element-ui中点击菜单,改变当前菜单背景颜色
需求: vue项目中,点击左侧菜单,tags页显示当前打开的菜单,并且高亮显示当前菜单
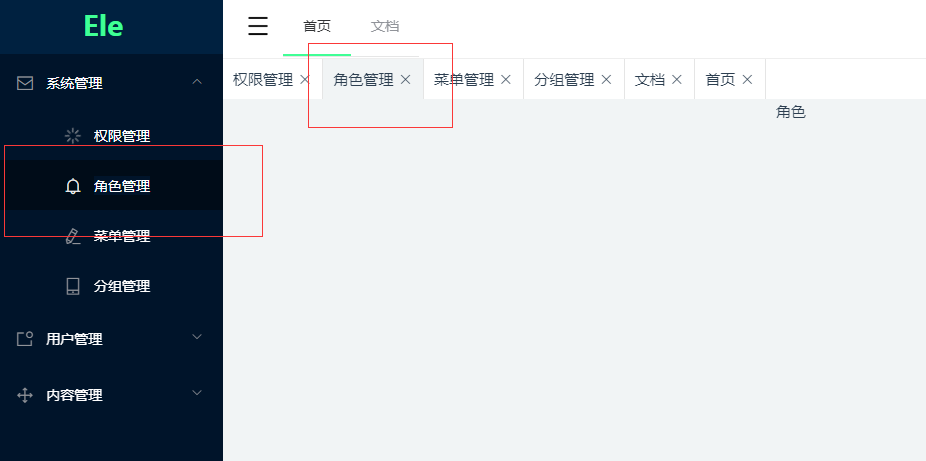
实现效果:

实现代码:在vuex里面定义tags存放所有打开的菜单,和当前打开的索引curtagsIndex:,通过遍历tags,看是否等于当前索引
1.在store的index.js文件里面定义tags和curtagsIndex
const store = new Vuex.Store({ modules: { tags:[], curTagsIndex:"-1", }, mutations: { SET_CURTAGS: (state, index) => { state.curTagsIndex = index }, } })
<div class="tag_list" v-for="(tag,index) in tags" @click="jump(tag)" :class="{ active:curTagsIndex == index}"> <span>{{tag.name}}</span> <i class="el-icon-close" @click="close(tag)"></i> </div> <script> import { mapState, mapGetters,mapMutations } from "vuex"; export default{ computed: { ...mapGetters(["tags","curTagsIndex"]), }, methods:{ ...mapMutations(["SET_CURTAGS"]), jump(val){ this.$router.push(val.path); this.tags.forEach((item,index)=>{ if(item.name==val.name){ this.$store.commit("SET_CURTAGS",index); } }) }, }, } </script> <style lang="less" scoped> .active{ background:#f1f4f5; } </style>



