django---入门
MTV模型
Model(模型):对数据进行操作
Template(模板)
View(视图):负责业务逻辑

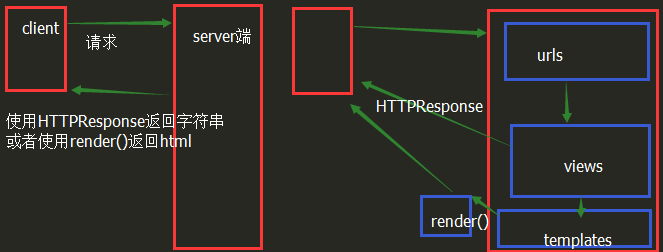
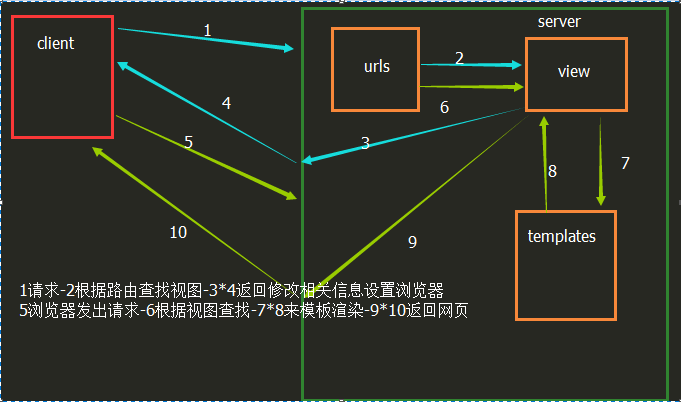
django:
urls:路径与视图函数的映射关系
views:逻辑处理
models: 数据库的相关操作
template:模板语法————————>将变量(数据库中取出的数据)巧妙的嵌入到html页面中
Django 学习
创建Django项目:
django-admin startproject mysite(projectname)
manage.py: 启动文件,控制项目命令
mysite : 全局文件
添加应用:(一个项目中可以有多个应用)
python manage.py startapp 应用名
启动django项目:
python manage.py runserver ip port
创建项目流程:
需求:当用户输入一个url:/timor 时返回一个对应的视图操作
使用pycharm 创建一个django项目

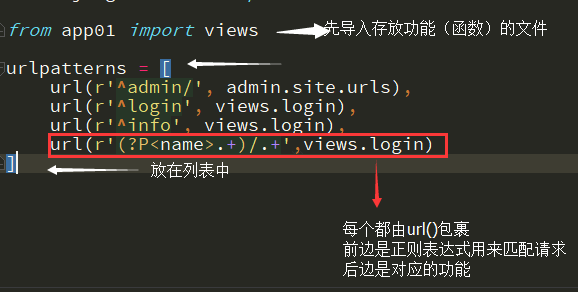
1 urls:
给/timor路径返回一个对应函数(我理解为路由功能)
格式为放在列表中的由url包裹的对应关系 url (r'^admin/', admin.site.urls)

1 urlpatterns = patterns('视图前缀', 2 url(r'^正则表达式1/$', '视图函数1', name="url标识1"), 3 url(r'^正则表达式2/$', '视图函数2', name="url标识2"), 4 )
本段来自于:Django中关于URL配置文件urls.py的理解
patterns函数的第一个参数表示视图前缀,视图前缀可以为空,之后跟上若干个url函数,每个url函数表示一个请求映射关系。
注意:
1 url函数的第二个参数,表示视图函数,它的名字不是随便取的,必须要在views.py中真实存在,项目的每个应用下都会有一个views.py文件。
2 views.py文件中的视图函数,其第一个参数必须是HttpRequest对象。
3 name的作用主要体现在一个视图函数对应多个url请求的场景中,name可以用来唯一标识一个url,所以它必须全局唯一。
注:
- 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
- 每个正则表达式前面的'r' 是可选的但是建议加上。它告诉Python 这个字符串是“原始的” —— 字符串中任何字符都不应该转义。参见Dive Into Python 中的解释。
一些请求的例子:
- /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数views.month_archive(request, '2005','03')。
- /articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
- /articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。请像这样自由插入一些特殊的情况来探测匹配的次序。
- /articles/2003 不匹配任何一个模式,因为每个模式要求URL 以一个斜线结尾。
- /articles/2003/03/03/ 将匹配最后一个模式。Django 将调用函数views.article_detail(request, '2003', '03','03')。
命名组¶
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
- /articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数,而不是views.month_archive(request, '2005', '03')。
- /articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03',day='03')。
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;conf
url分发:
当django项目中存在多个app时;URLconf中的urls做分发
匹配/分组算法¶
下面是URLconf 解析器使用的算法,针对正则表达式中的命名组和非命名组:
- 如果有命名参数,则使用这些命名参数,忽略非命名参数。
- 否则,它将以位置参数传递所有的非命名参数。
- 这两种情况下,多余的关键字参数也将传递给视图。
指定视图参数的默认值¶
有一个方便的小技巧是指定视图参数的默认值。 下面是一个URLconf 和视图的示例:
# URLconf
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^blog/$', views.page),
url(r'^blog/page(?P<num>[0-9]+)/$', views.page),
]
# View (in blog/views.py)
def page(request, num="1"):
# Output the appropriate page of blog entries, according to num.
...
在上面的例子中,两个URL模式指向同一个视图views.page —— 但是第一个模式不会从URL 中捕获任何值。如果第一个模式匹配,page() 函数将使用num参数的默认值"1"。如果第二个模式匹配,page() 将使用正则表达式捕获的num 值。
--------------------
来自于django文档
2 view.py 涉及数据读取及模板渲染

1 from django.shortcuts import render,HttpResponse 2 import datetime 3 # Create your views here. 4 5 def timer(request):#request对应的是所有请求信息 6 #函数中返回使用render 7 # 若只想返回一个字符串只需使用HttpResponse 8 #必须返回一个响应对象(必须实现return方法) 9 t=datetime.datetime.now() 10 # return HttpResponse("OK")#HttpResponse 返回相应字符串 11 return render(request,'timer.html',{'timer':str(t)}) 12 #无需输入路径,在settings文件中已经定义好路径 13 #render帮助处理网页并且发送 14 #模板语法 15 #在网页中将要被插入的字符的变量名name写在 {{ name}} 16 #被插入的标签名name写在{%name}
17 #render做的事情就是将timer.html读出来根据后面给出的字典去替换
(在视图中有3种逻辑)
(1)使用HTTPResponse("str")返回一个字符串
(2)使用render(request,html,{dict})返回一个渲染后的html文件

(3)使用redirect('/get请求目录/') 重新进入路由,url更新

反向解析:
使用模板语法url中的一条这么写 url(r'index/',view.func,name='name')
html中这么写{%url 'name'%}
模板template
from django.template import Template,Context
模板对象 Template
对应关系Context
Templateobj.render(Contextobj)
返回 HTTPResponse(Templateobj.render(Contextobj))
locals()方法的使用
模板之基本语法
什么是模板?
html+模板语法
变量相关
可以是类
{{name}} 视图中传入的变量
{{name.0}}可以使用索引使用句号符
句点符也可以用来引用对象的方法(无参数方法)
<h4>字典:{{ dic.name.upper }}</h4>
循环切片{{name[2:-2]}}
模板
模板之过滤器
语法:
|
1
|
{{obj|filter__name:param}} |
default
如果一个变量是false或者为空,使用给定的默认值。否则,使用变量的值。例如:
|
1
|
{{ value|default:"nothing" }} |
length
返回值的长度。它对字符串和列表都起作用。例如:
|
1
|
{{ value|length }} |
如果 value 是 ['a', 'b', 'c', 'd'],那么输出是 4。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
|
1
|
{{ value|filesizeformat }} |
如果 value 是 123456789,输出将会是 117.7 MB。
date
如果 value=datetime.datetime.now()
|
1
|
{{ value|date:"Y-m-d" }} |
slice
如果 value="hello world"
|
1
|
{{ value|slice:"2:-1" }} |
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:要截断的字符数
例如:
|
1
|
{{ value|truncatechars:9 }} |
如果value是“Joel 是 a >,输出将为“Joel i ...”。
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。比如:
|
1
|
value="<a href="">点击</a>" |
|
1
|
{{ value|safe}} |
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
遍历每一个元素:
{% for person in person_list %}
<p>{{ person.name }}</p>
{% endfor %}
可以利用{% for obj in list reversed %}反向完成循环。
遍历一个字典:
{% for key,val in dic.items %}
<p>{{ key }}:{{ val }}</p>
{% endfor %}
注:循环序号可以通过{{forloop}}显示
|
1
2
3
4
5
6
|
forloop.counter The current iteration of the loop (1-indexed)forloop.counter0 The current iteration of the loop (0-indexed)forloop.revcounter The number of iterations from the end of the loop (1-indexed)forloop.revcounter0 The number of iterations from the end of the loop (0-indexed)forloop.first True if this is the first time through the loopforloop.last True if this is the last time through the loop |
for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}
if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}
<p>无效</p>
{% elif num > 80 and num < 100 %}
<p>优秀</p>
{% else %}
<p>凑活吧</p>
{% endif %}
with
使用一个简单地名字缓存一个复杂的变量,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护
自定义过滤器和标签
步骤:
1 在settings中的INSTALLED_APPS,是否有当前应用
2 在应用中创建一个templatetags
3 在templatetags中创建py文件:mytag.py
4 在mytag.py中:
引入:
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
5 定义过滤器和标签
@register.filter
def multi(x,y):
return x*y
@register.simple_tag
def multiTag(x,y,z):
return x*y*z
6 在引用模板中导入:{% load myTag %}
7 调用:
过滤器: {{var|filter_name:参数}} # 参数只能是一个
标签: {% simple_tag 参数1 参数2 ... %}
对比过滤器与自定义标签的使用:
过滤器函数的参数只能有两个,自定义标签无参数限制
过滤器可以与逻辑标签共同使用,比如if标签。自定义标签不可以。





