springboot+vue前后端分离项目-项目搭建19-ElementUI图标+聊天室
一、ElementUI图标
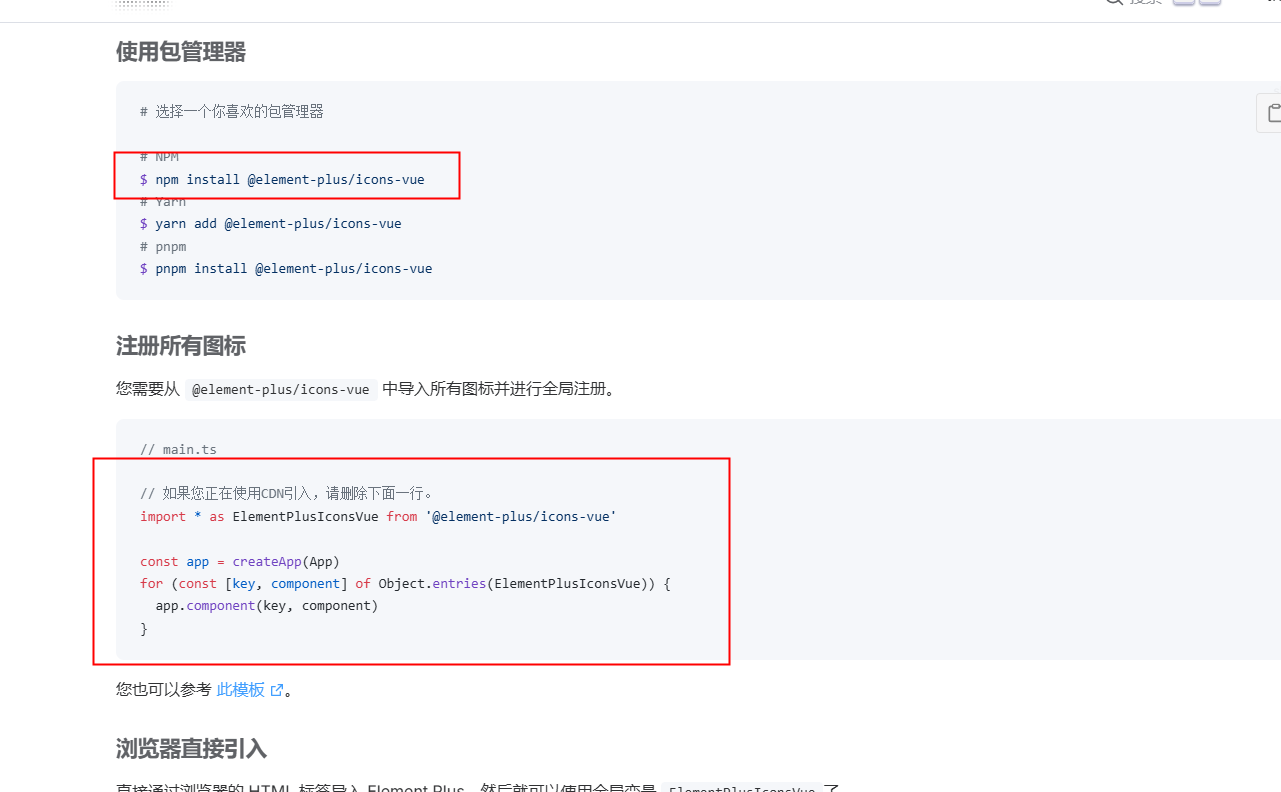
按照官网这两步,注册所有图标,然后就能直接使用

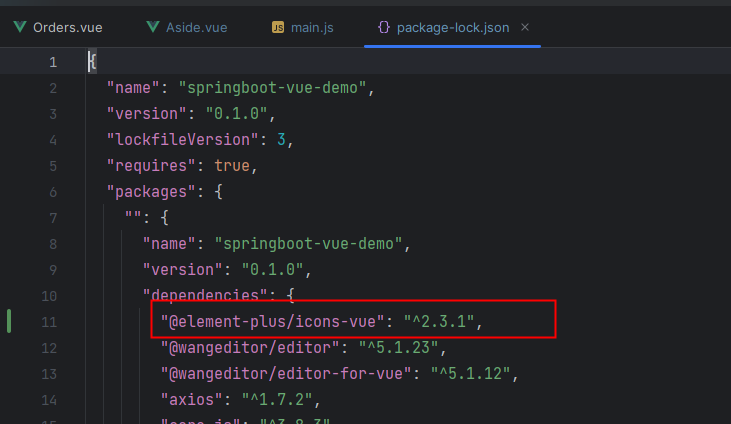
1.安装后在vue/package.json里能看到包

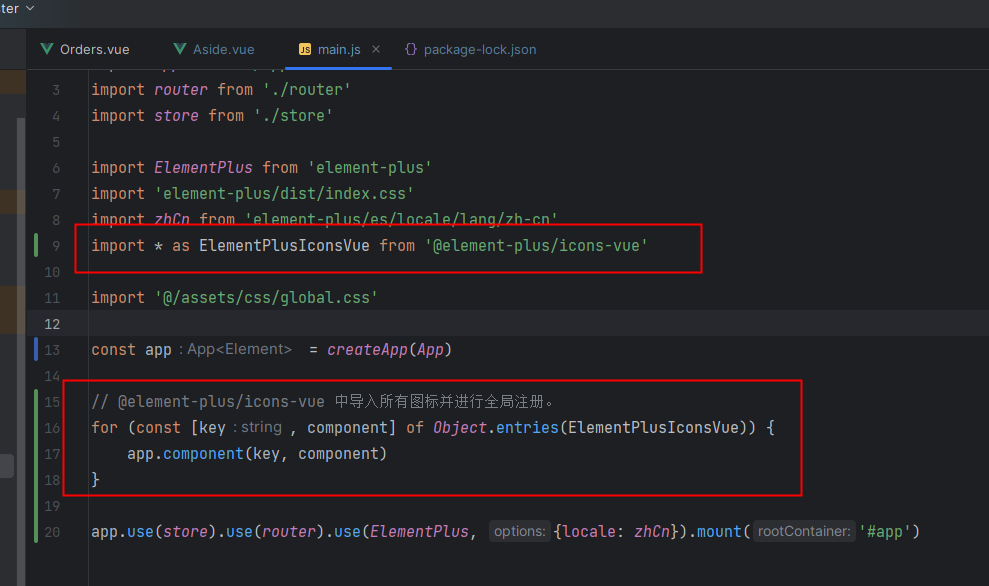
2.注册所有图标

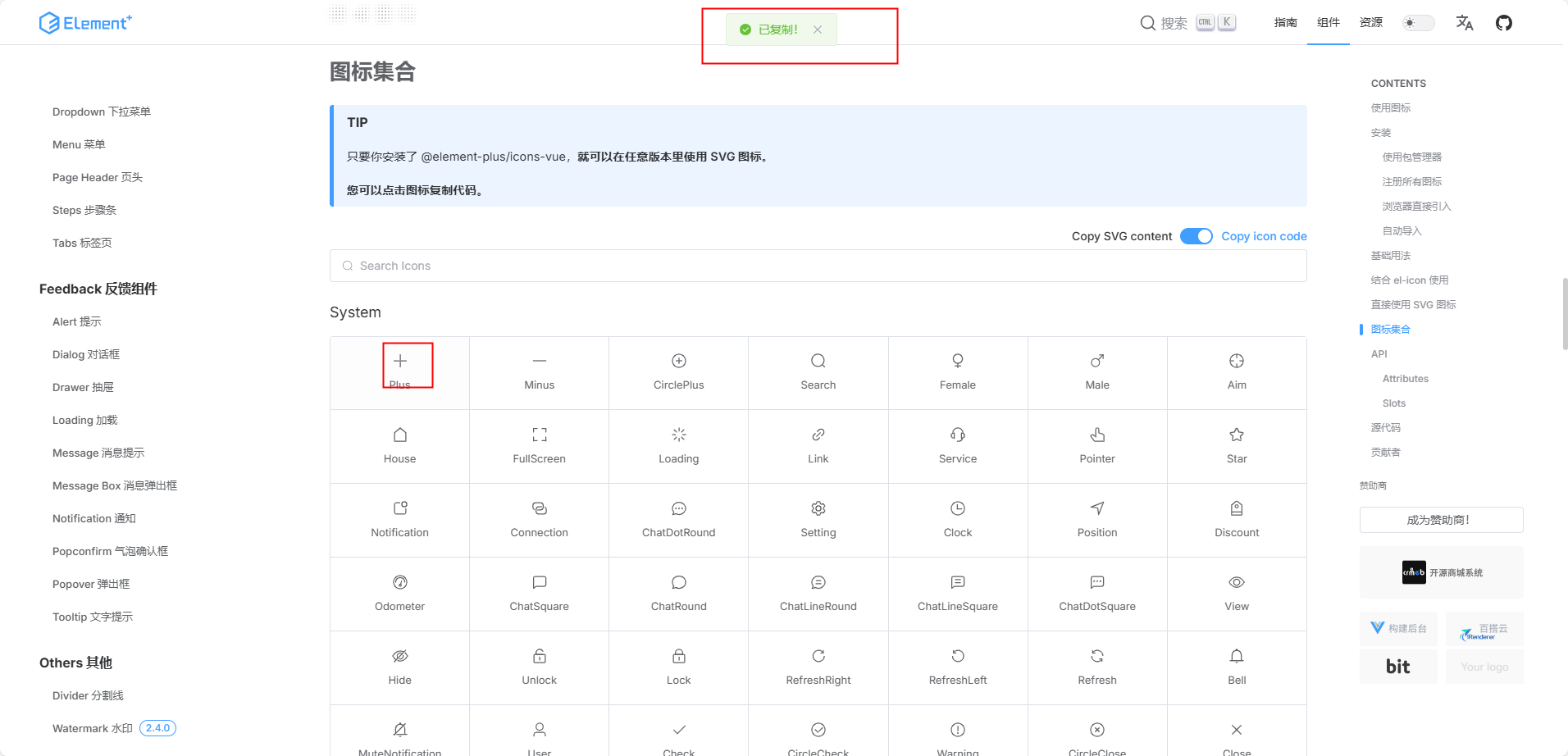
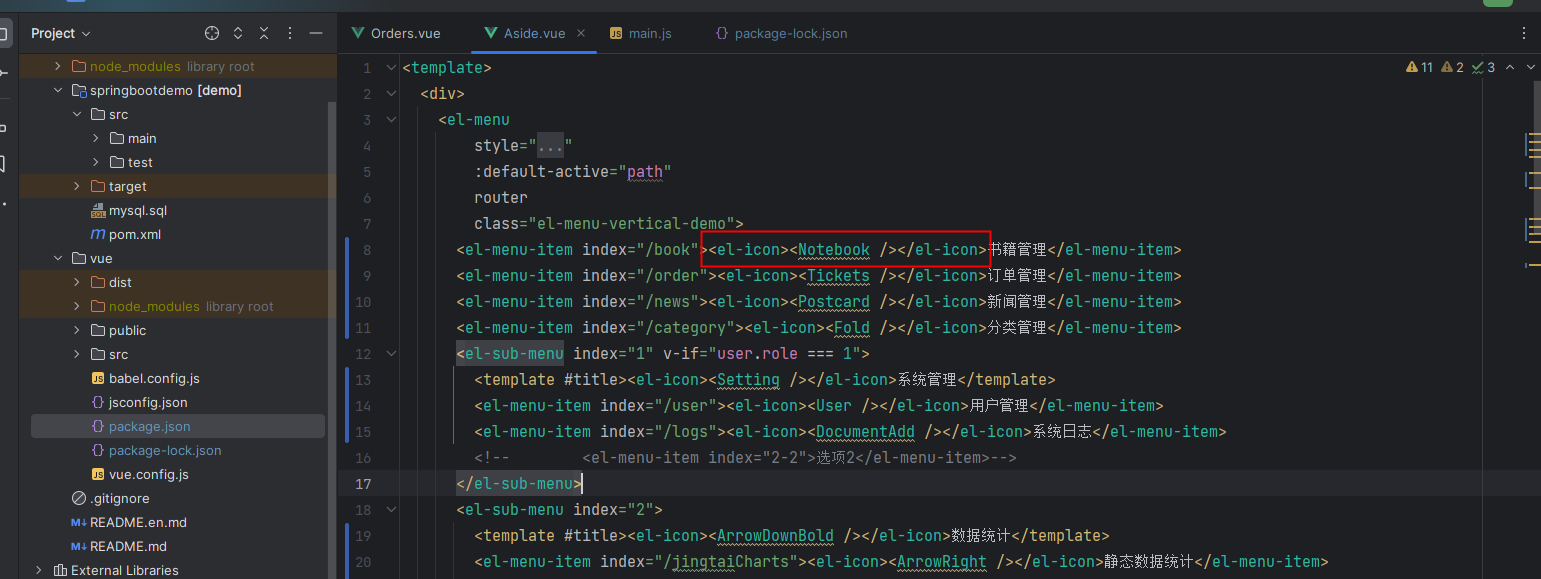
3.点击自动复制,直接就能使用


4.效果:

二、聊天室
后端:
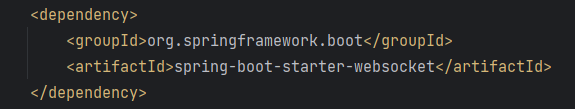
1.pom里导入websocket依赖

2.新增com/example/demo/common/config/WebSocketConfig.java
package com.example.demo.common.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.socket.server.standard.ServerEndpointExporter; @Configuration public class WebSocketConfig { /** * 注入一个ServerEndpointExporter,该Bean会自动注册使用@ServerEndpoint注解申明的websocket endpoint */ @Bean public ServerEndpointExporter serverEndpointExporter() { return new ServerEndpointExporter(); } }
3. 新增springbootdemo/src/main/java/com/example/demo/component/WebSocketServer.java
package com.example.demo.component; import cn.hutool.json.JSONArray; import cn.hutool.json.JSONObject; import cn.hutool.json.JSONUtil; import jakarta.websocket.OnError; import jakarta.websocket.OnMessage; import jakarta.websocket.OnOpen; import jakarta.websocket.Session; import jakarta.websocket.server.PathParam; import jakarta.websocket.server.ServerEndpoint; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Component; import java.util.Map; import java.util.concurrent.ConcurrentHashMap; @ServerEndpoint(value = "/imserver/{username}") @Component public class WebSocketServer { private static final Logger log = LoggerFactory.getLogger(WebSocketServer.class); // 记录当前在线连接 private static final Map<String, Session> sessionMap = new ConcurrentHashMap<>(); /** * 连接建立成功调用的方法 */ @OnOpen public void onOpen(Session session, @PathParam("username") String username) { sessionMap.put(username, session); log.info("有新用户加入, username={}, 当前在线人数为:{}", username, sessionMap.size()); JSONObject result = new JSONObject(); JSONArray array = new JSONArray(); result.set("users", array); for (Object key : sessionMap.keySet()) { JSONObject jsonObject = new JSONObject(); jsonObject.set("username", key); // jsonObject {"username", "admin"} array.add(jsonObject); } // result {"users": [{"username", "admin"},{"username", "zhangsan"}]} sendAllMessage(JSONUtil.toJsonStr(result)); // 后台发送消息给所有的客户端 } /** * 连接关闭调用的方法 */ public void onClose(Session session, @PathParam("username") String username) { sessionMap.remove(username); log.info("有一个连接关闭,移除username={}的用户session, 当前在线人数为:{}", username, sessionMap.size()); } /** * 收到客户端消息后调用的方法 * 后台收到客户端发过来的消息 * onMessage 是一个消息的中转站 * 接收 浏览器端 socket.send 发送过来的 json数据 * @param message 客户端发送过来的消息 */ @OnMessage public void onMessage(String message, Session session, @PathParam("username") String username) { log.info("服务端接收到用户username={}的消息:{}", username, message); JSONObject obj = JSONUtil.parseObj(message); String toUsername = obj.getStr("to"); // to表示发送给哪个用户,比如 admin String text = obj.getStr("text"); // 表示发送的消息文本 // {"to": "admin", "text": "聊天文本"} Session toSession = sessionMap.get(toUsername); // 根据to用户名来获取 session,再通过session发送消息文本 if (toSession != null) { // 服务器端再把消息组装,组装后的消息包括发送人和发送的文本内容 // {"from": "admin", "text": "聊天文本"} JSONObject jsonObject = new JSONObject(); jsonObject.set("from", username); jsonObject.set("text", text); this.sendMessage(jsonObject.toString(), toSession); log.info("发送给用户username={},消息:{}", toUsername, jsonObject.toString()); } else { log.info("发送失败,未找到用户username={} 的session", toUsername); } } @OnError public void onError(Session session, Throwable error) { log.error("发送错误"); error.printStackTrace(); } /** * 服务端发送消息给客户端 */ private void sendMessage(String message, Session toSession) { try { log.info("服务端给客户端[{}]发送消息{}", toSession.getId(), message); toSession.getBasicRemote().sendText(message); } catch (Exception e) { log.error("服务端发送消息给客户端失败", e); } } /** * 服务端发送消息给所有客户端 */ private void sendAllMessage(String message) { try { for (Session session : sessionMap.values()) { log.info("服务端给客户端[{}]发送消息{}", session.getId(), message); session.getBasicRemote().sendText(message); } } catch (Exception e) { log.error("服务端发送消息给客户端失败", e); } } }
前端:
1.新增vue/src/views/Im.vue
<template> <div style="padding: 30px; margin-bottom: 50px"> <el-row> <el-col :span="8"> <el-card style="width: 100%; min-height: 350px; color: #333"> <div style="padding-bottom: 10px; border-bottom: 1px solid #ccc">在线用户<span style="font-size: 12px">(点击聊天气泡开始聊天)</span></div> <div style="padding: 10px 0" v-for="user in users" :key="user.username"> <span>{{user.username}}</span> <el-icon style="margin-left: 10px;font-size: 16px; cursor: pointer" @click="chatUser = user.username"> <ChatDotRound /></el-icon> <span style="font-size: 12px; color: limegreen; margin-left: 5px" v-if="user.username === chatUser">chatting...</span> </div> </el-card> </el-col> <el-col :span="16"> <div style="margin-left:40px; width: 800px; background-color: white; border-radius: 5px; box-shadow: 0 0 10px #ccc"> <div style="text-align: center; line-height: 50px"> Web聊天室 ({{chatUser}}) </div> <div style="height: 400px; overflow: auto; border-top: 1px solid #ccc" v-html="content"></div> <div style="height: 200px"> <textarea v-model="text" style="height: 160px; width: 100%; padding: 20px; border: none; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; outline: none"></textarea> <div style="text-align: right;padding-right: 10px"> <el-button type="primary" size="mini" @click="send">发送</el-button> </div> </div> </div> </el-col> </el-row> </div> </template> <script> import request from "@/utils/request"; let socket; export default { name: "Im", data() { return { circleUrl: 'https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png', user: {}, isCollapse: false, users: [], chatUser: '', text: "", messages: [], content: '' } }, created() { this.init() }, methods: { send() { if (!this.chatUser) { this.$message({type: 'warning', message: "请选择聊天对象"}) return; } if (!this.text) { this.$message({type: 'warning', message: "请输入内容"}) } else { if (typeof (WebSocket) === "undefined") { console.log("您的浏览器不支持WebSocket"); } else { console.log("您的浏览器支持WebSocket"); // 组装待发送的消息 json // {"from": "zhang", "to": "admin", "text": "聊天文本"} let message = {from: this.user.username, to: this.chatUser, text: this.text} socket.send(JSON.stringify(message)); // 将组装好的json发送给服务端,由服务端进行转发 this.messages.push({user: this.user.username, text: this.text}) // 构建消息内容,本人消息 this.createContent(null, this.user.username, this.text) this.text = ''; } } }, createContent(remoteUser, nowUser, text) { // 这个方法是用来将 json的聊天消息数据转换成 html的。 let html // 当前用户消息 if (nowUser) { // nowUser 表示是否显示当前用户发送的聊天消息,绿色气泡 html = "<div class=\"el-row\" style=\"padding: 5px 0\">\n" + " <div class=\"el-col el-col-22\" style=\"text-align: right; padding-right: 10px\">\n" + " <div class=\"tip left\">" + text + "</div>\n" + " </div>\n" + " <div class=\"el-col el-col-2\">\n" + " <span class=\"el-avatar el-avatar--circle\" style=\"height: 40px; width: 40px; line-height: 40px;\">\n" + " <img src=\"https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png\" style=\"object-fit: cover;\">\n" + " </span>\n" + " </div>\n" + "</div>"; } else if (remoteUser) { // remoteUser表示远程用户聊天消息,蓝色的气泡 html = "<div class=\"el-row\" style=\"padding: 5px 0\">\n" + " <div class=\"el-col el-col-2\" style=\"text-align: right\">\n" + " <span class=\"el-avatar el-avatar--circle\" style=\"height: 40px; width: 40px; line-height: 40px;\">\n" + " <img src=\"https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png\" style=\"object-fit: cover;\">\n" + " </span>\n" + " </div>\n" + " <div class=\"el-col el-col-22\" style=\"text-align: left; padding-left: 10px\">\n" + " <div class=\"tip right\">" + text + "</div>\n" + " </div>\n" + "</div>"; } console.log(html); this.content += html; }, init() { this.user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {} let username = this.user.username; let _this = this; if (typeof (WebSocket) === "undefined") { console.log("您的浏览器不支持WebSocket"); } else { console.log("您的浏览器支持WebSocket"); let socketUrl = "ws://localhost:9090/imserver/" + username; if (socket != null) { socket.close(); socket = null; } // 开启一个websocket服务 socket = new WebSocket(socketUrl); // 打开事件 socket.onopen = function () { console.log("websocket已打开") }; // 浏览器端收消息,获得从服务端发送过来的文本消息 socket.onmessage = function (msg) { console.log("收到数据====" + msg.data) let data = JSON.parse(msg.data) // 对收到的json数据进行解析, 类似这样的: {"users": [{"username": "zhang"},{ "username": "admin"}]} if ( data.users ){ // 获取在线人员信息 _this.users = data.users.filter(user => user.username !== username)// 获取当前连接的所有用户信息,并且排除自身,自己不会出现在自己的聊天列表里 } else { // 如果服务器端发送过来的json数据 不包含 users 这个key,那么发送过来的就是聊天文本json数据 // {"from": "zhang", "text": "hello"} if (data.from === _this.chatUser) { _this.messages.push(data) // 构建消息内容 _this.createContent(data.from, null, data.text) } } }; //关闭事件 socket.onclose = function () { console.log("websocket已关闭"); }; //发生了错误事件 socket.onerror = function () { console.log("websocket发生了错误") } } } } } </script> <style> .tip { color: white; text-align: center; border-radius: 10px; font-family: sans-serif; padding: 10px; width:auto; display:inline-block !important; display:inline; } .right { background-color: deepskyblue; } .left { background-color: forestgreen; } </style>
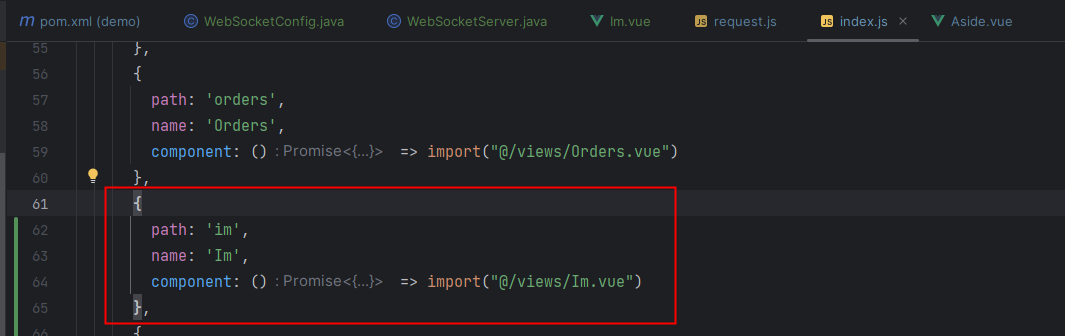
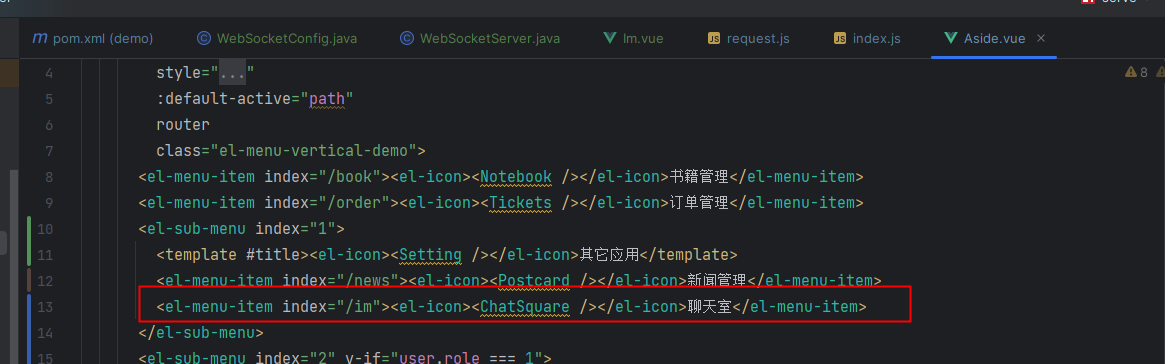
2.调整路由和侧边栏


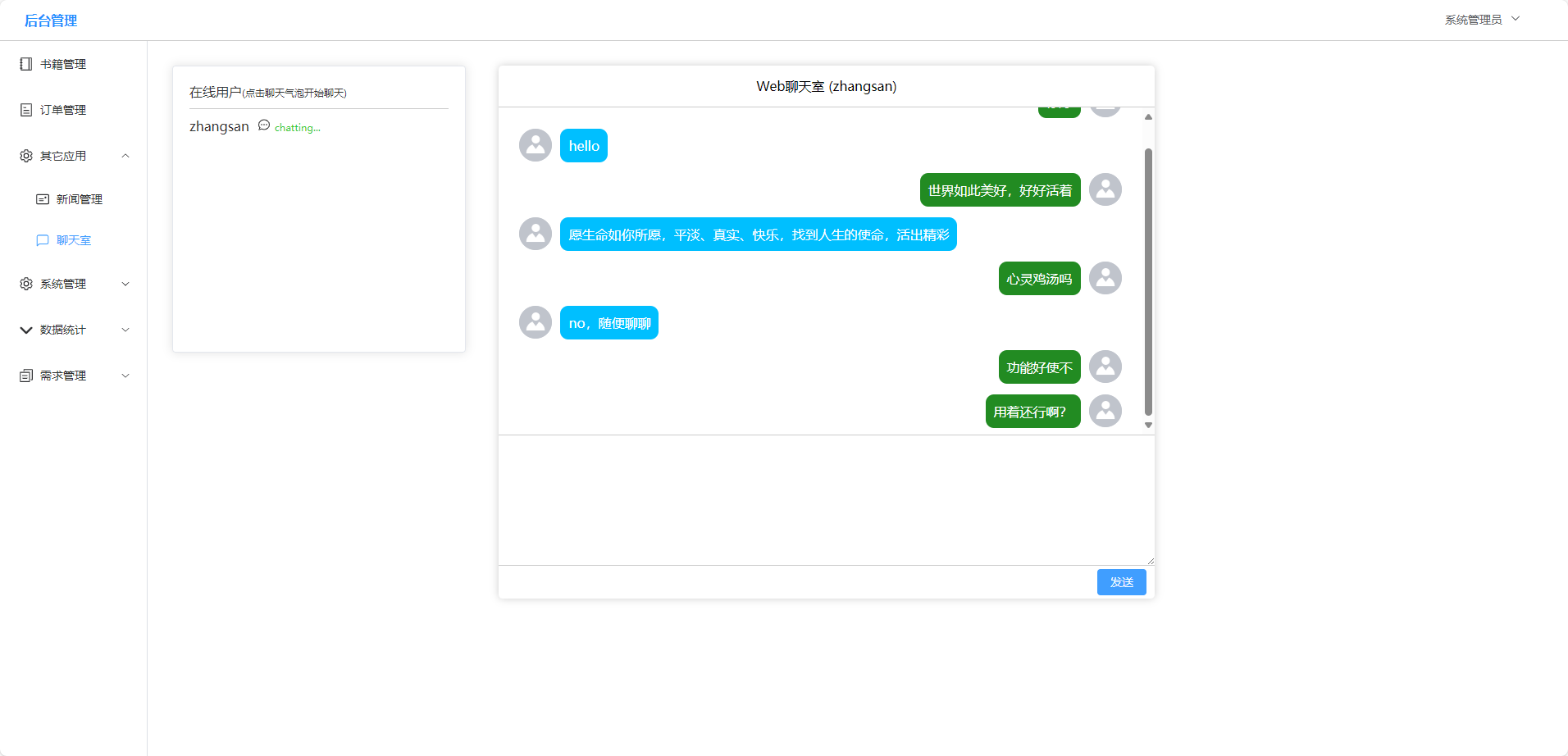
效果:登录2个账号,测试如下

以上仅供参考,如有疑问,留言联系






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现