js/简单实现输入密码检查密码强度功能
最近在做项目,需要更加输入密码自动显示密码强度(红色:低,黄色:中,绿色:强)的功能,这里做下记录
js脚本代码
<script type="text/javascript">
//CharMode函数
//测试某个字符是属于哪一类.
function CharMode(iN) {
if (iN >= 48 && iN <= 57) //数字
return 1;
if (iN >= 65 && iN <= 90) //大写字母
return 2;
if (iN >= 97 && iN <= 122) //小写
return 4;
else
return 8; //特殊字符
}
//bitTotal函数
//计算出当前密码当中一共有多少种模式
function bitTotal(num) {
modes = 0;
for (i = 0; i < 4; i++) {
if (num & 1) modes++;
num >>>= 1;
}
return modes;
}
//checkStrong函数
//返回密码的强度级别
function checkStrong(sPW) {
//密码长度
if (sPW.length <= 4)
return 0; //密码太短
Modes = 0;
for (i = 0; i < sPW.length; i++) {
//测试每一个字符的类别并统计一共有多少种模式.
//目前未知|=的意思
Modes |= CharMode(sPW.charCodeAt(i));
}
return bitTotal(Modes);
}
//pwStrength函数
//当用户放开键盘或密码输入框失去焦点时,根据不同的级别显示不同的颜色
function pwStrength(pwd) {
O_color = "#eeeeee"; //白色
L_color = "#FF0000"; //绿色
M_color = "#FF9900"; //黄色
H_color = "#33CC00"; //红色
if (pwd == null || pwd == '') {
//不用var声明变量连=号连接赋值
Lcolor = Mcolor = Hcolor = O_color;
}
else {
//检查字符串安全级别返回级别数据进行判断
S_level = checkStrong(pwd);
//判断密码级别
switch (S_level) {
case 0:
//给每个变量赋颜色
Lcolor = Mcolor = Hcolor = O_color;
case 1:
//给每个变量赋颜色
Lcolor = L_color;
Mcolor = Hcolor = O_color;
break;
case 2:
//给每个变量赋颜色
Lcolor = Mcolor = M_color;
Hcolor = O_color;
break;
default:
//给每个变量赋颜色
Lcolor = Mcolor = Hcolor = H_color;
}
}
//向每个单元格赋颜色
document.getElementById("strength_L").style.background = Lcolor;
document.getElementById("strength_M").style.background = Mcolor;
document.getElementById("strength_H").style.background = Hcolor;
return;
}
</script>
html 代码
<form name="form1" action="" > <div style="width:280px; height: 300px; border-color: blue;"> 输入密码: <input type="password" size="20" onKeyUp="pwStrength(this.value);" onBlur="pwStrength(this.value);"/><br> 密码强度: <div style="width:270px;height:5px;margin-top:5px;"> <!--效果1: 显示对应长度及颜色 --> <div id="strength_L" style="width:80px;height:10px;float:left;border-right:6px solid #fff;"></div> <div id="strength_M" style="width:80px;height:10px;float:left;border-right:6px solid #fff;"></div> <div id="strength_H" style="width:80px;height:10px;float:left;border-right:0px solid #fff;"></div> <!--效果2: 显示对应文字、长度及颜色 --> <!-- <div id="strength_L" style="width:80px;height:30px;float:left;border-right:6px solid #fff;text-align: center; border:1px solid bisque;">低</div> <div id="strength_M" style="width:80px;height:30px;float:left;border-right:6px solid #fff;text-align: center;border:1px solid bisque;">中</div> <div id="strength_H" style="width:80px;height:30px;float:left;border-right:0px solid #fff;text-align: center;border:1px solid bisque;">高</div> --> </div> </div> </form>
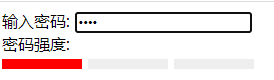
效果1:


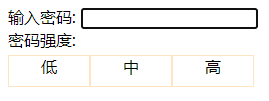
效果2:



整体Demo源码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>测试页面</title> <script type="text/javascript"> //CharMode函数 //测试某个字符是属于哪一类. function CharMode(iN) { if (iN >= 48 && iN <= 57) //数字 return 1; if (iN >= 65 && iN <= 90) //大写字母 return 2; if (iN >= 97 && iN <= 122) //小写 return 4; else return 8; //特殊字符 } //bitTotal函数 //计算出当前密码当中一共有多少种模式 function bitTotal(num) { modes = 0; for (i = 0; i < 4; i++) { if (num & 1) modes++; num >>>= 1; } return modes; } //checkStrong函数 //返回密码的强度级别 function checkStrong(sPW) { //密码长度 if (sPW.length <= 4) return 0; //密码太短 Modes = 0; for (i = 0; i < sPW.length; i++) { //测试每一个字符的类别并统计一共有多少种模式. //目前未知|=的意思 Modes |= CharMode(sPW.charCodeAt(i)); } return bitTotal(Modes); } //pwStrength函数 //当用户放开键盘或密码输入框失去焦点时,根据不同的级别显示不同的颜色 function pwStrength(pwd) { O_color = "#eeeeee"; //白色 L_color = "#FF0000"; //绿色 M_color = "#FF9900"; //黄色 H_color = "#33CC00"; //红色 if (pwd == null || pwd == '') { //不用var声明变量连=号连接赋值 Lcolor = Mcolor = Hcolor = O_color; } else { //检查字符串安全级别返回级别数据进行判断 S_level = checkStrong(pwd); //判断密码级别 switch (S_level) { case 0: //给每个变量赋颜色 Lcolor = Mcolor = Hcolor = O_color; case 1: //给每个变量赋颜色 Lcolor = L_color; Mcolor = Hcolor = O_color; break; case 2: //给每个变量赋颜色 Lcolor = Mcolor = M_color; Hcolor = O_color; break; default: //给每个变量赋颜色 Lcolor = Mcolor = Hcolor = H_color; } } //向每个单元格赋颜色 document.getElementById("strength_L").style.background = Lcolor; document.getElementById("strength_M").style.background = Mcolor; document.getElementById("strength_H").style.background = Hcolor; return; } </script> </head> <body> <form name="form1" action="" > <div style="width:280px; height: 300px; border-color: blue;"> 输入密码: <input type="password" size="20" onKeyUp="pwStrength(this.value);" onBlur="pwStrength(this.value);"/><br> 密码强度: <div style="width:270px;height:5px;margin-top:5px;"> <!--效果1: 显示对应长度及颜色 --> <!-- <div id="strength_L" style="width:80px;height:10px;float:left;border-right:6px solid #fff;"></div> <div id="strength_M" style="width:80px;height:10px;float:left;border-right:6px solid #fff;"></div> <div id="strength_H" style="width:80px;height:10px;float:left;border-right:0px solid #fff;"></div> --> <!--效果2: 显示对应文字、长度及颜色 --> <div id="strength_L" style="width:80px;height:30px;float:left;border-right:6px solid #fff;text-align: center;border:1px solid bisque;">低</div> <div id="strength_M" style="width:80px;height:30px;float:left;border-right:6px solid #fff;text-align: center;border:1px solid bisque;">中</div> <div id="strength_H" style="width:80px;height:30px;float:left;border-right:0px solid #fff;text-align: center;border:1px solid bisque;">高</div> </div> </div> </form> </body> </html>
平时多记记,到用时才能看看,记录你的进步,分享你的成果




