Android 多个选项的弹出框的简单实现
在布局页面添加一个fab按钮(fab_user_Add),可以简单的Button按钮就可以
<cc.trity.floatingactionbutton.FloatingActionButton android:id="@+id/fab_user_add" android:layout_width="50dp" android:layout_height="50dp" android:layout_weight="1" android:layout_gravity="right" android:layout_marginRight="2dp" android:src="@drawable/ic_add" android:backgroundTint="#4b98fb" app:rippleColor="#9CC4F7" app:borderWidth="0dp" android:clickable="true" android:layout_marginBottom="20dp" />
在Activity的调用方法
FloatingActionButton fabUserAdd = findViewById(R.id.fab_user_add); fabUserAdd.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertDialog dialog1 = new AlertDialog.Builder(CollectActivity.this) .setTitle("选择兴趣爱好") //正极按钮 .setPositiveButton("读书", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Log.i("兴趣爱好","点击【游泳】"); } }) //负极按钮 .setNegativeButton("游泳", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Log.i("兴趣爱好","点击【游泳】"); } }) //空档按钮 .setNeutralButton("运动", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Log.i("兴趣爱好","点击【运动】"); } }) .create(); dialog1.show(); } });
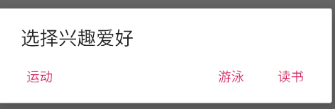
效果图

如果需要弹窗选择按钮对齐,在dialog1.show()后面添加如下代码
//按钮位置调整 Button mNegativeButton = dialog1.getButton(AlertDialog.BUTTON_NEGATIVE); Button mPositiveButton = dialog1.getButton(AlertDialog.BUTTON_POSITIVE); Button mNeutralButton = dialog1.getButton(AlertDialog.BUTTON_NEUTRAL); LinearLayout.LayoutParams positiveButtonLL = (LinearLayout.LayoutParams) mPositiveButton.getLayoutParams(); positiveButtonLL.weight = 1; mPositiveButton.setLayoutParams(positiveButtonLL); LinearLayout.LayoutParams mNegativeButtonLL = (LinearLayout.LayoutParams) mNegativeButton.getLayoutParams(); mNegativeButtonLL.weight = 1; mNegativeButton.setLayoutParams(mNegativeButtonLL); LinearLayout.LayoutParams mNeutralButtonLL = (LinearLayout.LayoutParams) mNeutralButton.getLayoutParams(); mNeutralButtonLL.weight = 1; mNeutralButton.setLayoutParams(mNeutralButtonLL);
调整后效果图

平时多记记,到用时才能看看,记录你的进步,分享你的成果




