爬虫——服务器渲染和客户端渲染
爬虫——服务器渲染和客户端渲染
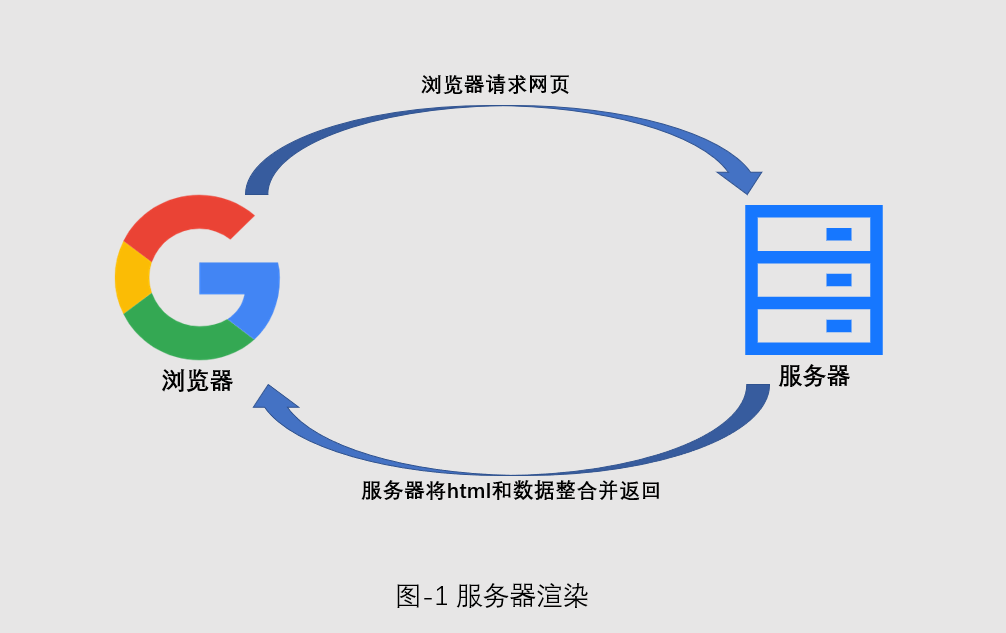
服务器渲染
-
专业解释
服务器渲染(Server-Side Rendering,SSR)是一种在服务器端完成页面渲染的网页处理技术。具体来说,就是服务器在响应客户端请求时,会生成页面的HTML代码,并将其返回给客户端。这种方式的优点包括更好的搜索引擎优化(SEO)、更快的首屏加载速度、更容易的服务器缓存等 -
通俗理解
在服务器那边直接把数据和html整合在一起,统一返回给浏览器,在页面源代码能看到数据 -
有图有真相

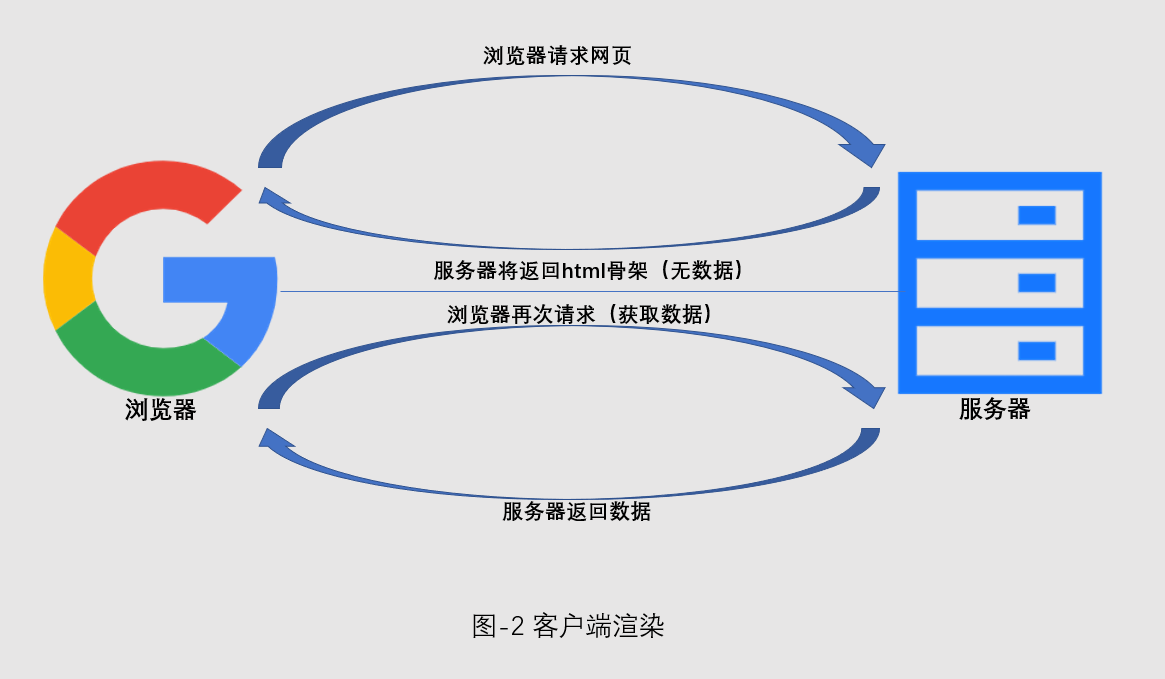
客户端渲染
-
专业解释
客户端渲染(Client-Side Rendering,简称CSR)是指在前端浏览器中使用JavaScript等技术,通过异步加载数据,动态生成HTML页面内容的过程。
在客户端渲染中,一般先加载一个基础的HTML文件和一些必要的JavaScript和CSS文件。当浏览器加载完这些文件后,JavaScript代码会向服务器发送请求,获取数据,然后将数据通过模板引擎或者前端框架渲染成HTML页面内容,最终呈现在浏览器中。 -
通俗理解
第一次请求只要HTML骨架,第二次请求拿到数据,进行数据展示,在页面源代码看不到数据 -
有图有真相

注:
主页:https://www.cnblogs.com/xielaoban/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具