ajax 结合sweetalert实现二次确认效果,ajax批量插入数据:bulk_create()
ajax结合sweetalert实现二次确认
二次确认效果: http://lipis.github.io/bootstrap-sweetalert/
点击查看代码
<body>
<div class="container-fluid">
<h1 class="text-center">数据展示</h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table-striped table table-hover">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年纪</th>
<th>性别</th>
<th>描述</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_request %}
<tr>
<td>{{ user_obj.pk }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.age }}</td>
<td>{{ user_obj.get_gender_display }}</td>
<td>{{ user_obj.gender }}</td>
<td>
<button class="btn btn-toolbar btn-xs">编辑</button>
<!--注意,绑定ajax事件在for循环中不能加id,每for循环一次出现一个按钮,
如果绑定id就意味着for循环后出现的按钮id值一致,使用class=del
我们需要实现用户点击删除按钮,后端能够知道用户到底要删那条数据,
后端怎么知道?主键。
自定义属性
-->
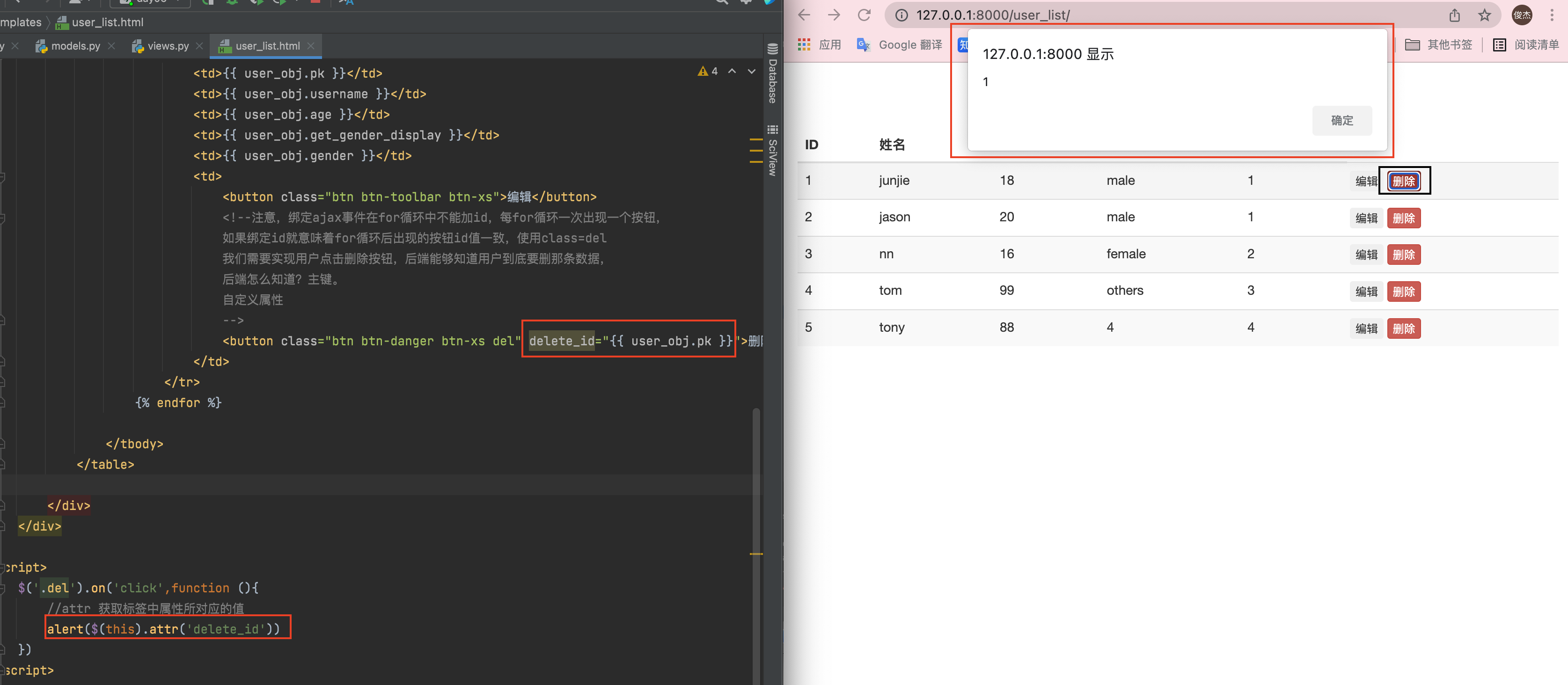
<button class="btn btn-danger btn-xs del" delete_id="{{ user_obj.pk }}">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
<script>
$('.del').on('click',function (){
alert(123)
})
</script>

好了,使我们需要取引入第三方模块,二次确认。
swal({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "Yes, delete it!",
cancelButtonText: "No, cancel plx!",
closeOnConfirm: false,
closeOnCancel: false
},
function(isConfirm) {
if (isConfirm) {
swal("Deleted!", "Your imaginary file has been deleted.", "success");
} else {
swal("Cancelled", "Your imaginary file is safe :)", "error");
}
});
其中有些信息可以修改。
<script>
$('.del').on('click',function (){
//attr 获取标签中属性所对应的值
{#alert($(this).attr('delete_id'))#}
//二次确认弹框
swal({
title: "确定删除??",
text: "你他娘的再想想!!!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "我就要删!",
cancelButtonText: "不,我不想删!",
closeOnConfirm: false,
closeOnCancel: false
},
function(isConfirm) {
if (isConfirm) {
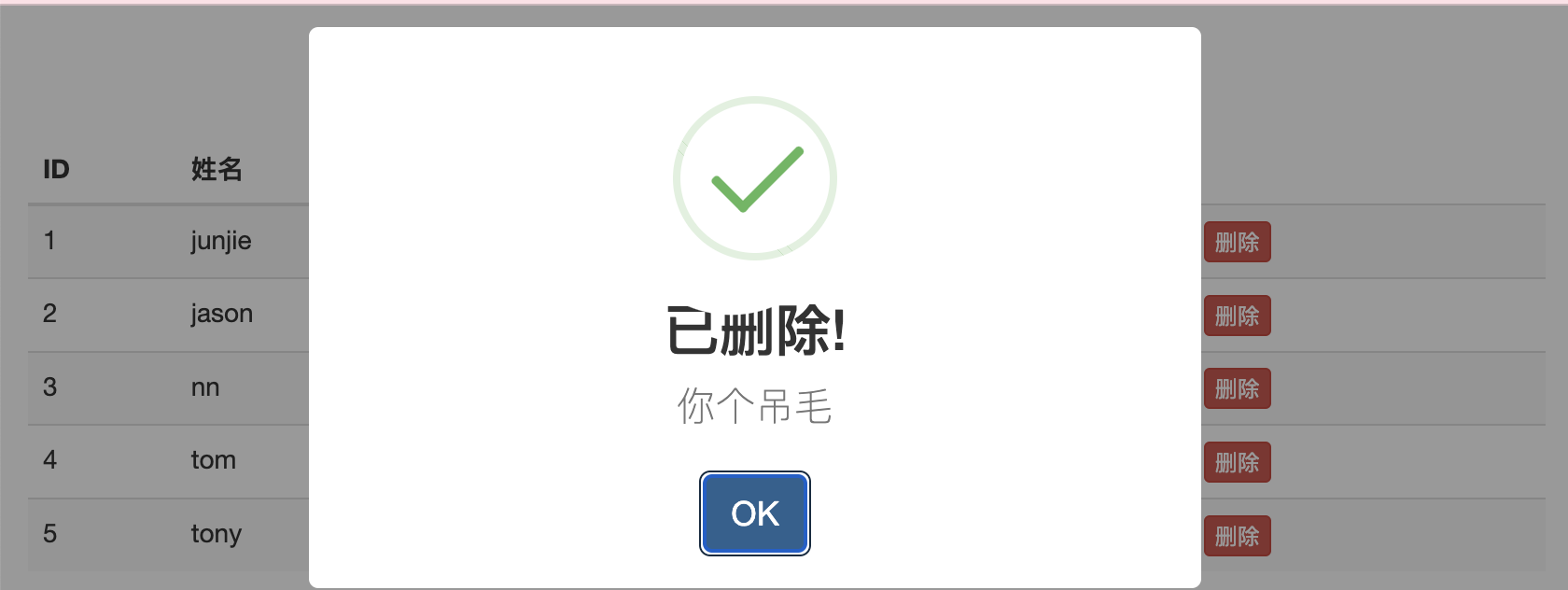
swal("已删除!", "你个吊毛", "success");
} else {
swal("怂逼", "在这装JB毛", "error");
}
});
})
</script>

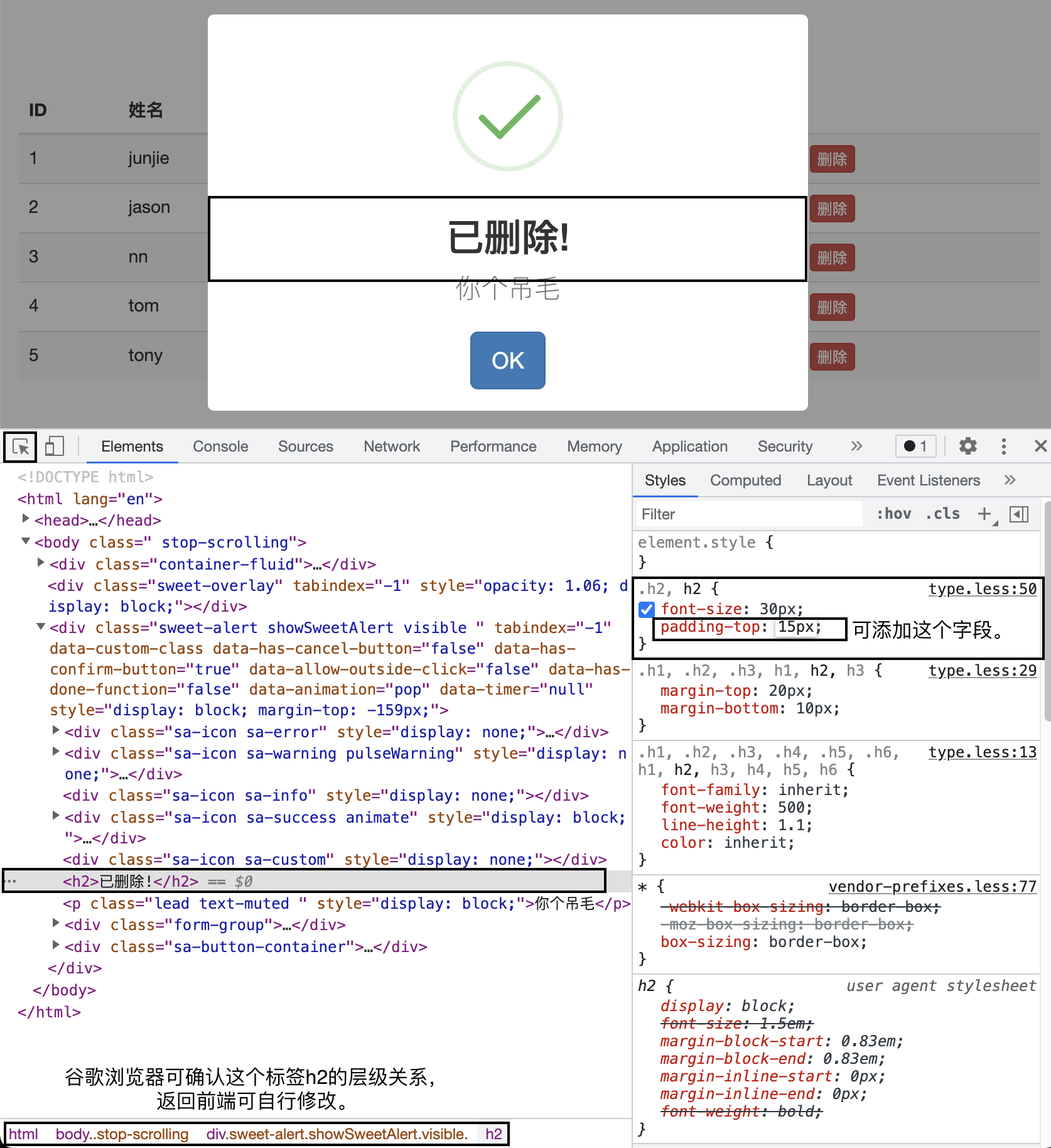
在确认删除会发现第三方模块的导入可能不兼容,可手动修改。

<style>
div.sweet-alert h2 {
padding-top: 15px;
}
</style>
前端该有的都有了,现在开始操作。
点击查看前端所有代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'dist/sweetalert.js' %}"></script>
<style>
div.sweet-alert h2 {
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container-fluid">
<h1 class="text-center">数据展示</h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table-striped table table-hover">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年纪</th>
<th>性别</th>
<th>描述</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_request %}
<tr>
<td>{{ user_obj.pk }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.age }}</td>
<td>{{ user_obj.get_gender_display }}</td>
<td>{{ user_obj.gender }}</td>
<td>
<button class="btn btn-toolbar btn-xs">编辑</button>
<!--注意,绑定ajax事件在for循环中不能加id,每for循环一次出现一个按钮,
如果绑定id就意味着for循环后出现的按钮id值一致,使用class=del
我们需要实现用户点击删除按钮,后端能够知道用户到底要删那条数据,
后端怎么知道?主键。
自定义属性
-->
<button class="btn btn-danger btn-xs del" delete_id="{{ user_obj.pk }}">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
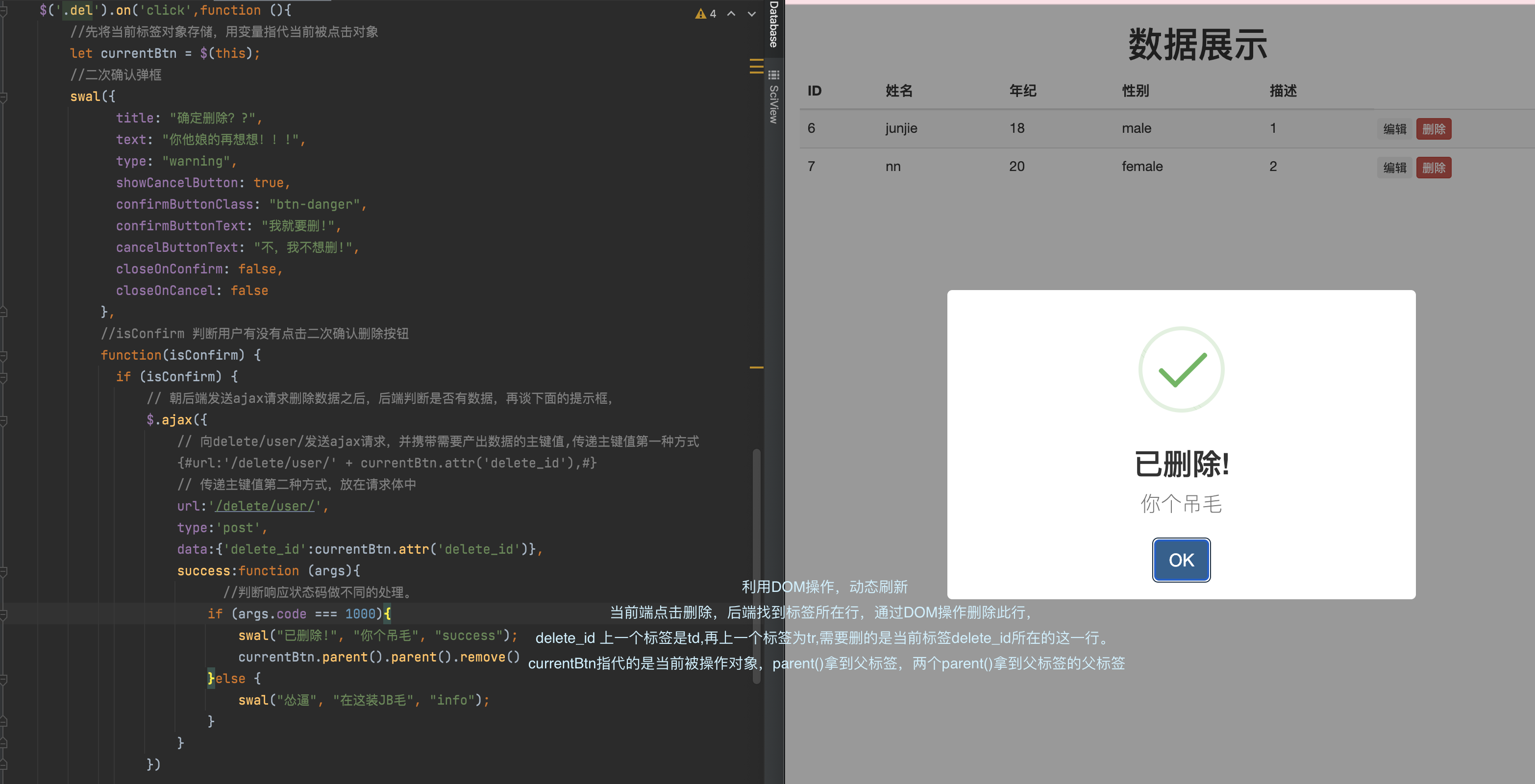
<script>
$('.del').on('click',function (){
//先将当前标签对象存储,用变量指代当前被点击对象
let currentBtn = $(this);
//二次确认弹框
swal({
title: "确定删除??",
text: "你他娘的再想想!!!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "我就要删!",
cancelButtonText: "不,我不想删!",
closeOnConfirm: false,
closeOnCancel: false
},
//isConfirm 判断用户有没有点击二次确认删除按钮
function(isConfirm) {
if (isConfirm) {
// 朝后端发送ajax请求删除数据之后,后端判断是否有数据,再谈下面的提示框,
$.ajax({
// 向delete/user/发送ajax请求,并携带需要产出数据的主键值,传递主键值第一种方式
{#url:'/delete/user/' + currentBtn.attr('delete_id'),#}
// 传递主键值第二种方式,放在请求体中
url:'/delete/user/',
type:'post',
data:{'delete_id':currentBtn.attr('delete_id')},
success:function (args){
//判断响应状态码做不同的处理。
if (args.code === 1000){
swal("已删除!", "你个吊毛", "success");
// 2.利用DOM操作,动态刷新
// 当前端点击删除,后端找到标签所在行,通过DOM操作删除此行,
// delete_id 上一个标签是td,再上一个标签为tr,需要删的是当前标签delete_id所在的这一行。
// currentBtn指代的是当前被操作对象,parent()拿到父标签,两个parent()拿到父标签的父标签
currentBtn.parent().parent().remove()
}else {
swal("怂逼", "在这装JB毛", "info");
}
}
})
}
else {
swal("怂逼", "在这装JB毛", "error");
}
});
})
</script>
</div>
</body>
</html>
<script>
$('.del').on('click',function (){
//先将当前标签对象存储,用变量指代当前被点击对象
let currentBtn = $(this);
//二次确认弹框
swal({
title: "确定删除??",
text: "你他娘的再想想!!!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "我就要删!",
cancelButtonText: "不,我不想删!",
closeOnConfirm: false,
closeOnCancel: false
},
//isConfirm 判断用户有没有点击二次确认删除按钮
function(isConfirm) {
if (isConfirm) {
//朝后端发送ajax请求删除数据之后,后端判断是否有数据,再谈下面的提示框,
$.ajax({
//向delete/user/发送ajax请求,并携带需要产出数据的主键值,传递主键值第一种方式
{#url:'/delete/user/' + currentBtn.attr('delete_id'),#}
//传递主键值第二种方式,放在请求体重
url:'/delete/user/',
type:'post',
data:{'delete_id':currentBtn.attr('delete_id')},
// 形参args接收后端发来的值,args = {'code':'','msg':''}
success:function (args){
//判断响应状态码做不同的处理。
if (args.code === 1000){
swal("已删除!", "你个吊毛", "success");
// 删除后需要重载整个页面,不推荐
{#window.location.reload()#}
// 2.利用DOM操作,动态刷新
// 当前端点击删除,后端找到标签所在行,通过DOM操作删除此行,
// delete_id 上一个标签是td,再上一个标签为tr,需要删的是当前标签delete_id所在的这一行。
// currentBtn指代的是当前被操作对象,parent()拿到父标签,两个parent()拿到父标签的父标签
currentBtn.parent().parent().remove()
}else {
swal("怂逼", "在这装JB毛", "info");
}
}
})
}
else {
swal("怂逼", "在这装JB毛", "error");
}
});
})
</script>
后端逻辑代码:
def delete_user(request):
"""
前后端在使用ajax进行交互的时候,后端通常给ajax回调函数返回一个字典格式的数据
字典返回到前端就是一个自定义对象,前端可以通过.的方式拿到想要的数据
:param request:
:return:
"""
if request.is_ajax():
if request.method == 'POST':
# code:1000 为响应状态码
back_dic = {'code':1000,'msg':''}
# 取到前端返回用户想要删除数据的主键值
delete_id = request.POST.get('delete_id')
models.User.objects.filter(pk=delete_id).delete()
back_dic['msg'] = '数据已删除'
# 需要告诉前端操作的结果
return JsonResponse(back_dic)

ajax批量插入数据:bulk_create()
def pl(request):
# 先将book插入10000条数据
for i in range(10000):
models.Book.objects.create(title='第%s本书' % i)
# 再将所有的数据查询并返回给前端页面
book_queryset = models.Book.objects.all()
return render(request,'pl.html',locals())
class Book(models.Model):
title = models.CharField(max_length=32)
{% for book_obj in book_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
此时前端可以接收到数据,但是加载时间至少需要五秒以上,太慢了。
使用bulk_create():
def pl(request):
book_list = []
for i in range(1000):
book_obj = models.Book(title='第%s本书' % i)
book_list.append(book_obj)
models.Book.objects.bulk_create(book_list)
return render(request,'pl.html',locals())
结论:耗时一秒左右,使用批量操作用 bulk_create()
分类:
Ajax
标签:
sweetalert
, bulk_create()



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)