1.使用vs2017创建Asp.net Core Web应用程序,选择ubuntu中安装的.net core版本,这里选择2.1版本:

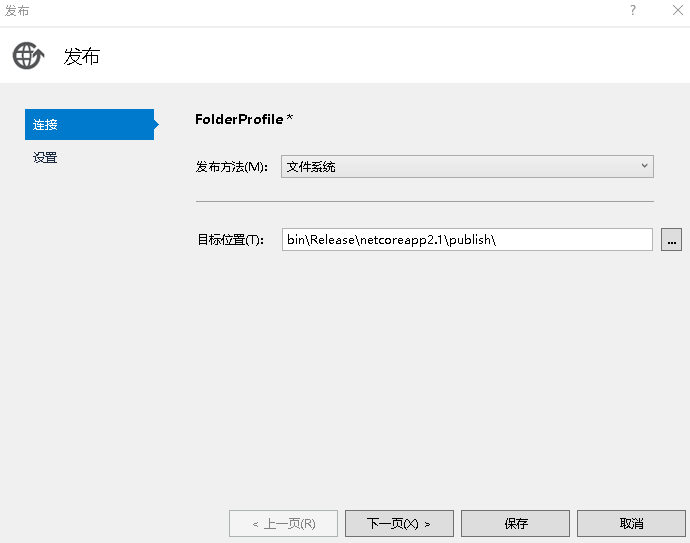
2.右键发布该项目,选择文件系统发布:

3.在ubuntu中安装vsftpd(Ubuntu安装vsftpd并通过xftp连接),并通过xftp将发布的publish目录上传到ubuntu服务器,也可以通过ftp直接发布到ubuntu,需要配置vsftpd,配置项比较多,可以参考:FTP服务器vsftpd配置详解
4.执行dotnet WebApp.dll,然后就可以在浏览器打开localhost:5000(5000为默认端口,如果有修改,请使用实际端口)但是现在还不能通过ip访问,这就需要Nginx实现
5.通过命令安装nginx(相当于linux下的iis)
sudo apt-get install nginx
然后配置nginx的代理转发,修改/etc/nginx/sites-available/default,修改内容如下
server { listen 80; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
保存退出,然后重新加载nginx
sudo nginx -t sudo nginx -s reload
6.通过nginx实现了通过IP访问,然而,重启后我们会发现网站并没有开机启动,这个时候就需要Supervisor了
安装supervisor
sudo apt-get install supervisor
安装完成之后,在 /ect/supervisor/confg.d/ 目录下新建一个配置文件,取名为 WebApp.conf
编辑该配置文件
vi WebApp.conf
修改为:
[program:WebApp] command=dotnet WebApp.dll #要执行的命令 directory=/dotnetcoreWebApp #命令执行的目录 environment=ASPNETCORE__ENVIRONMENT=Production #环境变量 user=www-data #进程执行的用户身份 stopsignal=INT autostart=true #是否自动启动 autorestart=true #是否自动重启 startsecs=1 #自动重启间隔 stderr_logfile=/var/log/WebApp.err.log #标准错误日志 stdout_logfile=/var/log/WebApp.out.log #标准输出日志
重启supervisor
sudo service supervisor restart
这个时候重启机器,通过ip地址也可以访问了
7.如果是非本机访问ip,需要将80端口加到防火墙例外
sudo ufw allow 80/tcp


 浙公网安备 33010602011771号
浙公网安备 33010602011771号