WebForm/gridView如何添加隐藏列名并用Jquery获取
我们在webForm项目中的gridView中添加一个隐藏列,按asp的写法是这样的
<asp:BoundField DataField="PatientId" HeaderText="患者ID" SortExpression="PatientId" Visible ="false"/>
<asp:GridView ID="assignedDeviceGridView" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" > <Columns> <asp:BoundField DataField="PatientId" HeaderText="患者ID" SortExpression="PatientId" Visible ="false"/> <asp:BoundField DataField="DeviceCode" HeaderText="设备序号" SortExpression="DeviceCode" /> <asp:BoundField DataField="DeviceSpec" HeaderText="设备型号" SortExpression="DeviceSpec" /> <asp:BoundField DataField="PatientName" HeaderText="患者名称" SortExpression="PatientName" /> </Columns> </asp:GridView>
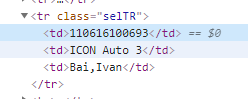
但是在asp列名设置Visible ="false"时,webform服务器标签转成客户端标签的时候,这个是不绑定数据的(也就是页面查找不到这个列的信息)


网上找了两种方法
方法1:使用模板数据字段(可以隐藏列,但是会出现空白列的位置)
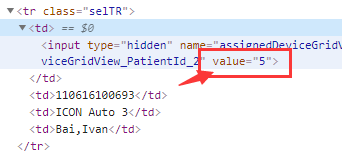
<asp:TemplateField > <ItemTemplate> <asp:HiddenField ID="PatientId" runat="server" Value='<%#Eval("PatientId") %>'> </asp:HiddenField> </ItemTemplate> </asp:TemplateField>


方法2:使用ItemStyle-CssClass、ControlStyle-CssClass、FooterStyle-CssClass、HeaderStyle-CssClass属性
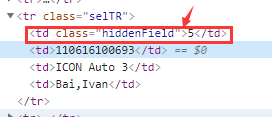
<asp:BoundField DataField="PatientId" HeaderText="患者ID" SortExpression="PatientId" ItemStyle-CssClass="hiddenField" ControlStyle-CssClass="hiddenField" FooterStyle-CssClass="hiddenField" HeaderStyle-CssClass="hiddenField"/>
调用样式名
.hiddenField { display:none; }
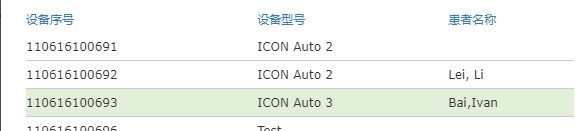
效果如下


最后,我采用方法2,可以达到我们想要的效果,最终代码如下:
<asp:GridView ID="assignedDeviceGridView" runat="server" AllowPaging="True" AllowSorting="True" AutoGenerateColumns="False" > <Columns> <asp:BoundField DataField="PatientId" HeaderText="患者ID" SortExpression="PatientId" ItemStyle-CssClass="hiddenField" ControlStyle-CssClass="hiddenField" FooterStyle-CssClass="hiddenField" HeaderStyle-CssClass="hiddenField"/> <asp:BoundField DataField="DeviceCode" HeaderText="设备序号" SortExpression="DeviceCode" /> <asp:BoundField DataField="DeviceSpec" HeaderText="设备型号" SortExpression="DeviceSpec" /> <asp:BoundField DataField="PatientName" HeaderText="患者名称" SortExpression="PatientName" /> </Columns> </asp:GridView>
平时多记记,到用时才能看看,记录你的进步,分享你的成果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号