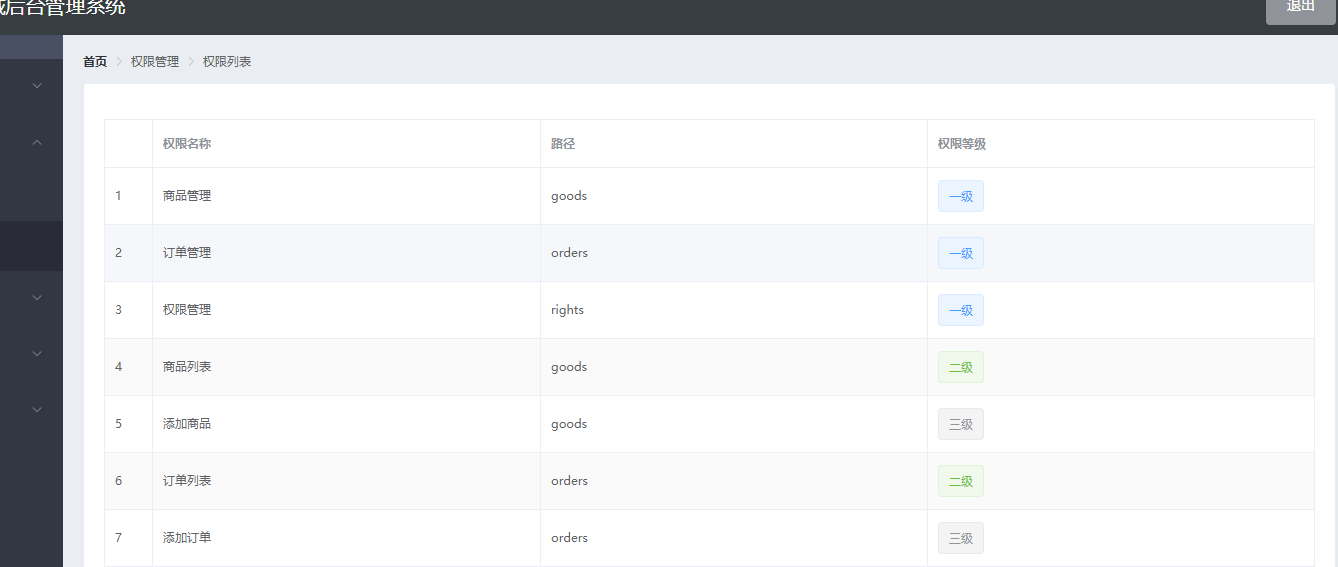
权限列表页面分析




代码
Rights.vue
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-table :data="rightsList" border stripe style="width: 100%">
<el-table-column type="index"></el-table-column>
<el-table-column prop="authName" label="权限名称"></el-table-column>
<el-table-column prop="path" label="路径"></el-table-column>
<el-table-column label="权限等级">
<template v-slot="scope">
<el-tag v-if="scope.row.level==='0'">一级</el-tag>
<el-tag v-if="scope.row.level==='1'" type="success">二级</el-tag>
<el-tag v-if="scope.row.level==='2'" type="info">三级</el-tag>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
rightsList: []
};
},
methods: {
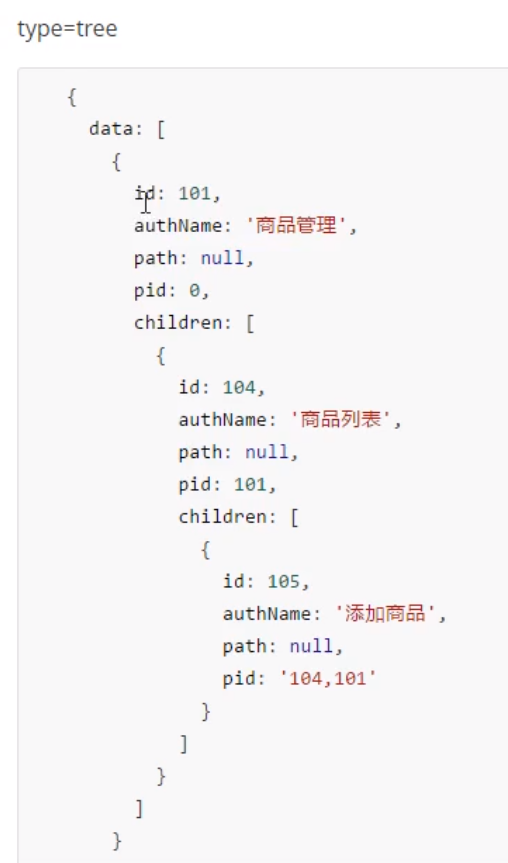
async getRightsList() {
const { data } = await this.$http.get("rights/list");
if (data.meta.status !== 200) {
return this.$message.error(data.meta.msg);
}
this.rightsList = data.data;
}
},
created() {
this.getRightsList();
}
};
</script>
<style lang="less" scoped>
</style>



