easyui datebox时间控件如何只显示年月
easyui datebox控件,只显示年月,不显示年月日
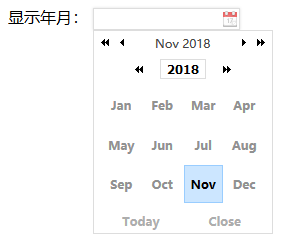
需要的效果图如下:

具体的js代码:
<script> $(function(){ intiMonthBox('costTime'); }); var intiMonthBox = function(id){ var db = $('#'+id); db.datebox({ onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层 span.trigger('click'); //触发click事件弹出月份层 if (!tds) setTimeout(function () {//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔 tds = p.find('div.calendar-menu-month-inner td'); tds.click(function (e) { e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件 var year = /\d{4}/.exec(span.html())[0]//得到年份 , month = parseInt($(this).attr('abbr'), 10); //月份,这里不需要+1 db.datebox('hidePanel')//隐藏日期对象 .datebox('setValue', year + '-' + month); //设置日期的值 }); }, 0); yearIpt.unbind();//解绑年份输入框中任何事件 }, parser: function (s) { if (!s) return new Date(); var arr = s.split('-'); return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1); }, formatter: function (d) { return d.getFullYear() + '-' + (d.getMonth() + 1); } }); var p = db.datebox('panel'), //日期选择对象 tds = false, //日期选择对象中月份 yearIpt = p.find('input.calendar-menu-year'),//年份输入框 span = p.find('span.calendar-text'); //显示月份层的触发控件 } </script>
html页面
<div> <label>显示年月:</label> <input id="costTime" type="text" class="easyui-datebox"/> </div>
需引入文件:
<link rel="stylesheet" type="text/css" href="../js/jquery-easyui-1.4.3/themes/metro/easyui.css"> <script type="text/javascript" src="../js/jquery-easyui-1.4.3/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
其中遇到问题:
1)汉化和格式
需引入文件,easyui-lang-zh_CN.js,放在easyui.min.js后面
<script type="text/javascript" src="../js/jquery-easyui-1.4.3/locale/easyui-lang-zh_CN.js"></script>
2)显示乱码问题

这是编码问题导致的,将原先的gb2312编码改成utf-8

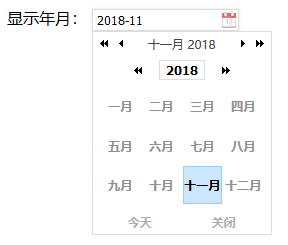
最终的显示结果

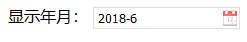
3)格式化显示问题
当选择的月份小于10时,没有添加“0”

修改格式化日期formatter方法,如下
formatter: function (d) { //解决月份小于10时,未加'0'问题 var yearstr = d.getFullYear(); var month = d.getMonth() + 1; var monthstr = month<10? "0"+ month : month; return yearstr+ '-'+ monthstr; // return d.getFullYear() + '-' + (d.getMonth() + 1); }
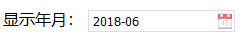
最终结果

参考网址:
http://www.cnblogs.com/hmYao/p/5779463.html
平时多记记,到用时才能看看,记录你的进步,分享你的成果




