WebForm中如何简单使用富文本编辑器(CkEditor)
首先需要做下准备工作,我使用的是目前最新版本,4.17.1
第一、下载CkEditor文件
官网地址:http://ckeditor.com
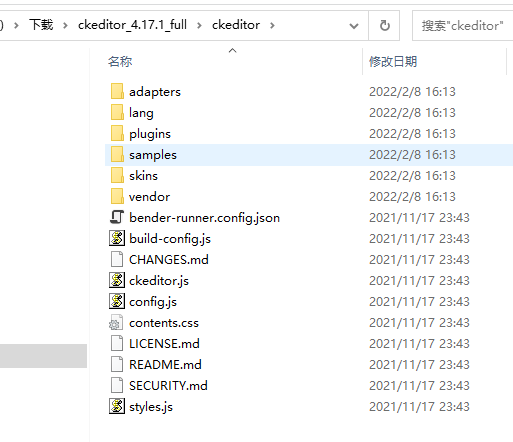
下载后并解压缩,包含的文件如下

第二、创建WebForm项目

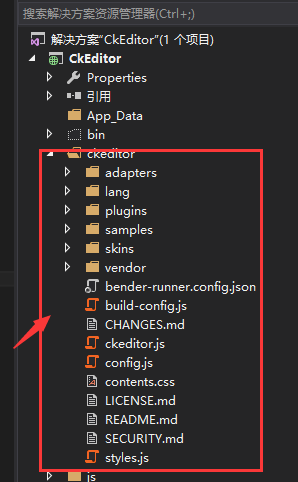
第三、引用ckeditor文件到项目中

第四、建立测试页面
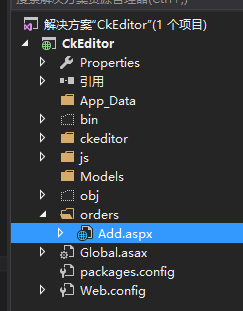
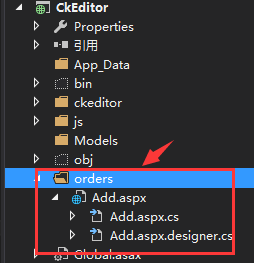
在项目创建文件夹orders, 添加一个Add.aspx页面

1)Add.aspx的head下引入ckeditor控件的js
<script src="../ckeditor/ckeditor.js"></script>
2)在页面使用asp.textbox标签调用
<div style="width:1200px;height:800px;"> <asp:Label ID="labContent" runat="server"> 新闻内容:</asp:Label> <asp:TextBox ID="txtContent" runat="server" TextMode="MultiLine" CssClass="ckeditor"></asp:TextBox> </div>
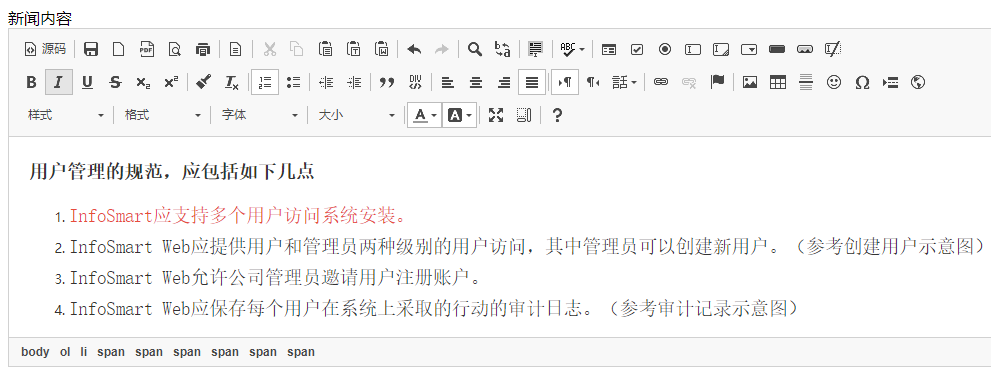
第五、运行后查看效果


参考网址:https://www.cnblogs.com/dekevin/p/4213485.html
平时多记记,到用时才能看看,记录你的进步,分享你的成果
分类:
WebForm






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!