easyui datagrid怎么动态获取表头的列名及显示名称
说明:目前使用easyui combobox多选属性,绑定的数据源是来自datagrid的表头的列名及显示名称
处理方法:
//获取冻结的数据源并返回key,value格式数据 var GetFrozeData = function (gridStr, isFroze) { //获取所有未冻结列数据 var cols = $(gridStr).datagrid('getColumnFields', isFroze); var array = []; for (var i in cols) { //获取每一列的列名对象 var col = $(gridStr).datagrid("getColumnOption", cols[i]); //声明对象 var obj = new Object(); obj["value"] = cols[i]; obj["text"] = col.title.trim(); //追加对象 array.push(obj); } return array; } //加载combobox数据源 var LoadComboData = function (gridStr, comboStr, isFroze) { //获取冻结或非冻结列名,转成key,val 格式 var comboData = GetFrozeData(gridStr,isFroze); //重新绑定combo数据源 $(comboStr).combobox({ data: comboData }); //$(comboStr).combobox('loadData', comboData); }
最后返回处理结果

页面上调用:
<div> <div id="setDiv" style="margin-top: 25px;"> <a id="btnText" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" data-bind="click:showOrHideClick">高级设置</a> </div> <div class="clear"></div> <div id="frozeDiv"> <div class="grid_1 lbl">冻结列:</div> <div class="grid_2 val"><input type="text" id="frozeCols" data-bind="comboboxValue:form.FrozeColoumn" data-options="multiple:true" class="z-txt easyui-combobox " /></div> <div class="clear"></div> <a id="a_search" href="#" class="buttonHuge button-blue" style="margin:5px 1%;" data-bind="click:saveSetClick">保存设置</a> </div> </div>
调用加载js方法:
//显示或隐藏div事件 var showOrHideClick = function(){ //取到linkbutton按钮的显示值 if($("#btnText").linkbutton("options").text == "高级设置"){ //更换linkbutton图标,显示值 $('#btnText').linkbutton({ iconCls: 'icon-remove' }); $("#btnText").linkbutton({text: '隐藏'}); // $('#frozeDiv').attr("style","display:none;"); //隐藏div } else{ //更换linkbutton图标 $('#btnText').linkbutton({ iconCls: 'icon-add' }); $("#btnText").linkbutton({text: '高级设置'}); // $('#frozeDiv').attr("style","display:block;"); //显示div } //显示或隐藏div的jq事件 $("#frozeDiv").toggle(500); //加载combobox的数据源 LoadComboData("#gridlist","#frozeCols",false); };
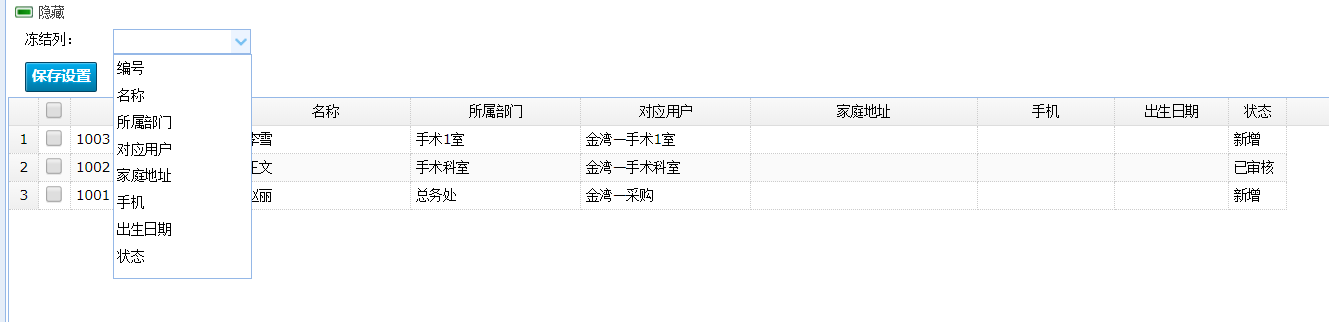
页面效果如下:

参考网址:
https://www.oschina.net/question/1993919_166055
平时多记记,到用时才能看看,记录你的进步,分享你的成果




