easyui datagrid的editor编辑器如何为validatebox控件添加改变事件
项目中需要为行编辑器Editor的某个列的文本框添加改变事件
需求:新增行时,为用户名输入特殊字符进行验证,不允许保存用户数据
html页面
<table id="gridlist" data-bind="datagrid:grid" > <thead> <tr> <th field="ck" checkbox="true" readOnly:true ></th> <th field="OptimisticLockField" hidden="true"></th> <th field="UserCode" sortable="true" align="left" width="80" editor="{type:'validatebox',options:{required: true }}" >用户名 </th> <th field="UserName" sortable="true" align="left" width="200" editor="{type:'validatebox',options:{required: true }}" >名称 </th> <th field="OriginalPassword" sortable="true" align="left" width="200" >密码 </th> <th field="Org" sortable="true" align="left" width="200" editor="{type:'lookup',options:{required:true,lookupType:'cloud.PcsOrg',window:{title:'所属机构'},queryParams:{State:9,Ou:false}}}" formatter="formatOrg" >所属机构 </th> <th field="IsEnable" sortable="true" align="center" width="120" editor="{type:'checkbox',options:{on:1,off:0}}" formatter="com.formatCheckbox" >是否可用</th> <th field="IsAdmin" align="center" width="120" editor="{type:'checkbox',options:{on:1,off:0}}" formatter="com.formatCheckbox">是否管理员</th> <th field="LoginCount" sortable="true" align="right" width="120" >登录次数</th> <th field="LastLoginDate" sortable="true" align="left" width="135" formatter="com.formatDate">最后登录日期</th> <th field="LastLoginOU" align="left" width="170" hidden="true" >最后登录组织</th> <th field="OrganizeNames" align="left" width="170">最后登录组织</th> <th field="Permit" align="center" width="320" formatter="formatterButton"> 操作 </th> <th field="Description" align="left" width="150" editor="text">描述</th> </tr> </thead> </table>
js代码:
//创建editor编辑器之后执行事件 this.grid.OnAfterCreateEditor = function (editors,row) { //编辑器userCode添加改变事件 if (row != undefined && row._isnew!=undefined) { editors["UserCode"].target.bind("change",function() { var getUser = editors["UserCode"].target.val(); //判断新增状态下用户名只能使用数字或着字母或着下划线 if (!/^[\w]+$/.test(getUser)) { com.message('error', '用户名只能数字、字母、下划线.'); return; } }); } }
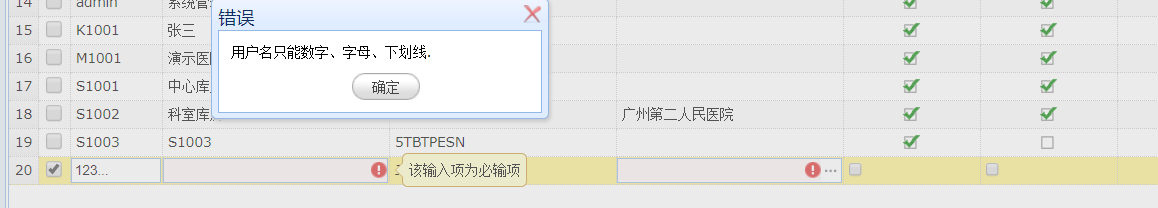
页面效果:

总结:
使用easyui的datagrid的OnAfterCreateEditor事件,通过 editors["UserCode"].target.bind("change",function(){ } 绑定改变事件,其中获取文本框的值的语法是:
editors["UserCode"].target.val();
//创建editor编辑器之后执行事件
this.grid.OnAfterCreateEditor = function (editors,row) {
//编辑器userCode添加改变事件
if (row != undefined && row._isnew!=undefined) {
editors["UserCode"].target.bind("change",function()
{
var getUser = editors["UserCode"].target.val();
//判断新增状态下用户名只能使用数字或着字母或着下划线
if (!/^[\w]+$/.test(getUser)) {
com.message('error', '用户名只能数字、字母、下划线.');
return;
}
});
}
}




