WPF设计の不规则窗体
我们在工作中,经常会需要画一些不规则的窗体,现在总结如下。
一、利用VisualBrush实现。这依赖于VisualBrush的特性,任何控件可以作为画刷,而画刷又可以作为背景。
此种方法可以用于实现一些文字窗体等。(注意设置窗体的透明属性)
例如:
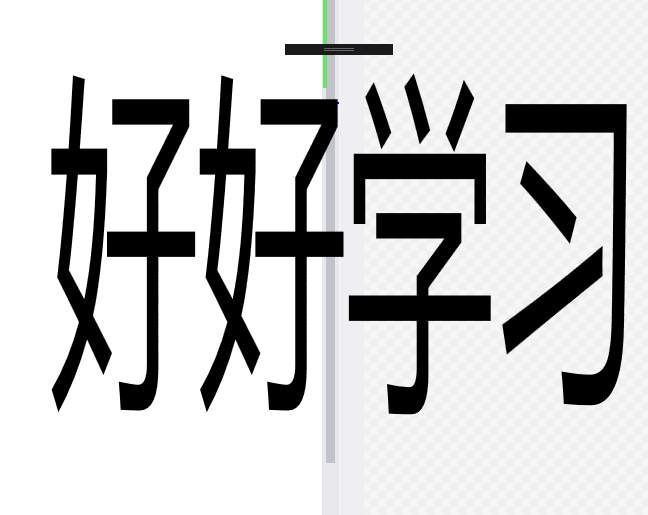
<Window x:Class="IconFontTest.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:IconFontTest" mc:Ignorable="d" AllowsTransparency="True" WindowStyle="None" WindowStartupLocation="CenterScreen" Title="Window1" Height="400" Width="600"> <Window.Background> <VisualBrush> <VisualBrush.Visual> <TextBlock>好好学习</TextBlock> </VisualBrush.Visual> </VisualBrush> </Window.Background> </Window>
实现的效果:
二、使用透明背景的png图片实现。(当然注意设置透明属性)
<Window x:Class="WPFSharpWindow.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="412" Width="528" AllowsTransparency="True" WindowStyle="None" OpacityMask="White" Background="Transparent"> <Grid MouseLeftButtonDown="Grid_MouseLeftButtonDown"> <Image Stretch="Fill" Source="/WPFSharpWindow;component/cow.png" /> </Grid> </Window>
三、利用windows的Clip。
给window的Clip属性赋Path值。
在XAML中定义一个Path,如下: <Path Visibility="Hidden" x:Name="clipPath" Data="M 55,100 A 50,50 0 1 1 100,60 A 110,95 0 0 1 200, 60 A 50,50 0 1 1 250,100 A 110,95 0 1 1 55,100 Z"/> 赋值: window1.Clip = clipPath.Data;
当然也可以在前台赋值。
四、添加Border实现
以上的本质都是将窗体设置成透明然后添加不规则窗体。


