微信小程序のwxs语言
一、wxs介绍
wxs是微信小程序自身的脚本语言,用来过滤和计算。wxs可以通过文件可模块标签来定义
文件需要.wxs后缀文件

二、实例
<wxs module="test1"> module.exports = { message:'from test1!' } </wxs> <view>{{test1.message}}</view>
wxs中定义变量默认对外不可预见,我们通过
module.exports={}
对外课件。
<wxs module="test1"> module.exports = { message:'from test1!' } </wxs> <view>{{test1.message}}</view> <wxs src="./m1.wxs" module="m1"/> <view>{{m1.message}}</view> <wxs src="./m2.wxs" module="m2"/> <view>{{m2.message}}</view>
可以通过
module.exports = require("./m1.wxs");
引入其他
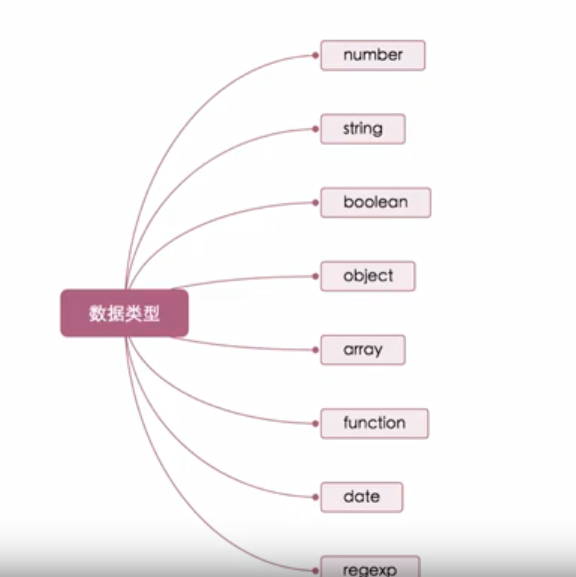
三、数据类型

date和regexp不能使用new构造,要使用getdate和getregexp,是否相等可以通过cons判断
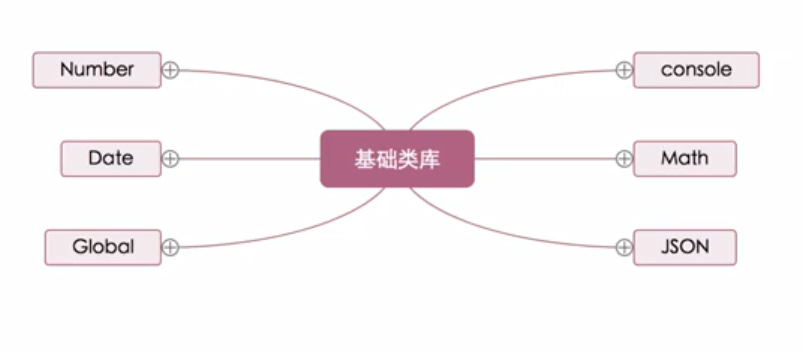
四、基础类库

和es5的区别是console只有log方法
wxs只是对js的封装限制





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧