在vue移动端使用lib-flexible和px2remLoader适配屏幕
在对移动端的适配过程中,之前一直用的rem来进行,通过自己封装一个rem的计算函数来对整个项目进行适配。现在发现了一种更为简单,也更加方便的方式来对移动端进行屏幕的适配。
- 下载lib-flexible
-
cnpm i lib-flexible --save -dev
- 在整个项目的入口文件引入lib-flexible
-
import 'lib-flexible'
- 安装px2rem-loader
-
cnpm install px2rem-loader --save -dev
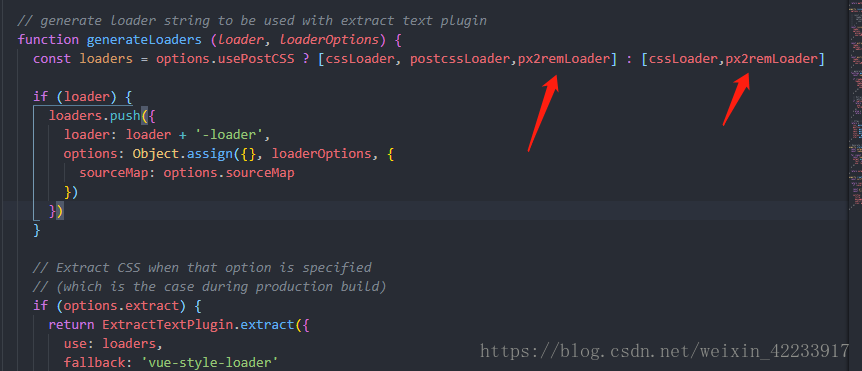
- 在webpack中进行配置,扎到项目build/utils.js文件进行修改
-
const cssLoader = { loader: 'css-loader', options: { minimize: process.env.NODE_ENV === 'production', sourceMap: options.sourceMap } } const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 75 //默认换算为1rem为75px,可根据你的原型图修改 } }
![]()
- 到这里我们的工作就完成了,你可以根据设置的换算大小来直接项目中使用px作为单位




 浙公网安备 33010602011771号
浙公网安备 33010602011771号