Windows Phone开发(11):常用控件(下)
WP控件大部分都可以从Silverlight中继承过来,这里我也只能拿一部分作演示,对于其它控件如何使用,可以参考SDK相关说明以及Silverlight SDK文档。
一、RadioButton控件。
这是一个单选控件,不用多解释,我们见得多了,N选1,控件是否被用户选中,由IsChecked属性标记。
另外,要注意的一点是GroupName属性,它输入一个分组名,这个名由我们自己来取,目的也是为了分组,因为是单选,所以,一个容器中可能有N多个RadioButton控件或都有多组RadioButton控件,因此,组名就发挥了作用,也就是说,同一个组内的只能选一个,比如,有一个组A,A中包含3个RadioButton控件,分别为红灯,绿灯,黄灯,因此,这三个之中你只能选择一个,另外有一组B,B中有一个RadioButton控件,表示黑灯。由于属于不同的组,红灯和黑灯可以同时被选择,或者,绿灯和黑灯可以同时选中。
下面看一个例子:
- <RadioButton Content="猪头" Height="115" HorizontalAlignment="Left" Margin="58,50,0,0" Name="rad01" VerticalAlignment="Top" FontSize="43" Width="333" GroupName="G1" Checked="radioBtn_Checked" />
- <RadioButton Content="牛头" Height="115" HorizontalAlignment="Left" Margin="58,207,0,0" Name="rad02" VerticalAlignment="Top" FontSize="43" Width="333" GroupName="G1" Checked="radioBtn_Checked" />
- <RadioButton Content="狗头" Height="109" HorizontalAlignment="Left" Margin="58,351,0,0" Name="rad03" VerticalAlignment="Top" FontSize="43" Width="333" GroupName="G1" Checked="radioBtn_Checked" />
- private void radioBtn_Checked(object sender, RoutedEventArgs e)
- {
- RadioButton rdb = e.OriginalSource as RadioButton;
- if (rdb != null)
- {
- string msgc = rdb.Content as string;
- if (msgc != null)
- {
- MessageBox.Show("你选择了:" + msgc);
- }
- }
- }
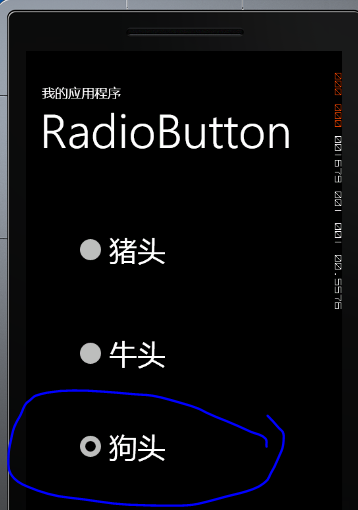
(图1)

二、Image控件。
这个家伙,看名字你也猜到它是干啥的。呵呵,对的,它就是用于显示图片的。
该控件有两个属性要关心。
1、Source:既支持本地图片,当然,一般把图片编译为资源好一些,这样它就和.dll一起压缩进xap包里面了;同时,该属性也支持网络图片。
2、Stretch:图片在控件中如何放置。
如下面的例子:
- <Image HorizontalAlignment="Stretch" Margin="3" Name="image1" Stretch="Fill" VerticalAlignment="Stretch" Source="/ControlsSample2;component/Images/Desert.jpg" />
(图2)

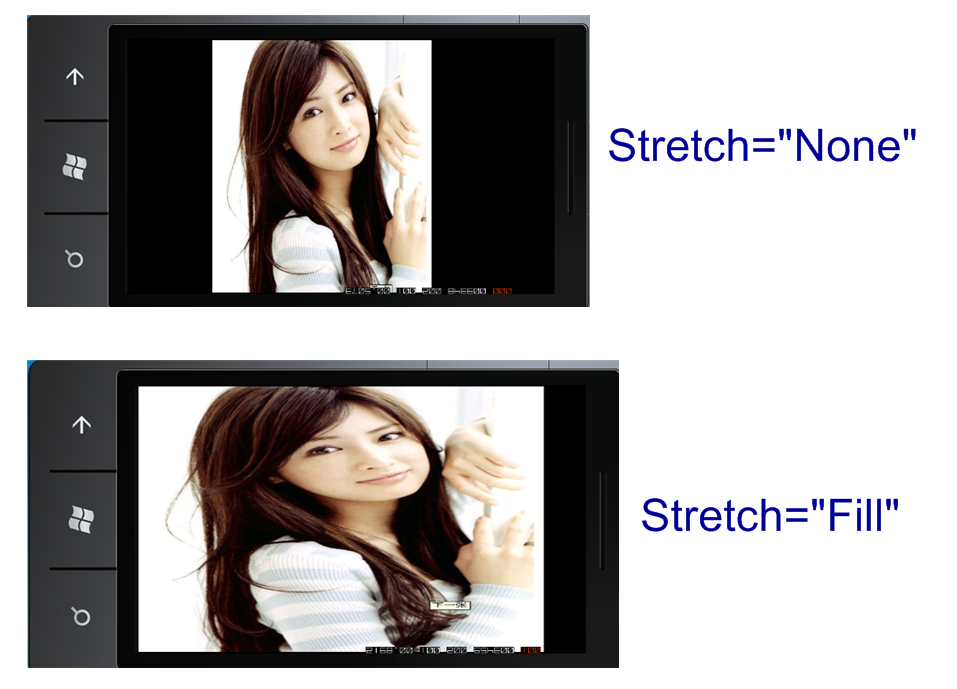
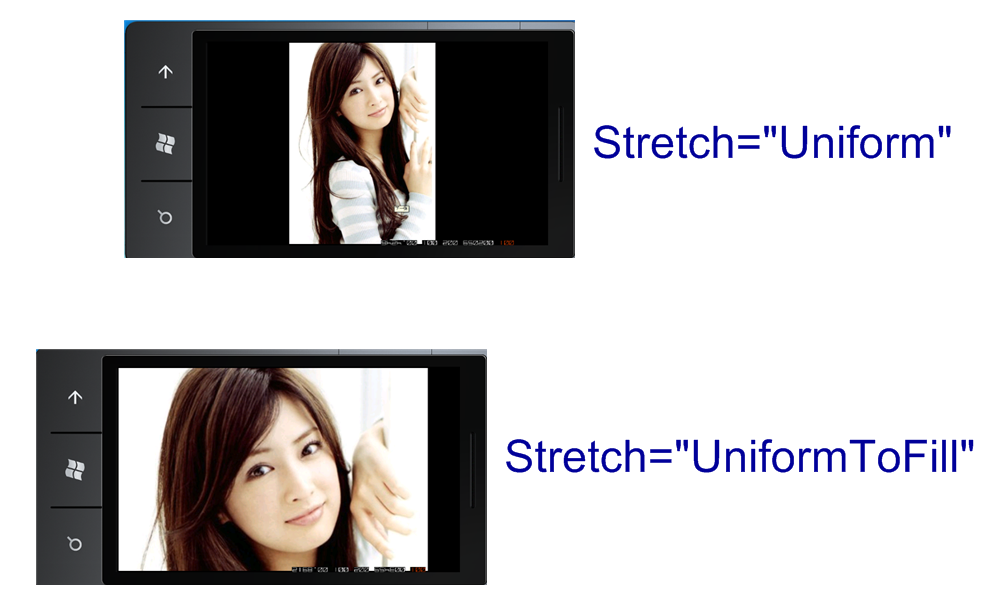
接下来我们看看,Stretch属性取不同的值会有什么效果。
(图3、4)


可能不明显,大家可以自己动手试试。
三、ListBox控件。
就算你没玩过WPF,在WinForm里面你肯定耍得不少了,绑定数据请设置ItemsSource属性。
- <ListBox HorizontalAlignment="Stretch" Margin="3" Name="listBox1" VerticalAlignment="Stretch" />
- this.listBox1.ItemsSource = new string[]
- {
- "龙腾虎跃", "虎头蛇尾", "叶公好龙", "水落石出"
- };
(图5)

四、HyperlinkButton控件。
在介绍导航的时候也提到过这个控件了,对了,用它可以轻松地实现页面导航,例子就省略了吧,呵呵,又节约了几百个字。



