asp.net.web如何简单生成和保存二维码图片的例子
首先,要有生成二维码图片,需要二维码生成的类库,到官网下载thoughtWorks.QRCode.dll
也可通过网盘分享的文件:thoughtWorks.QRCode.zip
链接: https://pan.baidu.com/s/1AlGaBP9qUJx0GsTPeZlc4Q?pwd=k66w 提取码: k66w
例子的步骤:
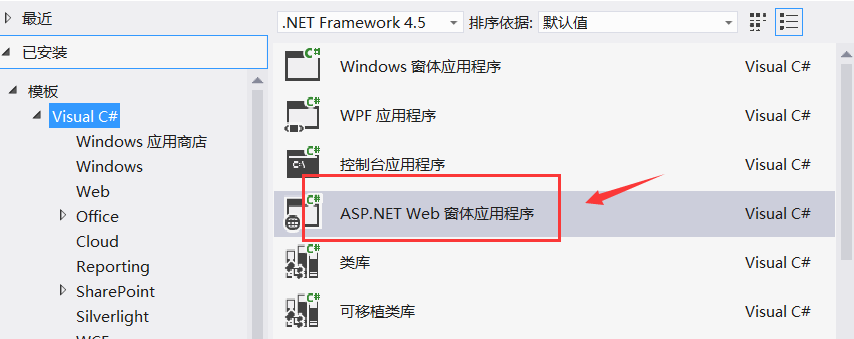
1、创建项目QRCodeTest1,选择asp.net.web窗体应用程序

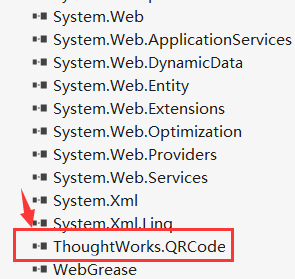
2、添加引用,引入支持生成二维码图片类库,thoughtWorks.QRCode.dll

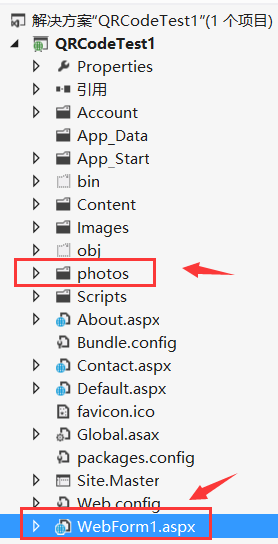
3、右键项目QRCodeTest1,选择添加web窗体,生成WebForm1.aspx,
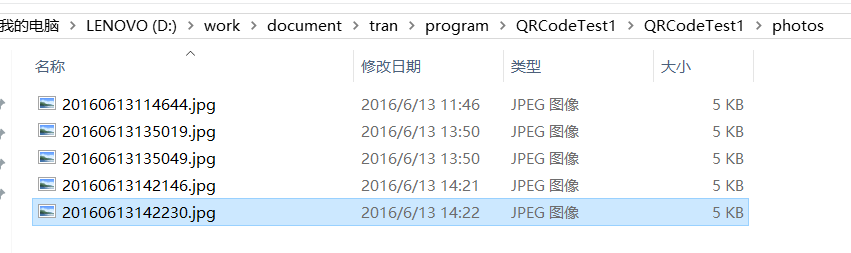
并添加新文件夹photos,存放生成的二维码图片

4、打开webForm1.aspx,可以选择两种方式编写页面(熟悉的话,用第二种)
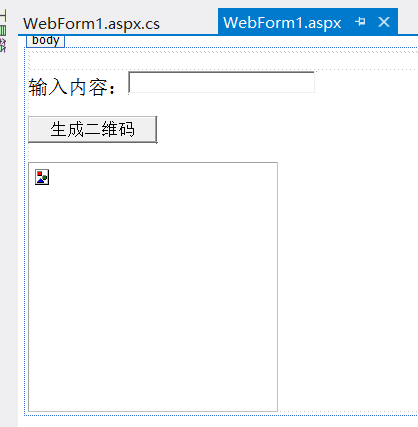
1)在设计页面拖拉控件后,自动生成页面代码
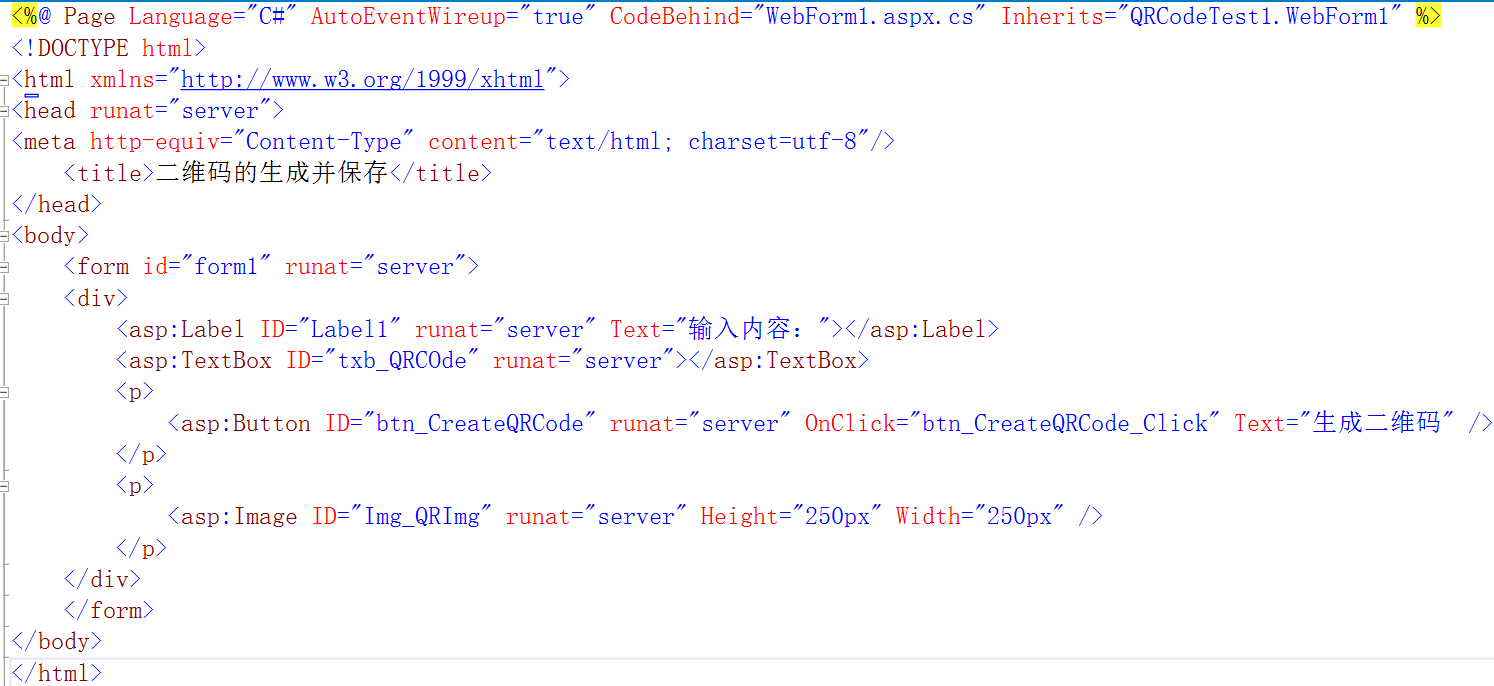
2)在源代码页面直接编写页面代码

图1:在设计页面中拖拉需要的控件

图2:在源代码页面中编写控件代码
5、点击生成二维码的按钮,进入二维码生成的方法
源码如下:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using ThoughtWorks.QRCode.Codec;
namespace QRCodeTest1
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
/// <summary>
/// 生成二维码的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void btn_CreateQRCode_Click(object sender, EventArgs e)
{
CreateQRImg(this.txb_QRCOde.Text);
}
/// <summary>
/// 生成并保存二维码图片的方法
/// </summary>
/// <param name="str">输入的内容</param>
private void CreateQRImg(string str)
{
Bitmap bt;
string enCodeString = str;
//生成设置编码实例
QRCodeEncoder qrCodeEncoder = new QRCodeEncoder();
//设置二维码的规模,默认4
qrCodeEncoder.QRCodeScale = 4;
//设置二维码的版本,默认7
qrCodeEncoder.QRCodeVersion = 7;
//设置错误校验级别,默认中等
qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M;
//生成二维码图片
bt = qrCodeEncoder.Encode(enCodeString, Encoding.UTF8);
//二维码图片的名称
string filename = DateTime.Now.ToString("yyyyMMddHHmmss");
//保存二维码图片在photos路径下
bt.Save(Server.MapPath("~/photos/") + filename + ".jpg");
//图片控件要显示的二维码图片路径
this.Img_QRImg.ImageUrl = "~/photos/" + filename + ".jpg";
}
}
}
6、编译后,运行的效果和保存后的二维码图片
1)页面运行效果

2)生成后的二维码图片保存在项目photos下

3)打开保存后的二维码图片