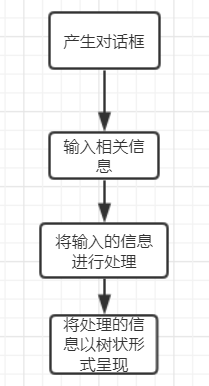
1.将数据以树状呈现
不仅要将处理好的信息以树形结构的形式组织展现,并且还要实现节点的缩放功能,对于我们来说十分困难。在网上查阅了
相关的实现方法之后,决定利用d3.js库来实现树形结构。
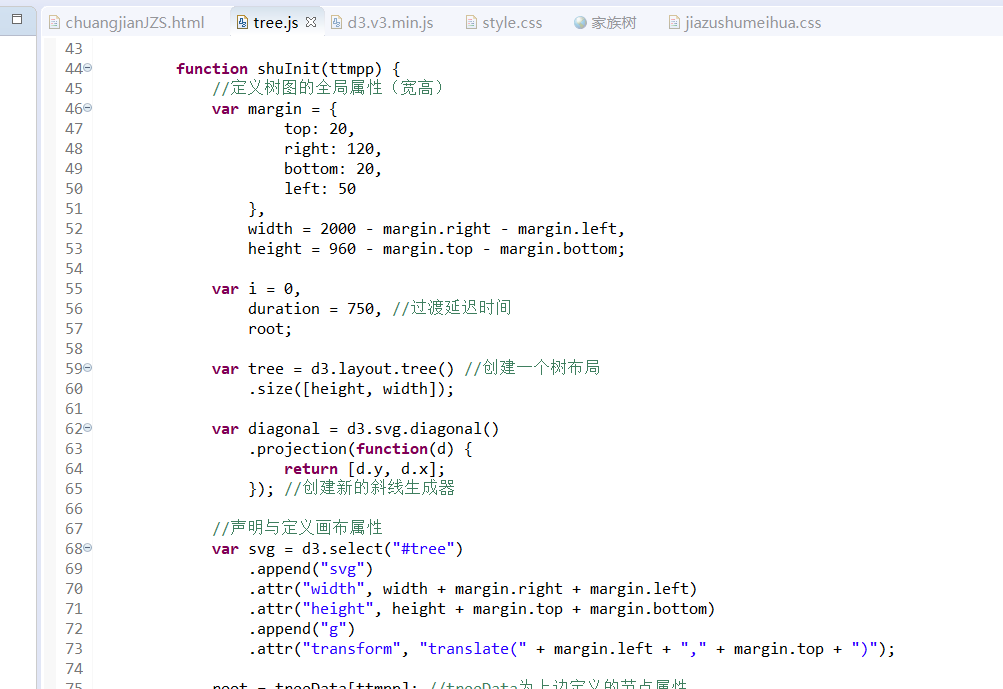
部分代码如下:

全部代码已上传github,在tree.js文件中
2.支持多行输入及相关便捷按钮
extarea标签定义的文本区可以容纳无限数量的文本, cols 和 rows 属性来规定 textarea 的尺寸
主要代码如下:

特点设计展示
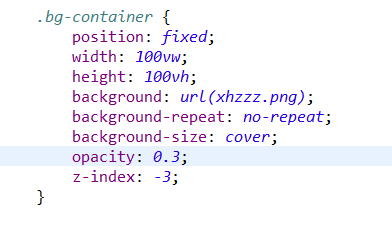
1.插入背景图进行美化
代码如下:

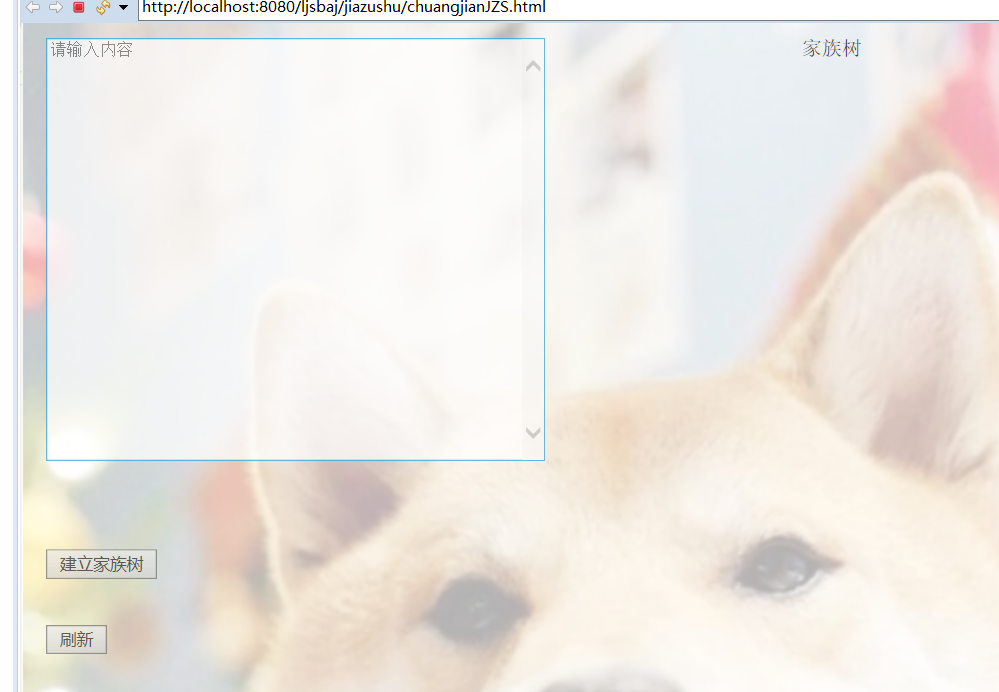
效果如下:

2.加入功能按钮
陈款在进行审核的时候发现一些不便利性。例如在输入一批师生的信息之后,还想重新再次输入一批,必须要将对话框中的
全部师生信息删除之后才能输入,因此参考了其他大佬的作品之后希望能加入一个刷新按钮,提升实用性。于是我们便添加了一个
刷新按钮。可以比较快捷地进行更改。
效果展示:
1.原始界面

2.输入界面

3.家族树实现界面

4.缩放功能展示界面

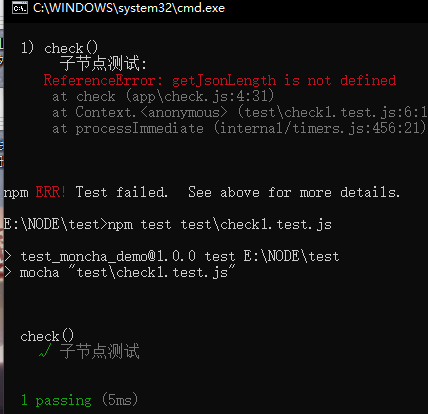
单元测试 测试工具:mocha

GITHUB代码签入记录:

遇到的困难和解决办法
1.问题描述:在代码编写好运行并输入相关信息点击建立家族树并没有反应。
做过尝试:重新检查代码是否有问题,询问同学。
原因:是由于文本输入框格式不合适导致数据不全。扩大格式之后正常使用了。
2.使用GITHUB上传背景图片时出现错误,导致无法上传。
做过尝试:多次重新输入,并上网查询原因。
原因:由于网络异常导致浏览器响应过时。将GITHUB让自己的同伴登陆进行上传。
对友评价
陈款:是一个非常认真的队友,对于他人的意见会自己消化吸收,任务总是完成的非常到位,
我们彼此之前就是非常熟悉的,也经常在一起玩,很开心能够用另外一种方式从另一种角度来了
解彼此,我们分工明确,各司其职,非常享受这个过程。
谢雨奇:陈款是一个憨厚的队友,任劳任怨,不会去抱怨什么,这个性格我特别欣赏,因而
我们在结对的过程之中都是非常有默契的,毕竟之前就认识,我们也是非常有默契的选择了彼此
擅长的工作来分工合作,这使得效率成倍提升。但是我还是觉得线下的结对编程要比线上的好很多,
期待线下的结对编程能够带给我们彼此更好的感受。
自评表:





