DataGridColumn普通样式和编辑样式
一般情况下DataGridBoundColumn和DataGridComboBoxColumn足以满足多数列的样式,如果需要自定义列样式,则可以使用DataGridTemplateColumn类型。
在设置列编辑样式之前,我们先创建一个简单的DataGrid,分别显示名称(用默认的DataGridTextColumn),和分数(使用DataGridTemplateColumn来定义自定义模板:一个ProgressBar):
<DataGrid Name="dataGrid" AutoGenerateColumns="False"> <DataGrid.Columns> <DataGridTextColumn Header="姓名" Binding="{Binding Name}" Width="*"> </DataGridTextColumn> <DataGridTemplateColumn Header="分数" Width="2*"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <ProgressBar Value="{Binding Score}"/> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid>
背后数据代码是这样:
dataGrid.ItemsSource = new people[] { new people(){ Name = "王", Score = 100 }, new people(){ Name = "刘", Score = 30 }, new people(){ Name = "李", Score = 86 }, new people(){ Name = "赵", Score = 50 } }; //people类就不用再说了,两个属性:Name和Score
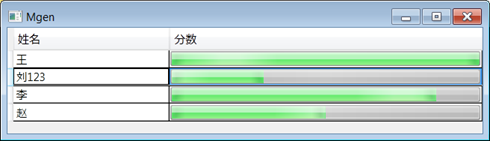
结果就是:
第一列默认是可以编辑的(由于使用默认的DataGridTextColumn),而第二列我们只定义了显示的模板,无法实现编辑。
1:设置DataGridBoundColumn
从上面类型树上可以看到,DataGridBoundColumn是DataGridTextColumn,DataGridHyperlinkColumn和DataGridCheckBoxColumn的父类。作为父类,DataGridBoundColumn定义了两个属性来设置这些子类的普通样式和编辑样式。分别是ElementStyle和EditingElementStyle。它们都是Style对象(WPF中的样式)。这个Style的TargetType根据列的类型所变化。比如DataGridTextColumn,普通样式是针对TextBlock的。而编辑样式则应该针对TextBox。而DataGridCheckBoxColumn得普通样式和编辑样式都应该针对CheckBox的。
所以把上面的XAML中的第一个列这样设置:
<DataGridTextColumn Header="姓名" Binding="{Binding Name}" Width="*"> <DataGridTextColumn.ElementStyle> <Style TargetType="TextBlock"> <Setter Property="Foreground" Value="Red"/> <Setter Property="TextAlignment" Value="Center"/> </Style> </DataGridTextColumn.ElementStyle> <DataGridTextColumn.EditingElementStyle> <Style TargetType="TextBox"> <Setter Property="Foreground" Value="White"/> <Setter Property="Background" Value="Gray"/> <Setter Property="BorderBrush" Value="Navy"/> <Setter Property="BorderThickness" Value="2"/> </Style> </DataGridTextColumn.EditingElementStyle> </DataGridTextColumn>
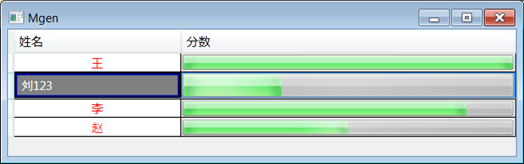
结果:
2:设置DataGridComboBoxColumn
OK,虽然DataGridComboBoxColumn没有继承与DataGridBoundColumn,但是它和DataGridBoundColumn一样,同样有ElementStyle和EditingElementStyle这两个属性。当然对于DataGridComboBoxColumn,显然样式都要针对ComboBox的,使用上则和上面讲的的一样。
3:设置DataGridTemplateColumn
对于DataGridTemplateColumn,显然CellTemplate就是该列的普通显示样式了。对于编辑样式则可以使用EditingCellTemplate属性。
再重新定义下XAML:
<DataGridTemplateColumn Header="分数" Width="2*"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <ProgressBar Value="{Binding Score}"/> </DataTemplate> </DataGridTemplateColumn.CellTemplate> <DataGridTemplateColumn.CellEditingTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding Score}" TextAlignment="Center"/> <Slider Value="{Binding Score,UpdateSourceTrigger=PropertyChanged}" Maximum="100"/> </StackPanel> </DataTemplate> </DataGridTemplateColumn.CellEditingTemplate> </DataGridTemplateColumn>