在Asp.net中为用户控件(.ascx)添加自定义属性详解
在Asp.net中为用户控件(.ascx)添加自定义属性详解 |
|
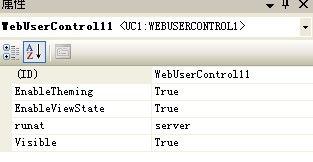
| 用户控件应该是大家经常用到的一种控件。虽说它没有自定义控件的那么灵活,可以布署到任何的项目中。但在固定的项目中,使用用户控件还是非常方便的,也可以快速提高我们的工作效率。本人现在的项目中也是使用了大量的用户控件。 大部分的自定义控件的功能,在用户控件中也能实现。 一、本章我们主要讲解如何在用户控件中添加自定义属性。 二、下章我们讲解如何在用户控件中添加类似于DropDownList的下拉属性。 三、再下章我们讲解如何在用户控件中添加自定义事件。 敬请持续关注本站。 闲话少说,开始我们的用户控件开发之旅吧。 一、简单属性 新建一个用户控件WebUserControl1.ascx,然后在WebUserControl1.ascx控件中拖放一个TextBox,如果到此为止不再为WebUserControl1.ascx控件添加任何代码,那么在WebUserControl1.ascx之外我们是没有办法给这个TextBox赋值的。 新建一个aspx页,把该控件拖放到该页中,然后右键查看该控件的属性,如下图:  如果我们要实现在aspx页中为WebUserControl1.ascx控件的TextBox的Text赋值,就得将TextBox的Text属性公开出来。这就是为用户控件添加简单属性。 注意:我们这里指的是属性,而不是字段。而且,这个属性必须是Public的,才能在控件外访问到。 添加属性如下: using System;
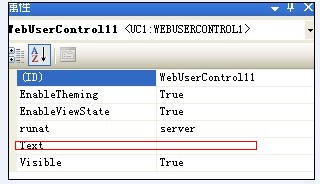
namespace WebApplication1 { public partial class WebUserControl1 : System.Web.UI.UserControl { //这个就是简单属性 public string Text { get { return this.TextBox1.Text} set { this.TextBox1.Text = value; } } protected void Page_Load(object sender, EventArgs e) { } } } 这样,我们就可以在aspx页中访问到Text属性了,再在aspx中右键查看该控件的属性,如下图,就可以看到Text属性并为它赋值了。  二、枚举属性 简单属性,只能自己输入值,我们如何实现在aspx的源码中敲出属性的名称然后vs自动带出该属性的所有值呢?这个就是枚举属性。 要实现枚举属性,首先要声明一个枚举作为该属性的值。 现在假设我们现在要为WebUserControl1.ascx控件添加一个Color属性,该属性包含Red,Green,White三个属性值。 先声明该枚举: public enum TextColor
{ Red, Green, White } 然后添加枚举属性: public TextColor Color
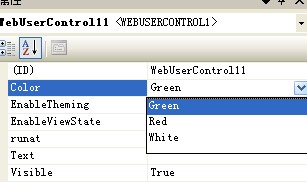
{ get; set; } 这样,我们在aspx页中敲出Color属性时就会自动带出Red,Green,White三个可选值了。WebUserControl1.ascx控件的属性也变成如下:  以上示例的全部源码如下: using System;
namespace WebApplication1 { public partial class WebUserControl1 : System.Web.UI.UserControl { public enum TextColor { Red, Green, White } //这是简单属性 public string Text { get { return this.TextBox1.Text; } set { this.TextBox1.Text = value; } } //这是枚举属性 public TextColor Color { get; set; } protected void Page_Load(object sender, EventArgs e) { } } } |




