微信小程序のwxml绑定
一、微信小程序文件的构成
微信小程序包括js文件、json文件、wxml文件、wxss文件、wxs文件。js文件是展现界面的,注册这个程序的的页面,一般一个大写的Page({ })嵌入;
json文件是做数据存储用的,用以交互等;wxml相当于html构建了基本框架,里边是各种元素、组件;wxss是样式表,wxs同js有类似功能,但它运行
在视图层,访问界面不需要跨线程,一套脚本语言,结合 WXML,可以构建出页面的结构。
二、wxml
wxml是通过绑定来实现的,语法结构是mustache风格,一般地用{{ }}标识。绑定的数据类型可以是标签的内容、属性、表达式(判断表达式、运算符表达式、字符串表达式)
<view> <text>{{message}}</text> </view>
Page({
data:{
message:"hello world"
}
})
{{flag?true:false}}
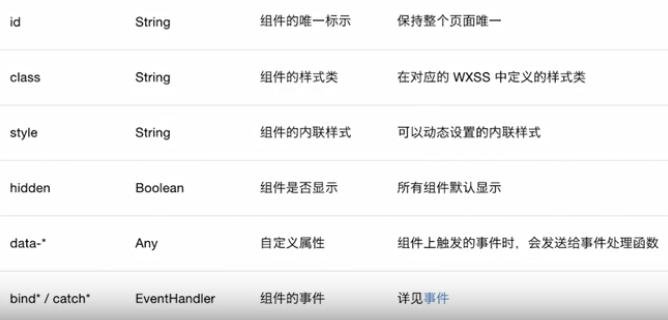
三、wxml标签 的共有属性(全部都有的)