Android 普通提示弹窗和带输入框弹窗简单实现
在布局页面添加一个fab按钮(fab_user_Add),可以简单的Button按钮就可以
<cc.trity.floatingactionbutton.FloatingActionButton android:id="@+id/fab_user_add" android:layout_width="50dp" android:layout_height="50dp" android:layout_weight="1" android:layout_gravity="right" android:layout_marginRight="2dp" android:src="@drawable/ic_add" android:backgroundTint="#4b98fb" app:rippleColor="#9CC4F7" app:borderWidth="0dp" android:clickable="true" android:layout_marginBottom="20dp" />
在Activity调用方法
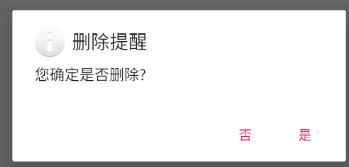
1)普通提示弹窗
FloatingActionButton fabUserAdd = findViewById(R.id.fab_user_add); fabUserAdd.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertDialog.Builder builder = new AlertDialog.Builder(CollectActivity.this); builder.setTitle("删除提醒") .setIcon(android.R.drawable.ic_dialog_info) .setMessage("您是否确定删除数据?") .setNegativeButton("否", null); builder.setPositiveButton("是", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Log.i("测试","点击删除"); } }); builder.show(); } });
效果图

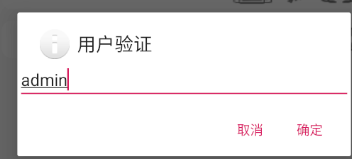
2)带输入框弹窗
FloatingActionButton fabUserAdd = findViewById(R.id.fab_user_add); fabUserAdd.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { final EditText inputServer = new EditText(CollectActivity.this); AlertDialog.Builder builder = new AlertDialog.Builder(CollectActivity.this); builder.setTitle("用户验证") .setIcon(android.R.drawable.ic_dialog_info) .setView(inputServer) .setNegativeButton("取消", null); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { inputServer.getText().toString(); Log.i("测试","输入用户:"+ inputServer.getText()); } }); builder.show(); } });
效果图

参考网址:https://www.cnblogs.com/makebetter/p/5279439.html
平时多记记,到用时才能看看,记录你的进步,分享你的成果




