WPF设计の画刷(Brush)
一、什么是画刷
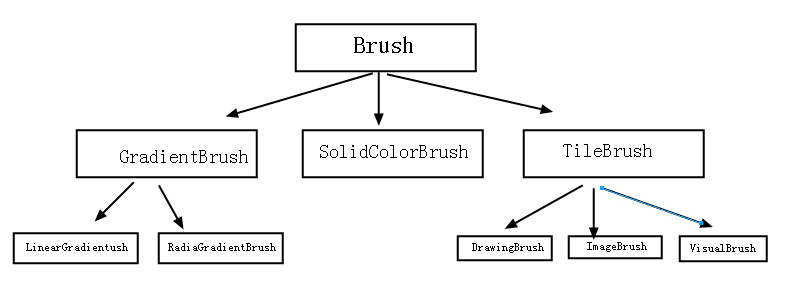
画刷是是一种渲染方式,用于填充图形形状,如矩形、椭圆、扇形、多边形和封闭路径。在GDI+中,画刷分为以下几种:SolidBrush,TextureBrush,HatchBrush,LinearGradientBrush和PathGradientBrush。在层次关系上,它们都位于System.Drawing空间下,继承自System.Drawing.Brush类。
画刷主要分为三大类:

1、SolidBrush(实心画刷)我们最常用
实心画刷是我们用的最多的,也是最简单的一个,其实也就是填充色的意思,一个很简单的例子:

其实这里的Background=Red使用的就是SolidColorBrush,xaml进行解析时,发现Background是Brush类型,刚才我也说了
Brush具有图形转换的能力,最后xaml就会通过Transform把”Red"字符串解析成SolidColorBrush,更直观一点的话,我们可以
用C#代码来描述。
1 public partial class MainWindow : Window
2 {
3 public MainWindow()
4 {
5 InitializeComponent();
6
7 button1.Background = new SolidColorBrush(Colors.Red);
8 }
9 }
2、GradientBrush(梯度画刷、渐变画刷)
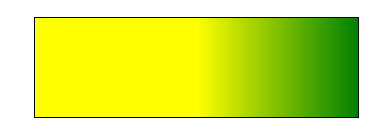
a、线性渐进画刷
<Window x:Class="WpfApplication2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Canvas> <Rectangle Canvas.Left="51" Canvas.Top="187" Height="101" Name="rectangle2" Stroke="Black" Width="325"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="Yellow" Offset="0.5"/> <GradientStop Color="Green" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas> </Window>
得到的效果:

b、圆形梯度画刷
<Ellipse x:Name="ellipseWithRadialGradientBrush" Height="113.56" Stroke="#FF000000"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Color="#FFA21212" Offset="1"/> <GradientStop Color="#FFF8C906" Offset="0"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>
效果:

中心偏移:
<Ellipse x:Name="ellipseWithRadialGradientBrushCenterOffset" Stroke="#FF000000"> <Ellipse.Fill> <RadialGradientBrush GradientOrigin="0.399,0.149"> <GradientStop Color="#FFA21212" Offset="1"/> <GradientStop Color="#FFF8C906" Offset="0"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>
3、ImageBrush(图像画刷)
顾名思义,就是把图像转换为画刷的方式渲染。
<Window x:Class="WpfApplication7.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:my="clr-namespace:WpfApplication1" Title="MainWindow" Height="400" Width="600"> <Grid> <Grid.Background> <ImageBrush x:Name="landBrush" ImageSource="C:\Users\john\Desktop\test.gif"/> </Grid.Background> </Grid> </Window>

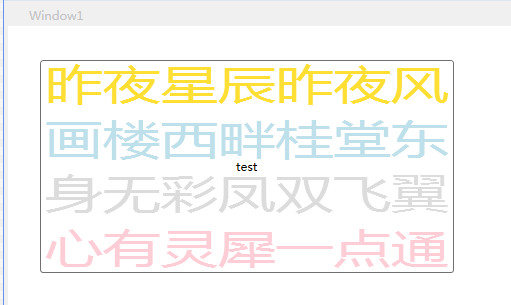
4、VisualBrush(控件画刷)
这个我们可以用来做水印。
首先作为windows资源引入:
<Window.Resources>
<VisualBrush x:Key="test" TileMode="Tile" Opacity="0.8">
<VisualBrush.Visual>
<StackPanel>
<TextBlock Foreground="Gold">
昨夜星辰昨夜风
</TextBlock>
<TextBlock Foreground="LightBlue">
画楼西畔桂堂东
</TextBlock>
<TextBlock Foreground="LightGray">
身无彩凤双飞翼
</TextBlock>
<TextBlock Foreground="Pink">
心有灵犀一点通
</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Window.Resources>

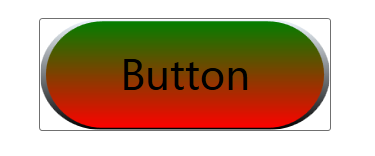
5、DrawingBrush(自定义画刷)
<Window x:Class="WpfApplication4.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <DrawingBrush x:Key="test"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <GeometryDrawing> <!-- 绘制矩形 --> <GeometryDrawing.Geometry> <RectangleGeometry RadiusX="0.2" RadiusY="0.5" Rect="0.02,0.02,0.96,0.96" /> </GeometryDrawing.Geometry> <!-- 矩形填充色 --> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Green" Offset="0" /> <GradientStop Color="Red" Offset="1" /> </LinearGradientBrush> </GeometryDrawing.Brush> <!-- 矩形边框 --> <GeometryDrawing.Pen> <Pen Thickness="0.02"> <Pen.Brush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="AliceBlue" Offset="0" /> <GradientStop Color="Black" Offset="1" /> </LinearGradientBrush> </Pen.Brush> </Pen> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </Window.Resources> <Grid> <Button Background="{StaticResource ResourceKey=test}" FontSize="40" Content="Button" Height="113" HorizontalAlignment="Left" Margin="89,80,0,0" Name="button1" VerticalAlignment="Top" Width="292" /> </Grid> </Window>

6、常见效果举例:
a、头像:
<Grid>
<Ellipse x:Name="ellipseWithImageBrush" Stroke="#FF000000" Width="113" Height="113">
<Ellipse.Fill>
<ImageBrush ImageSource="Resources/wx_camera_1504279469046.jpg"/>
</Ellipse.Fill>
</Ellipse>
</Grid>
效果:

b、对称:
XAML代码: <Ellipse x:Name="ellipseWithDrawingBrush" Stroke="#FF000000" Width="113" Height="113"> <Ellipse.Fill> <DrawingBrush Viewport="0,0,0.5,0.5" TileMode="Tile"> <DrawingBrush.Drawing> <GeometryDrawing Brush="Red"> <GeometryDrawing.Geometry> <GeometryGroup> <EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" /> <EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" /> </GeometryGroup> </GeometryDrawing.Geometry> <GeometryDrawing.Pen> <Pen Thickness="10"> <Pen.Brush> <LinearGradientBrush> <GradientStop Offset="0.0" Color="Black" /> <GradientStop Offset="1.0" Color="Gray" /> </LinearGradientBrush> </Pen.Brush> </Pen> </GeometryDrawing.Pen> </GeometryDrawing> </DrawingBrush.Drawing> </DrawingBrush> </Ellipse.Fill> </Ellipse>

注意ImageBrush中属性的设置和不同的效果
TileMode="FlipX"
AlignmentX="Left"
AlignmentY="Top"
Viewport="0,0,0.3,0.3"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号